Om du använder Node läs vidare.
Installera js-htmlencode paket:
npm install -S js-htmlencode
Kör sedan din rådatabas utdata genom htmlDecode metod en gång. Du bör göra det i din serverapp innan du skickar data till ditt Pug-skript:
Server Javascript:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
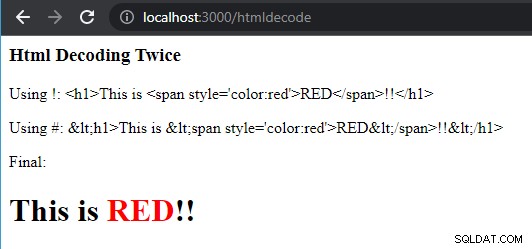
Faktisk utgång:
Det bör noteras att !{raw} återges inte till <h1>… . Den återges bokstavligt, dvs till <h1>… . Det är webbläsaren som visar < som < .
Notera alla försiktighetsåtgärder som följer med att använda ! operatör.