Om du letar efter en säker serverlös plattform som är både funktionsrik och kostnadseffektiv, kanske du vill ge MongoDB Stitch ett försök. Förutom att erbjuda praktiska funktioner på serversidan som funktioner, tjänstwebbhooks och användarautentisering, kommer den tätt integrerad med MongoDB Atlas, en kraftfull och mogen molnbaserad datalagringslösning.
I den här handledningen kommer jag att visa dig hur du använder MongoDB Stitch och ett MongoDB Atlas-kluster för att skapa en anteckningsapp för Android från början. Jag kommer också att gå igenom hur du integrerar Google Sign-In, en autentiseringsleverantör som stöds av Stitch, i appen.
Förutsättningar
För att få ut det mesta av den här handledningen behöver du:
- Android Studio 3.1 eller senare
- ett MongoDB Atlas-konto
- en enhet eller emulator som kör Android 5.0 eller senare
Om du inte redan har gjort det föreslår jag också att du går igenom den tidigare handledningen om hur du använder Stitch i dina Android-appar först.
1. Skapa en sömapplikation
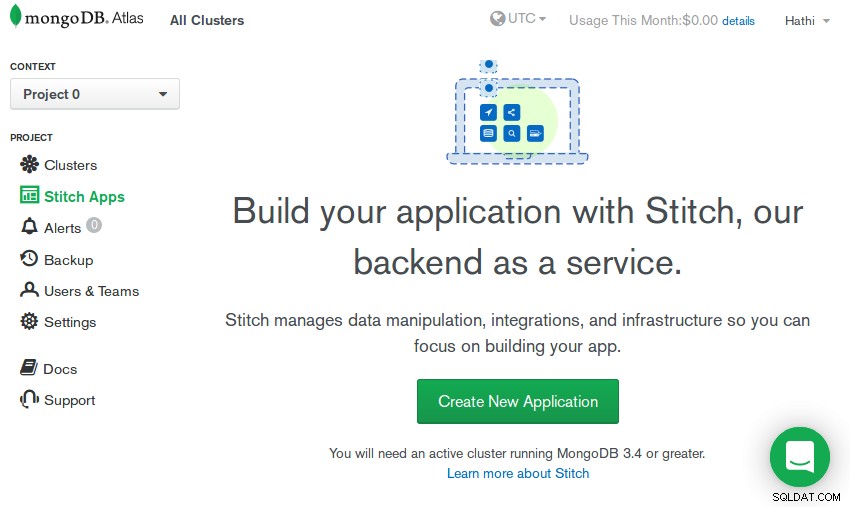
Du behöver en Stitch-applikation för att kunna använda tjänster som erbjuds av Stitch-plattformen i ditt Android-projekt. Så logga in på ditt MongoDB Atlas-konto och navigera till Stitch-apparna avsnitt.



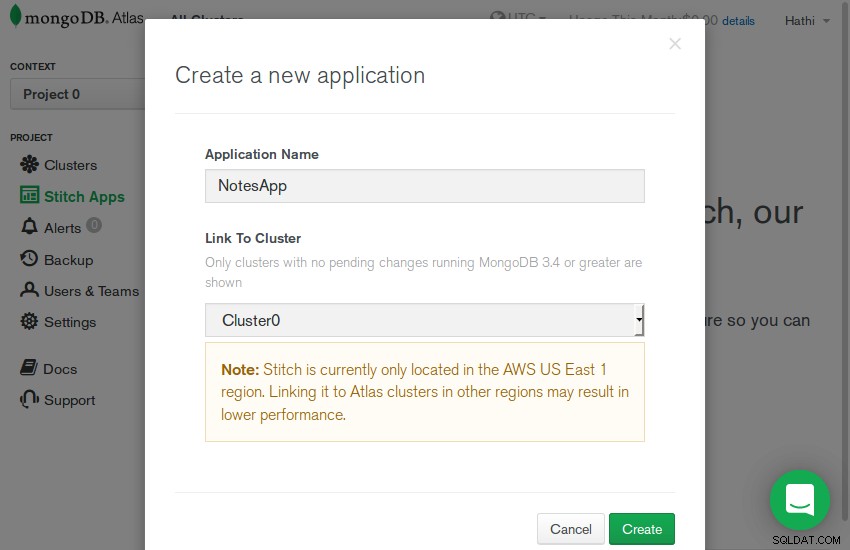
Tryck på Skapa nytt program knapp. I dialogrutan som dyker upp, ge applikationen ett meningsfullt namn, välj ett av dina MongoDB Atlas-kluster från rullgardinsmenyn och tryck på Skapa knappen.



Om du inte har några kluster för närvarande kan du lära dig hur du skapar och konfigurerar ett här:
-


 MongoDBCskapa ett databaskluster i molnet med MongoDB AtlasAshraff Hathibelagal
MongoDBCskapa ett databaskluster i molnet med MongoDB AtlasAshraff Hathibelagal
När applikationen är klar, gå till Kunder och växla till Java (Android) fliken för att avgöra vad dess app-ID är. Du kommer att behöva ID:t senare i denna handledning.
2. Ställa in autentisering
Du kommer att använda Google som autentiseringsleverantör för appen du ska skapa idag. Med andra ord kommer du att tillåta dina slutanvändare att logga in på appen med sina Google-konton.
Från Stitchs administratörskonsol tar det bara ett ögonblick att konfigurera valfri autentiseringsleverantör. Innan du kan göra det måste du dock få några viktiga detaljer från autentiseringsleverantören. För att få information från Google, öppna en ny flik i din webbläsare, logga in på ditt Google-konto och gå till Google Cloud Platform API Dashboard.
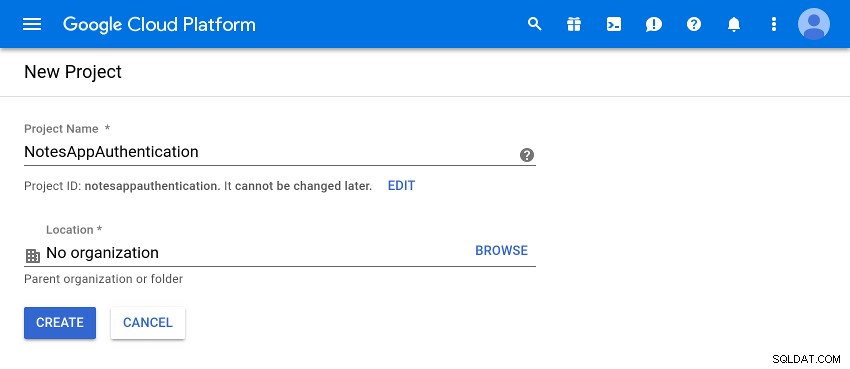
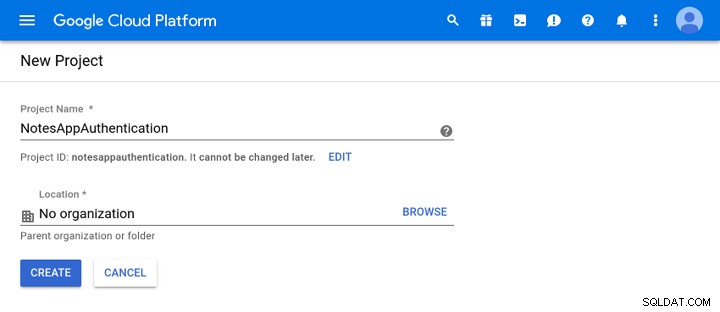
Tryck på Skapa projekt för att skapa ett nytt Google Cloud-projekt. När du har gett ett namn till projektet trycker du på Skapa knappen.



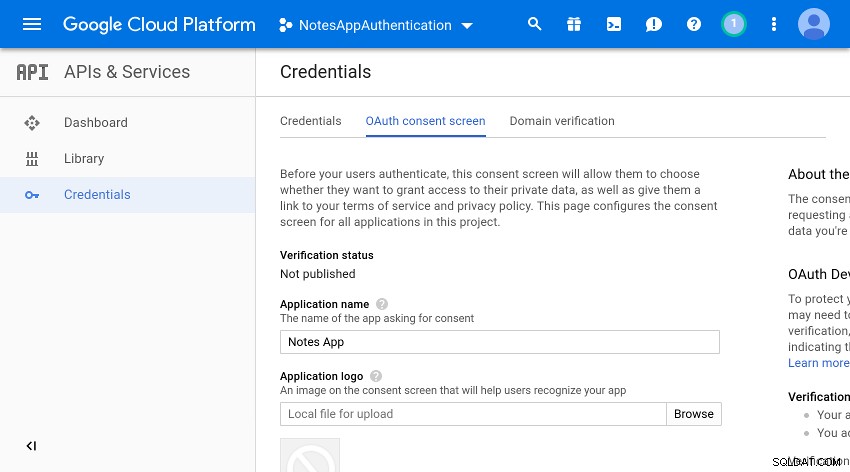
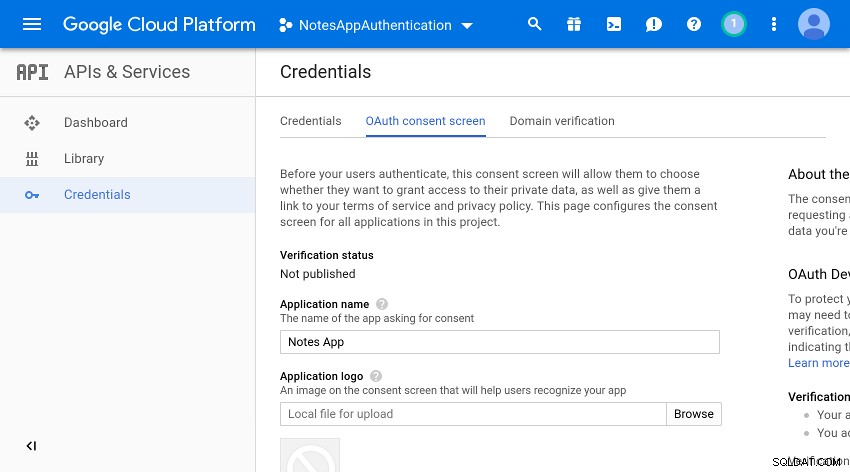
När projektet är klart, gå till Inloggningsuppgifter och öppna skärmen OAuth-samtycke flik. Här kan du för närvarande endast fylla i applikationens namn och tryck på Spara knappen.



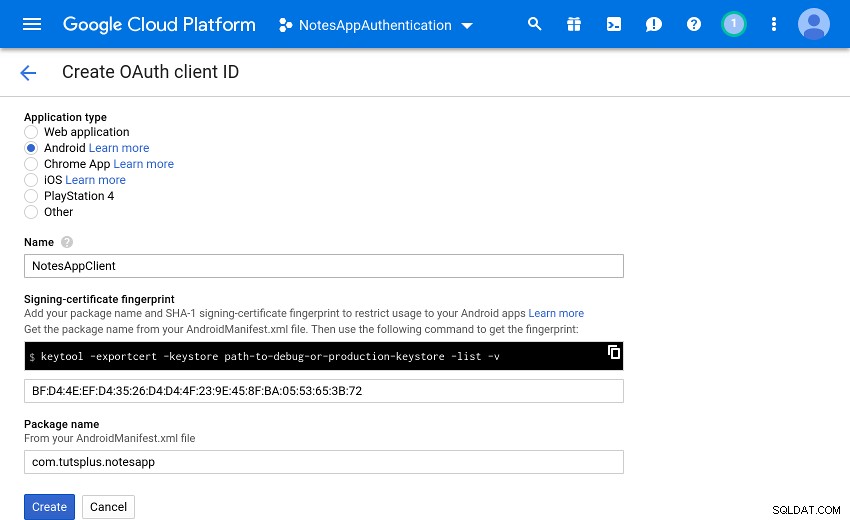
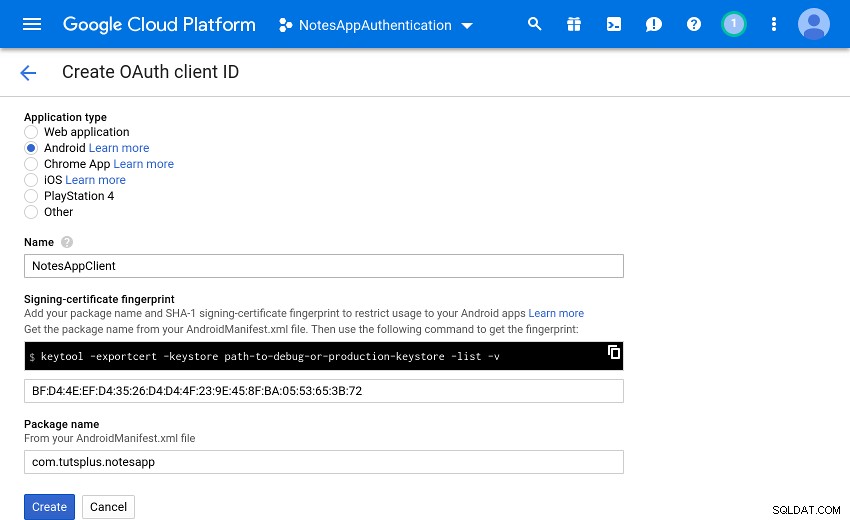
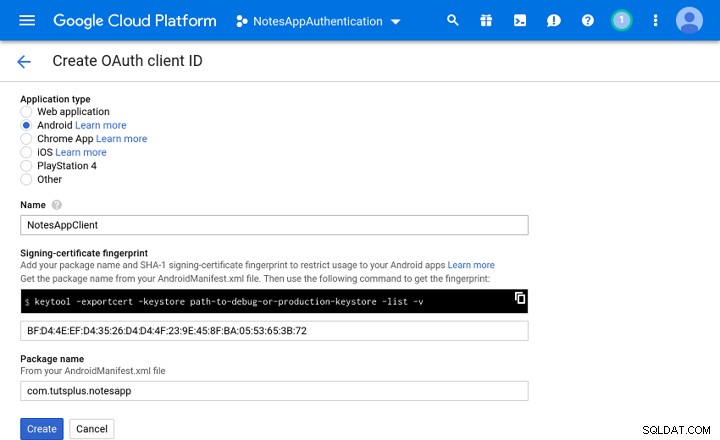
Tryck sedan på Skapa inloggningsuppgifter knappen, välj OAuth-klient-ID och välj Android som applikationstyp.
Du kommer nu att bli ombedd att ange paketnamnet du tänker använda för din Android-app och ett SHA-1-fingeravtryck. För den här handledningen föreslår jag att du använder fingeravtrycket från ditt felsökningscertifikat. För att få det, öppna en terminal och kör följande kommando:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
När du har kopierat fingeravtrycket och klistrat in det i formuläret trycker du på Skapa knappen.



Vid det här laget kommer din Android-app att kunna använda Google Inloggning. Du måste dock tillåta din Stitch-applikation att använda den också. Tryck därför på Skapa inloggningsuppgifter knappen igen. Den här gången väljer du Webbapplikation som typ av applikation.
När du uppmanas att ange en auktoriserad omdirigerings-URI, använd Stitchs callback-URL:https://stitch.mongodb.com/api/client/v2.0/auth/callback
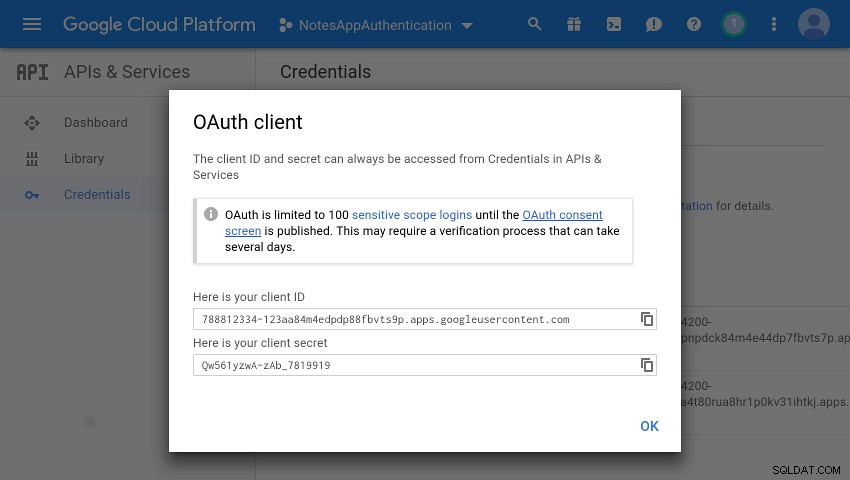
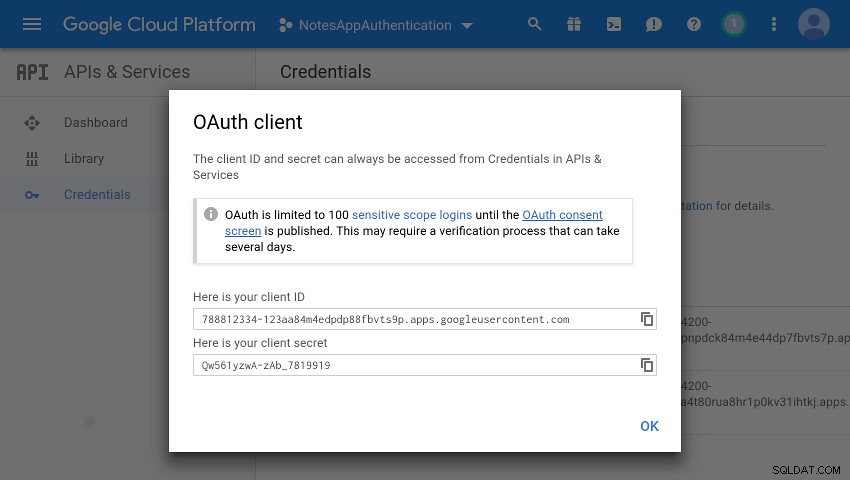
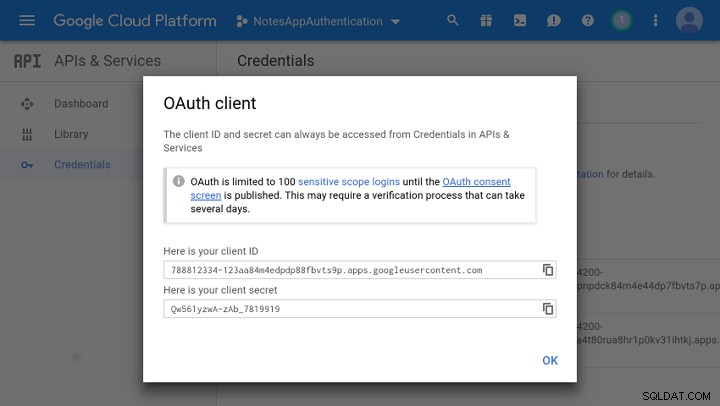
När du trycker på Skapa knappen nu kommer du att se ett popup-fönster som innehåller två strängar:ett klient-ID och en klienthemlighet. Anteckna dem båda och gå tillbaka till Stitch administratörskonsol.



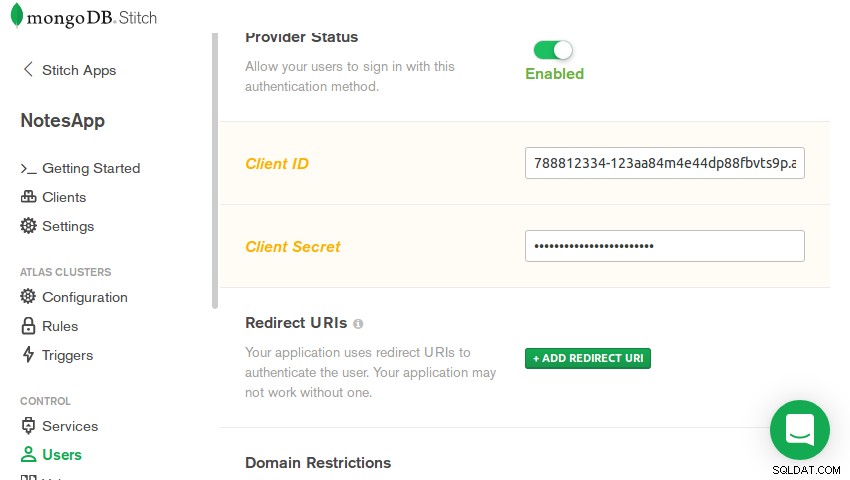
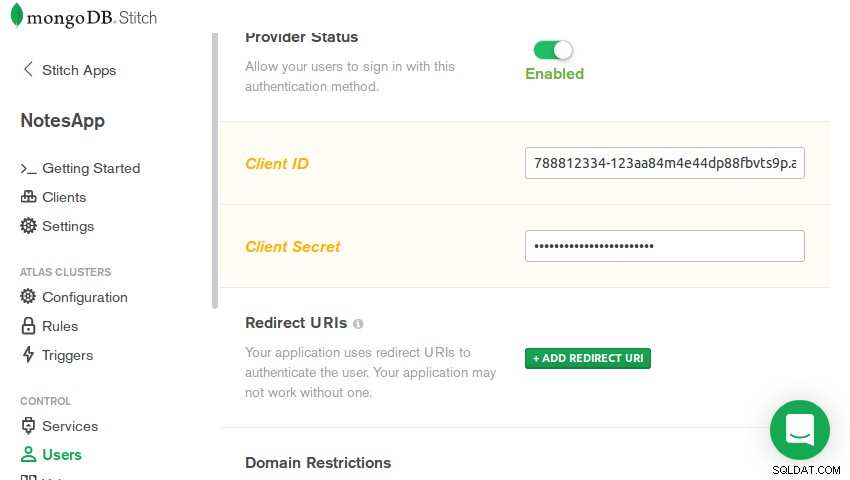
I Användare sektionen av konsolen byter du till Providers fliken och välj Google . När du har aktiverat det, skriv in klient-ID och klienthemlighet och tryck på Spara knappen.



3. Lägga till en regel
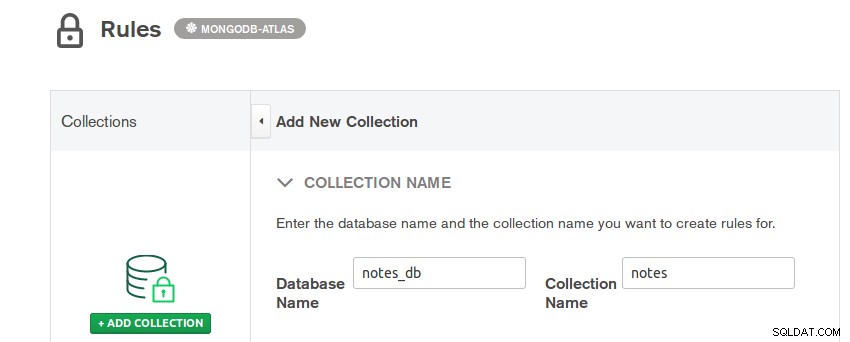
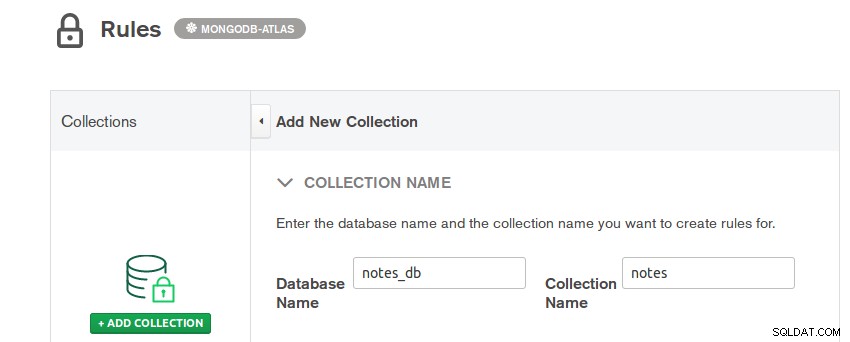
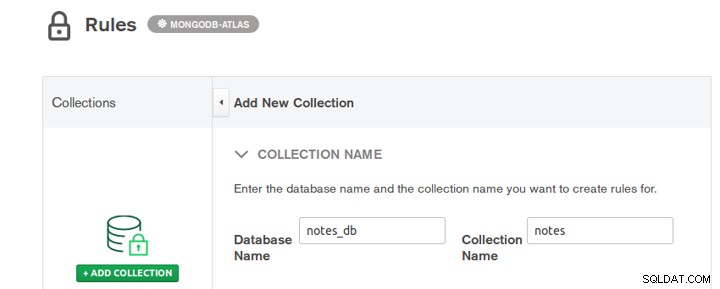
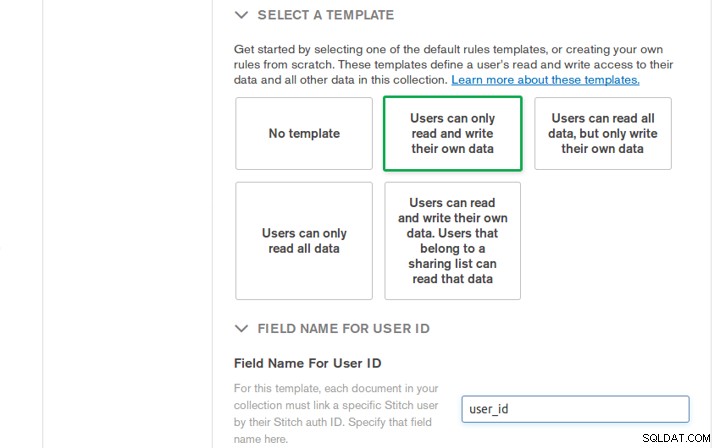
Din app användare får inte kunna se varandras anteckningar. De ska bara få se de lappar de själva skapat. För att upprätthålla denna regel, gå till Regler och tryck på Lägg till samling knappen.
Du kan nu ge ett namn till din MongoDB-databas och ange namnet på samlingen där du kommer att lagra alla anteckningar. Låt namnet på databasen vara notes_db och samlingens vara anteckningar .



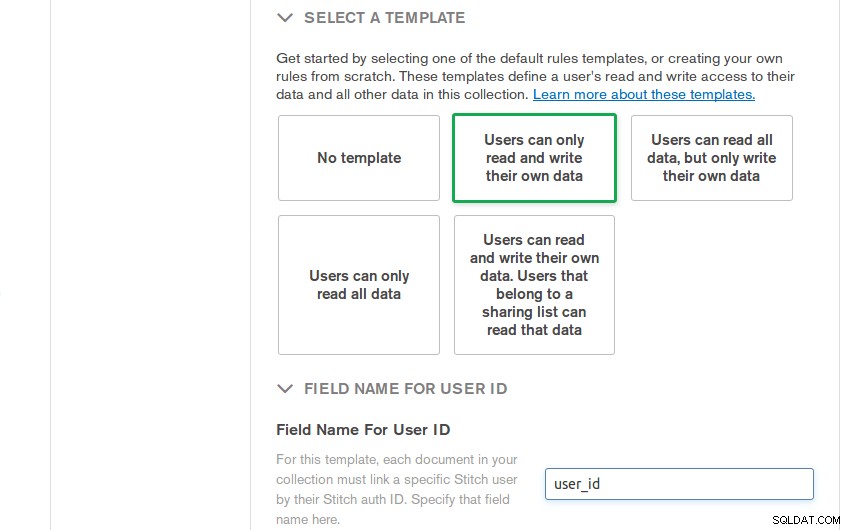
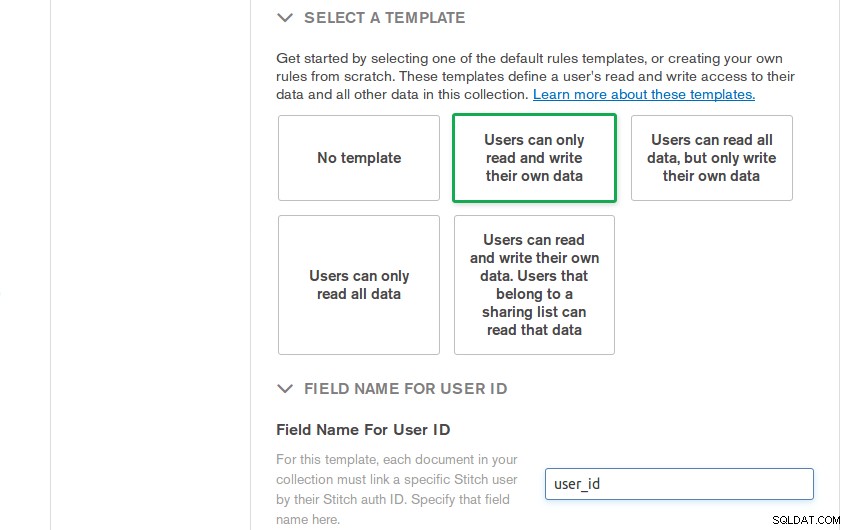
Välj sedan Användare kan bara läsa och skriva sin egen data regelmall, som matchar din app krav, och säg att namnet på fältet där du ska lagra användarens autentiserings-ID är user_id .



Tryck slutligen på Lägg till samling knappen.
Om du vill ta en närmare titt på regeln du just skapade, tryck gärna på Avancerat läge knappen, som visar en JSON-motsvarighet till regeln.
4. Konfigurera ett Android-projekt
Nu när Stitch-appen är klar kan du börja bygga din Android-app. Så skapa ett nytt Android Studio-projekt med en tom aktivitet och se till att dess paketnamn matchar det du skrev in tidigare.
För att kunna använda Stitch SDK i projektet, lägg till följande implementation beroende på appnivån build.gradle fil:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
För att stödja Google-inloggning, lägg även till ett beroende för Google Play-tjänster.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Du kommer att behöva några materialdesignwidgets, som kort och flytande actionknappar, i appen. Så lägg till följande beroenden också:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Lägg till sist till ditt Stitch-programs ID och det klient-ID du nämnde i Stitch administratörskonsol som objekt i strings.xml fil.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Skapa layouter
Användare måste bara kunna använda anteckningsappen om de är inloggade. Så fort appen öppnas måste du därför visa dem en inloggningsknapp. Det snabbaste sättet att göra det är att använda SignInButton widget i huvudaktivitetens layout:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Efter en lyckad inloggning kommer du att omdirigera användaren till en annan aktivitet som innehåller en ListView widget, som visar användarens anteckningar och en FloatingActionButton widget, som användaren kan trycka på för att skapa en ny anteckning. Så skapa en annan tom aktivitet och lägg till följande kod till dess XML-layoutfil:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Varje objekt i ListView widget kommer att vara en anteckning. För att göra saker enkelt, låt oss säga att layouten på anteckningen bara har en CardView widget som innehåller en TextView widget. Så skapa en ny XML-layoutfil med namnet layout_note.xml och lägg till följande kod till den:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Implementera Google Inloggning
När användaren trycker på inloggningsknappen måste du initiera Googles inloggningsarbetsflöde. Så, i den första aktiviteten, lägg till en on-click-händelsehanterare till knappen.
Inuti hanteraren kan du gå vidare och skapa en GoogleSignInOptions objekt konfigurerat för att använda standardinloggningsalternativen. Eftersom din Stitch-applikation, som kan ses som din back-end-server, också måste vara en del av inloggningsprocessen, se till att du anropar requestServerAuthCode() metod och skicka ditt kund-ID till den. Följande kod visar dig hur:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
Du kan nu skapa en GoogleSignIn klient genom att anropa getClient() metod och skickar GoogleSignInOptions invända mot det som ett argument. Med hjälp av klienten kan du enkelt starta inloggningsarbetsflödet genom att hämta en inloggningsavsikt från den och skicka den till aktivitetens startActivityForResult() metod. Så här gör du:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
För att få resultatet av aktiviteten du just avbröt måste du åsidosätta onActivityResult() metod. Inuti den har du tillgång till en ny Intent objekt, som du kan skicka till getSignedInAccountFromIntent() metod för att identifiera din användare.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
Om användaren misslyckas eller vägrar logga in har du ett undantag nu. Hantera det genom att visa en informativ Toast meddelande och stänger appen.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
I händelse av en lyckad inloggning har du dock tillgång till en serverautentiseringskod som du kan använda för att skapa en GoogleCredential objekt. Genom att skicka objektet till loginWithCredential() metod för ditt projekts standard Stitch-klient kan du både registrera och logga in användaren på din app.
När metoden har slutförts framgångsrikt bör appen byta till den andra aktiviteten, som har användargränssnittselementen för att visa anteckningar och lägga till nya anteckningar. Följande kod visar dig hur du gör det kortfattat:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
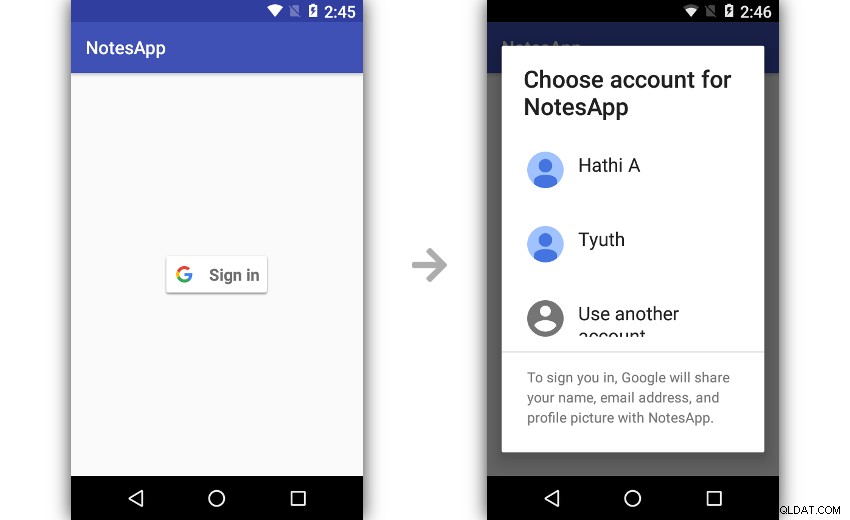
} Om du bygger och kör appen nu bör du kunna använda ett av dina Google-konton för att logga in på den.



7. Lägga till anteckningar
I den andra aktiviteten behöver du både en Stitch-klient och en MongoDB Atlas-klient. Du behöver den förra för att få användarens autentiserings-ID, och den senare för att utföra läs- och skrivoperationer på ditt MongoDB Atlas-kluster. Så lägg till dem båda som privata fält för aktiviteten.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
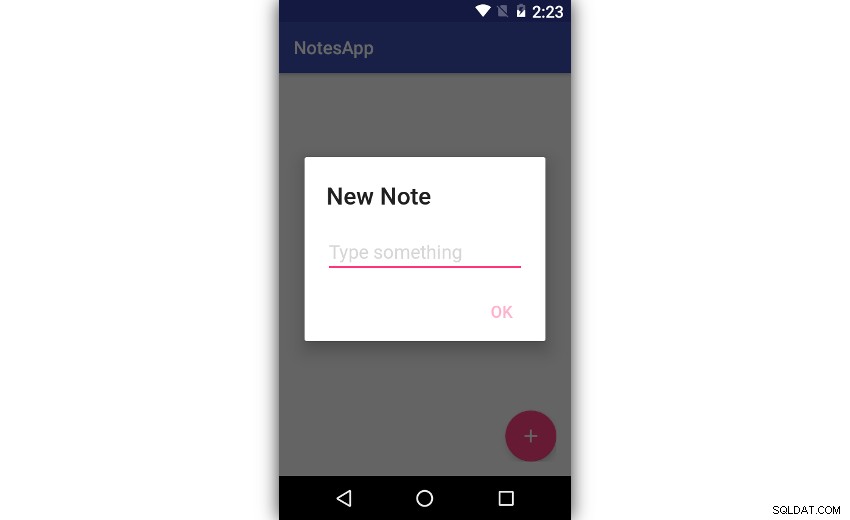
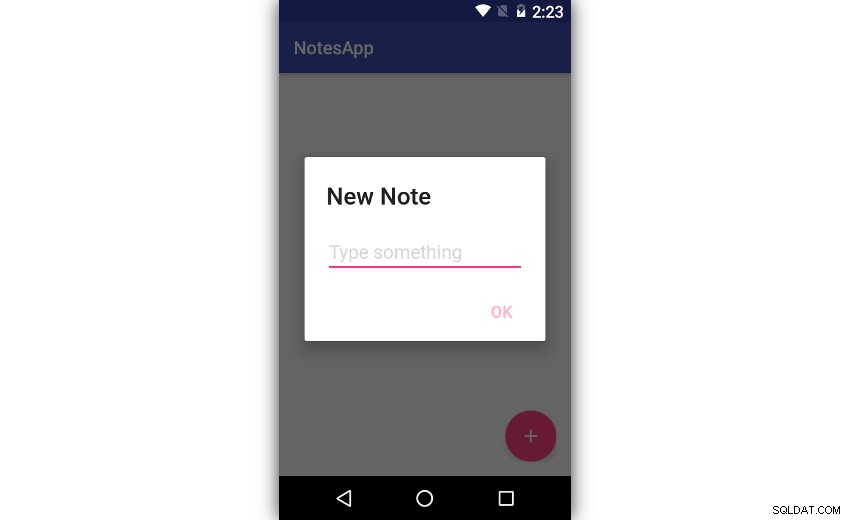
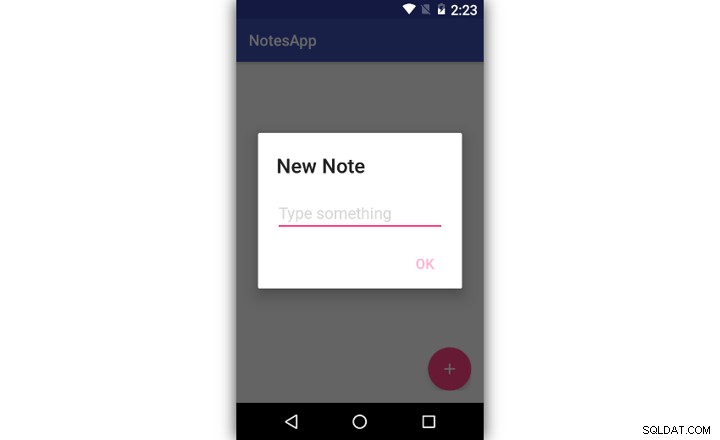
) När användare trycker på den flytande åtgärdsknappen måste du visa en dialogruta som uppmanar dem att skriva in sina anteckningar. Med Material Dialogs-biblioteket, som du lade till som ett beroende tidigare, är det väldigt intuitivt att göra det.
Följande kod visar hur du lägger till en klicklyssnare till knappen och skapar en grundläggande inmatningsdialogruta:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
Inuti händelsehanteraren i dialogrutan har du tillgång till anteckningen som användaren skrev in. För att lagra den i ditt MongoDB Atlas-kluster måste du lägga den i ett nytt MongoDB-dokument. Dessutom måste dokumentet innehålla ett user_id för att säkerställa att anteckningen endast är synlig för användaren som skapade den. fält vars värde matchar användarens autentiserings-ID. Följande kod, som finns i händelsehanteraren, visar hur du skapar dokumentet:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Nu när dokumentet är klart måste du infoga det i notes samling, som tillhör notes_db databas. Så här kan du få referenser till databasen och samlingen och använda insertOne() metod för att infoga dokumentet:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
} Om du kör appen nu bör du kunna skapa nya anteckningar och spara dem.



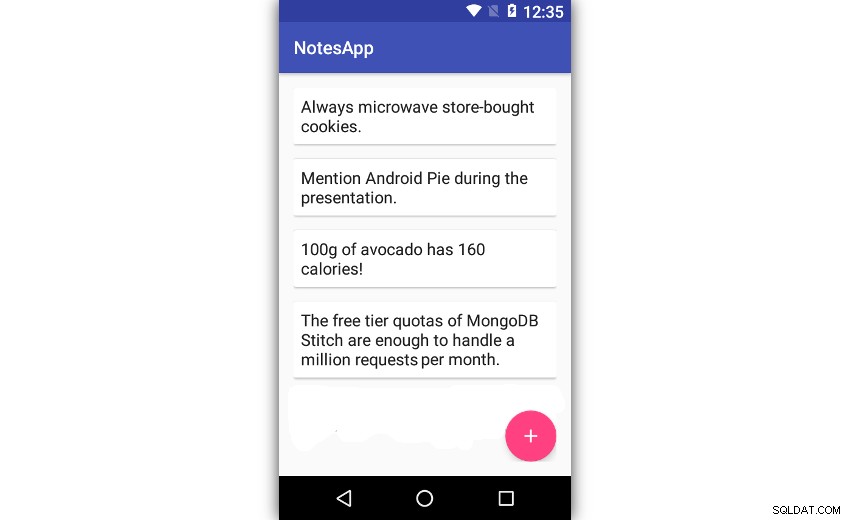
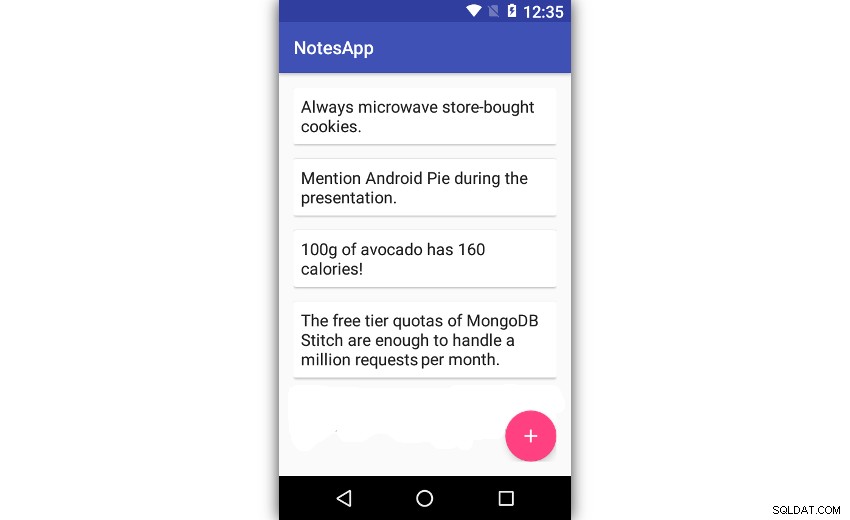
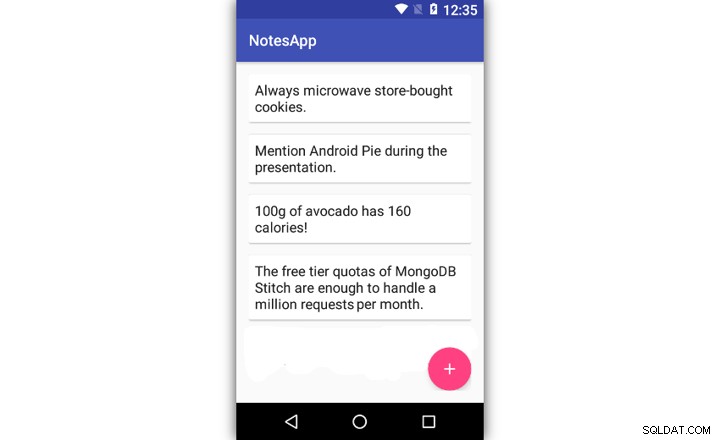
8. Visar anteckningar
För att kunna visa anteckningarna som en användare har skapat måste du först hämta alla dokument i notes samling som tillhör användaren. Du behöver dock inte skriva en komplex fråga för att göra det. På grund av regeln du skapade tidigare säkerställer Stitch automatiskt att alla frågor du kör på samlingen endast returnerar de dokument som användaren äger.
Skapa en ny metod för att visa anteckningarna.
private fun showNotes() {
// More code here
}
Inuti metoden kan du direkt anropa find() metod på notes samling för att skapa en fråga som kan hämta användarens anteckningar. För att köra frågan asynkront måste du anropa into() metod och skicka en tom lista till den. Resultaten av frågan kommer att finnas tillgängliga i listan när den är klar.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
Inuti lyssnaren på framgång måste du nu skapa en instans av ArrayAdapter klass för att återge listan med anteckningar. Du kan dock inte skicka en lista med Document objekt direkt till klassens konstruktor. Du måste först konvertera den till en lista med String föremål. Följande kod visar hur du gör det med map() metod:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
När adaptern är klar kan du sätta den i arbete genom att tilldela den till adapter egenskapen för ListView widget.
notes_container.adapter = adapter
showNotes() Metoden är nu klar. Lägg till ett anrop i onCreate() metod så att användarna kan se sina anteckningar så snart aktiviteten öppnas. Dessutom, om du vill att listan ska visa nya anteckningar så snart de har skapats, föreslår jag att du också lägger till ett anrop till den i den på framgångslyssnaren som du bifogade insertOne() metod.
Med ovanstående ändringar, om du kör appen igen, kommer du att kunna både lägga till nya anteckningar och se befintliga.