Med MongoDB Atlas är allt som krävs några klick i webbläsaren för att få igång ditt eget MongoDB-kluster i molnet. Genom att använda den kan du bygga Android- och iOS-appar som kan betjäna miljontals användare effektivt. Men du skulle fortfarande behöva en back-end-server som kan fungera som en mellanhand mellan dina användares enheter och ditt kluster. Du skulle behöva det för att upprätthålla säkerhetspolicyer, lägga till en abstraktionsnivå till dina CRUD-operationer, schemalägga jobb och för många andra sådana viktiga uppgifter.
-


 MongoDBCskapa ett databaskluster i molnet med MongoDB AtlasAshraff Hathibelagal
MongoDBCskapa ett databaskluster i molnet med MongoDB AtlasAshraff Hathibelagal
MongoDB Stitch är en kraftfull serverlös plattform som kan uppfylla alla dina backend-krav. Förutom att ge finkornig åtkomstkontroll till data i ditt MongoDB Atlas-kluster, erbjuder det en JavaScript-baserad beräkningsmiljö som du kan använda för att utföra en mängd olika operationer på serversidan. I den här handledningen ska jag visa dig hur du använder plattformen i en Android-app.
Förutsättningar
För att följa med behöver du:
- ett MongoDB Atlas-konto
- den senaste versionen av Android Studio
- en enhet eller emulator som kör Android 5.0 eller senare
1. Skapa ett MongoDB Atlas-kluster
MongoDB Stitch är tänkt att användas med ett MongoDB Atlas-kluster. Du är fri att använda ett kluster som du redan har, men jag föreslår att du skapar ett nytt för den här handledningen.
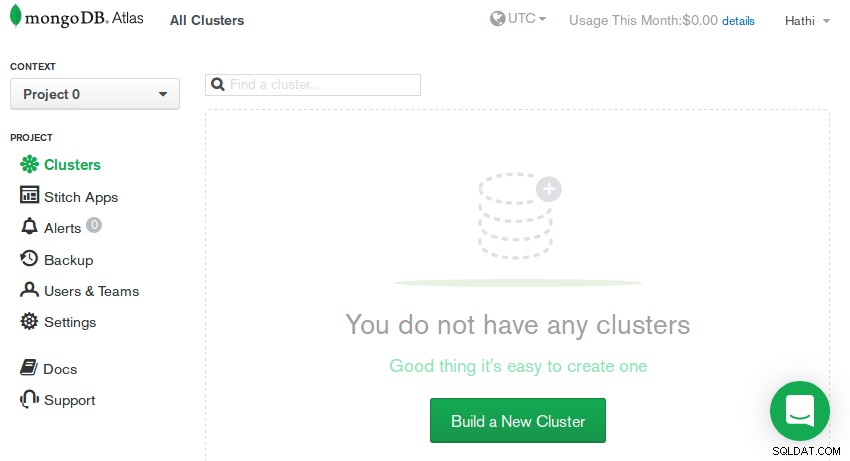
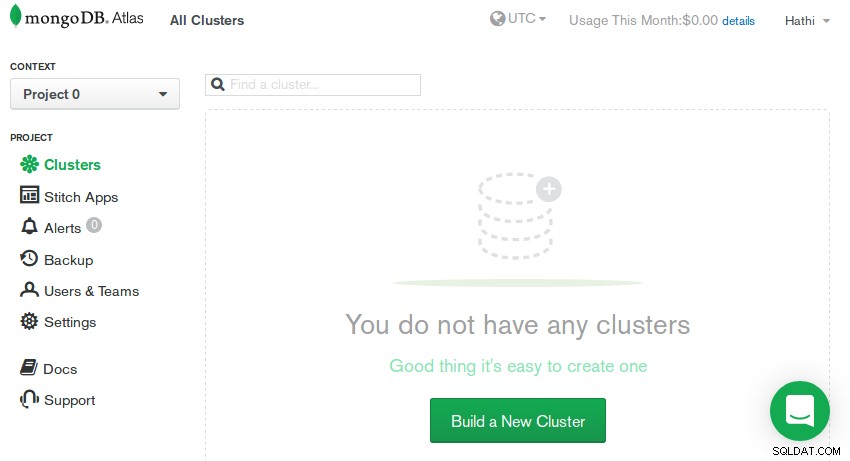
Börja med att logga in på ditt MongoDB Atlas-konto och tryck på Bygg ett nytt kluster knappen.



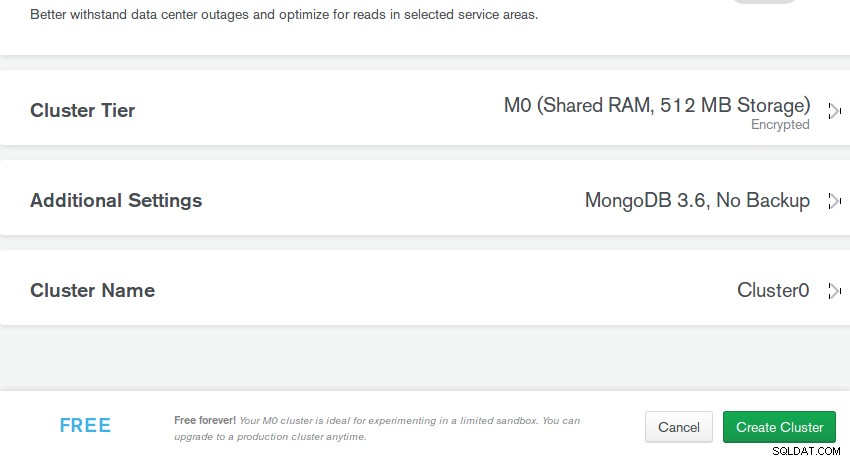
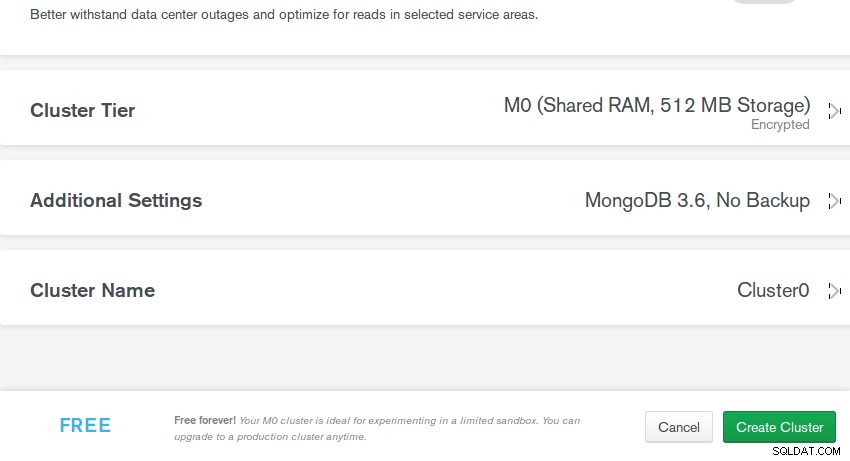
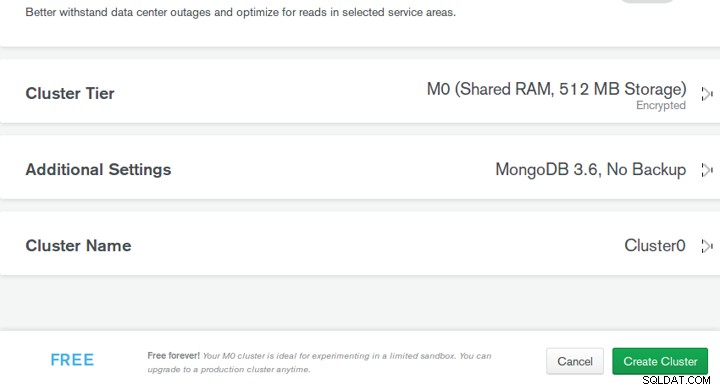
På nästa skärm, som ber dig om konfigurationsinformation om ditt nya kluster, välj valfri molnleverantör, en region som erbjuder ett M0-gratis nivåkluster, och tryck på Skapa kluster knappen.



Efter några minuter kommer du att ha ett helt nytt kostnadsfritt kluster med namnet Cluster0 .
2. Skapa en MongoDB Stitch-applikation
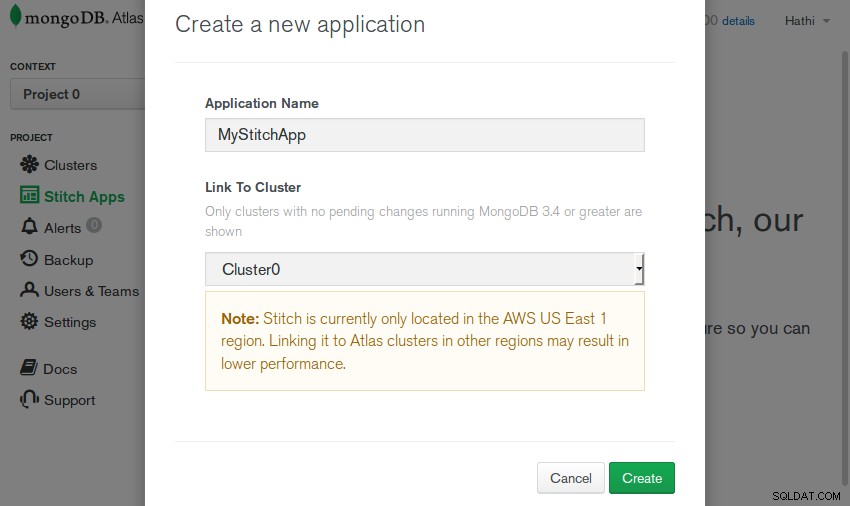
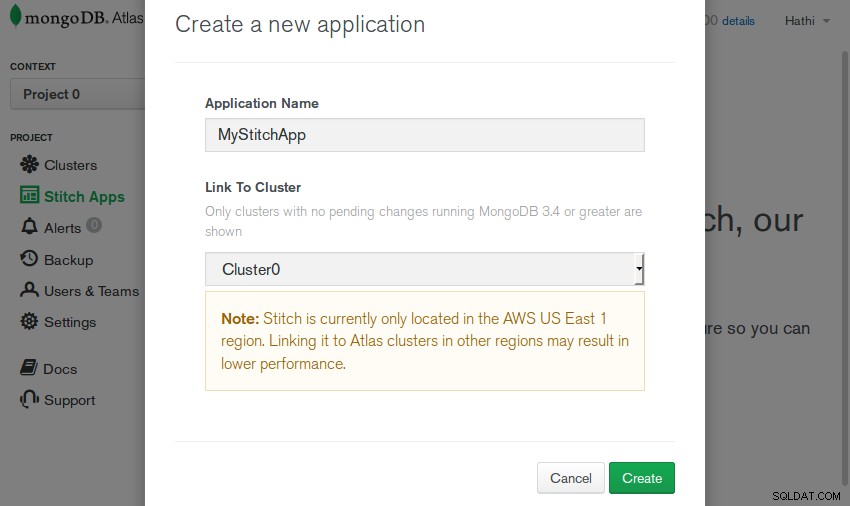
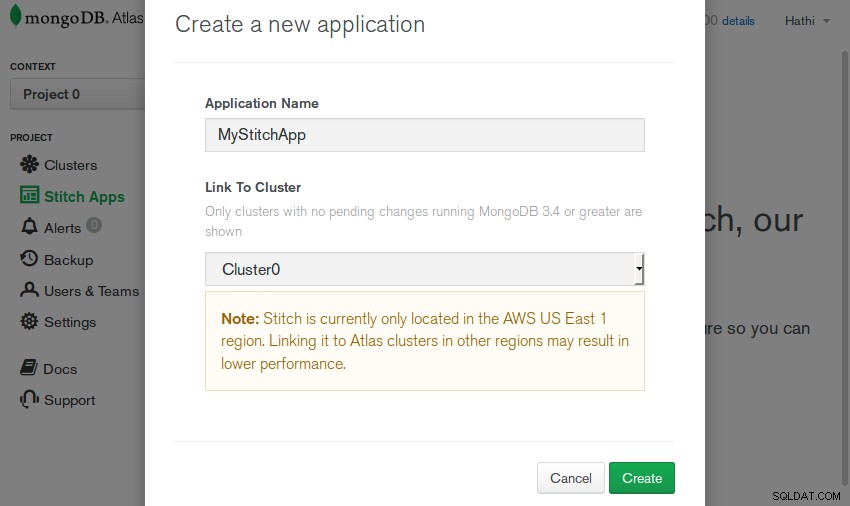
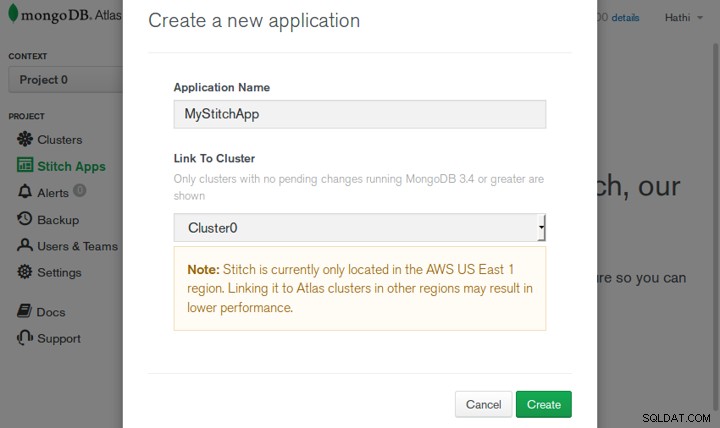
För att associera en Stitch-applikation med ditt kluster, klicka på Länkapplikationen länk. På sidan som öppnas härnäst trycker du på Skapa nytt program knappen.
Du kan nu skriva in det namn du vill ha för din nya Stitch-applikation. När du har gjort det, se till att rätt kluster är valt och tryck på Skapa knappen.



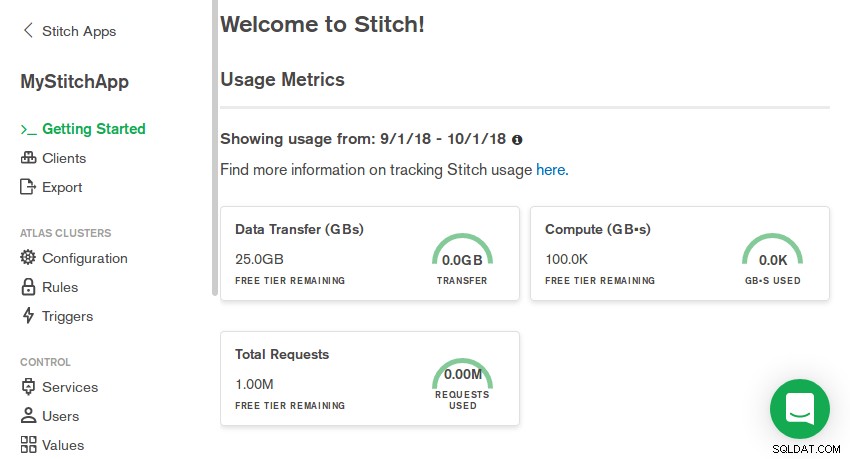
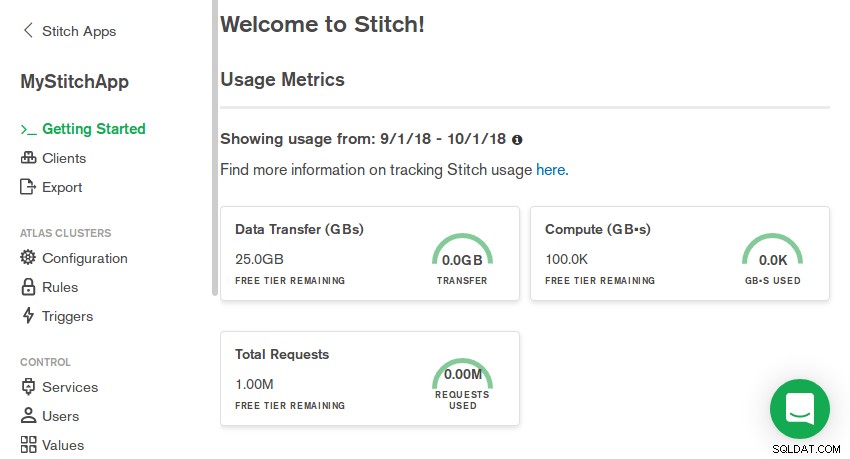
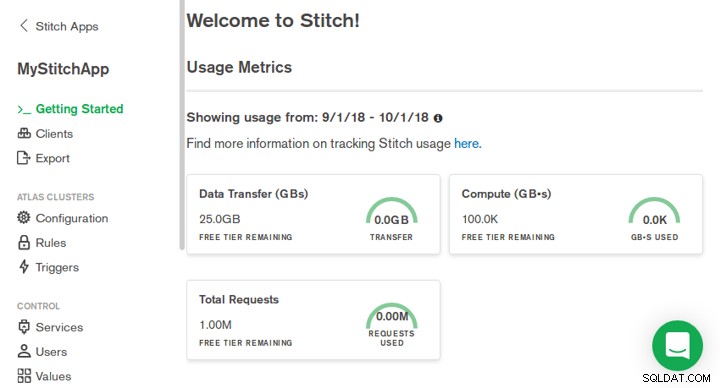
Vid det här laget är din Stitch-applikation – med mycket generösa gratiskvoter – klar.



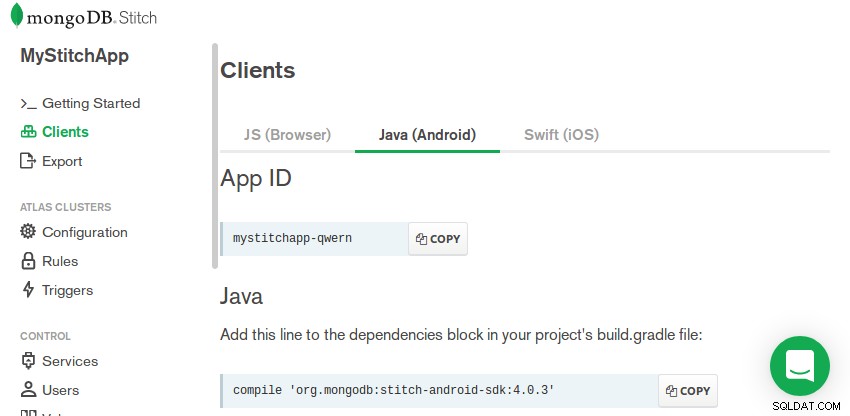
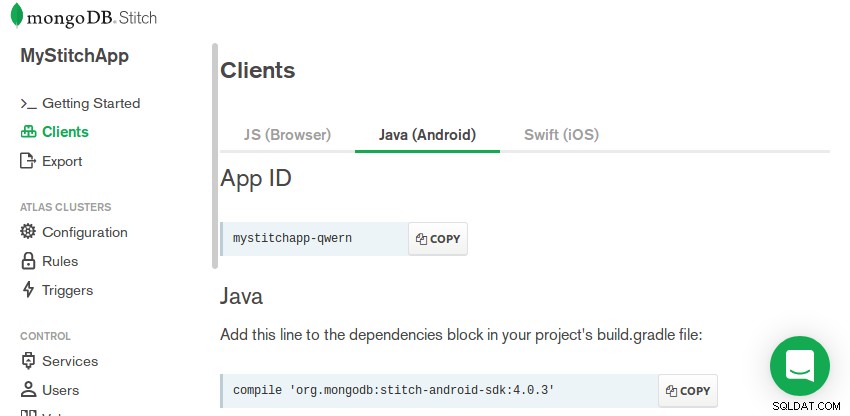
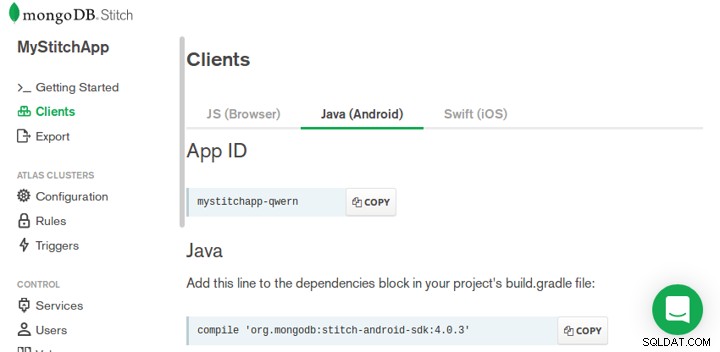
Applikationen har ett unikt ID som du behöver när du utvecklar din Android-app. Du kan se vad det är genom att gå till Kunder och öppna Java (Android) flik.



3. Konfigurera användare och regler
Genom att använda MongoDB Stitch kan du säkert skriva webb- och mobilgränssnittskod för att interagera med ditt MongoDB Atlas-kluster. Detta är möjligt eftersom du inte behöver inkludera en anslutningssträng som innehåller din databas serveradress, användarnamn och lösenord i din kod.
Autentiserade slutanvändare av din Stitch-applikation får automatiskt tillgång till din databas. Genom att använda en eller flera regler kan du dock styra exakt vilka dokument och fält de kan se eller ändra.
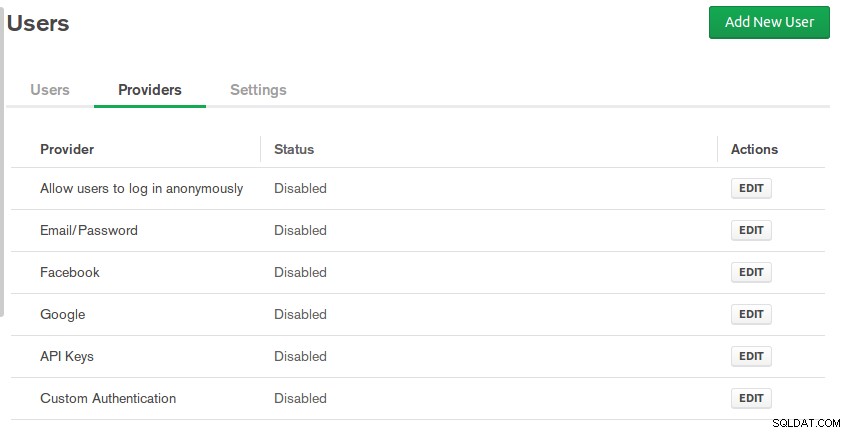
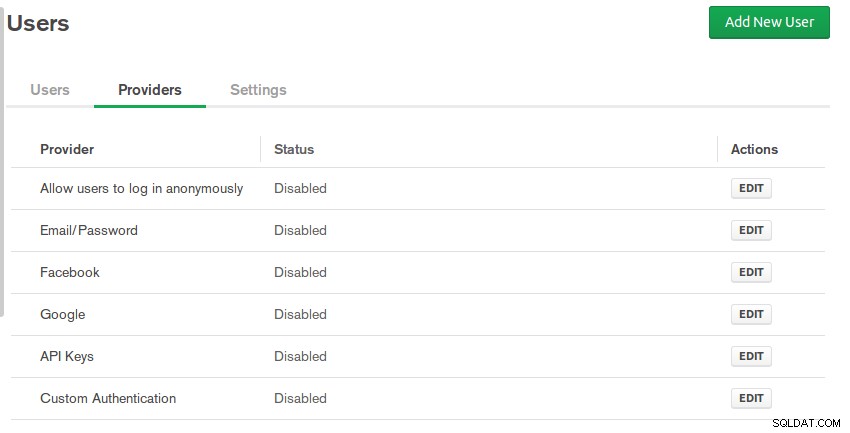
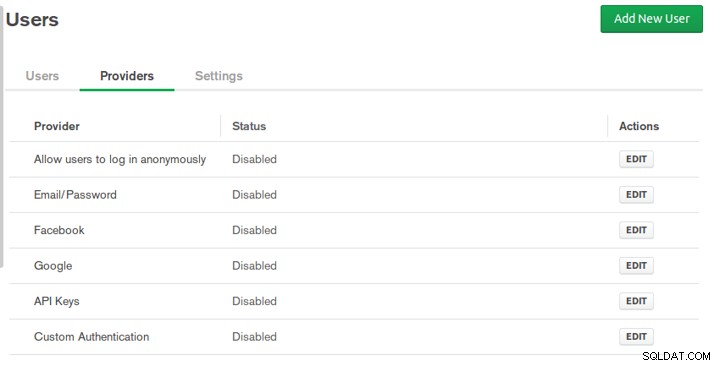
För att autentisera dina användare erbjuder Stitch flera autentiseringsmekanismer, inklusive anonym autentisering, e-post-/lösenordsautentisering och autentisering med populära federerade identitetsleverantörer. I den här handledningen kommer vi att använda anonym autentisering. För att ställa in det, gå till Användare och öppna Providers flik.



Välj sedan Tillåt användare att logga in anonymt alternativet, aktivera det och tryck på Spara knappen.
Låt oss säga att vi vill tillåta våra anonyma användare att arbeta med endast de dokument de äger. För att skapa en sådan regel, gå till Regler avsnitt.
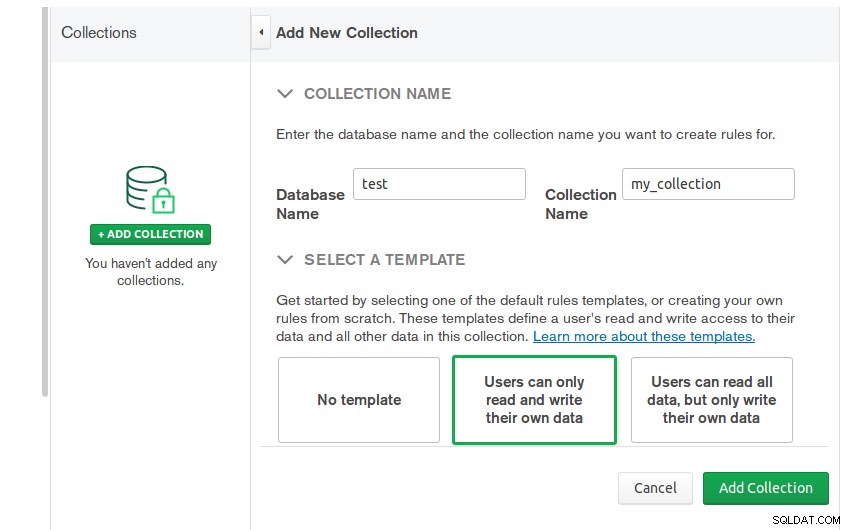
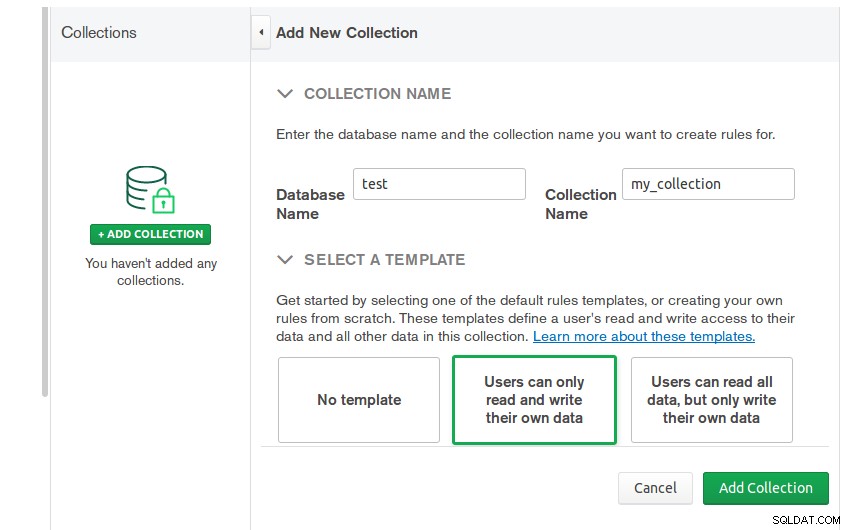
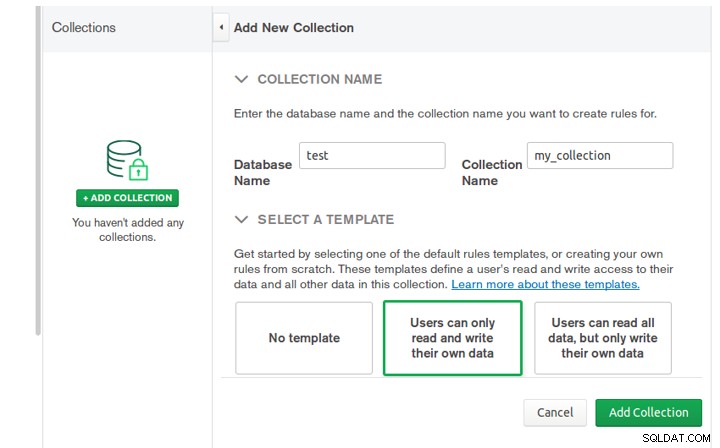
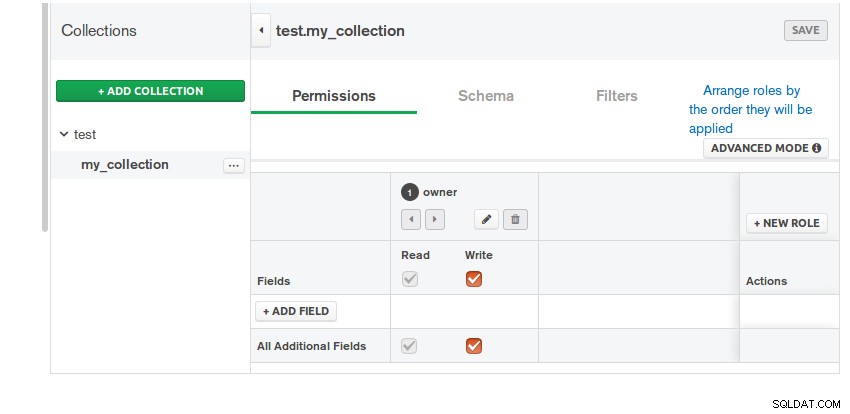
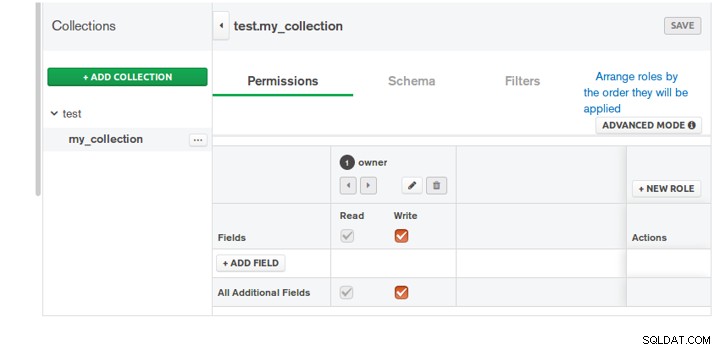
Eftersom regler tillämpas på samlingar, tryck på Lägg till samling för att skapa en ny samling nu. I formuläret som visas, ge den ett namn och ange vilken databas den ska tillhöra. När du har gjort det väljer du Användare kan bara läsa och skriva sina egna data regelmall.



När du väljer mallen kommer du att bli ombedd att ange namnet på fältet i ditt dokument där du ska lagra användarens automatiskt genererade Stitch-auth-ID. Stitch kommer att använda det här fältet när det bestäms om ett dokument tillhör en användare eller inte. Säg att namnet är user_id och skicka in formuläret.
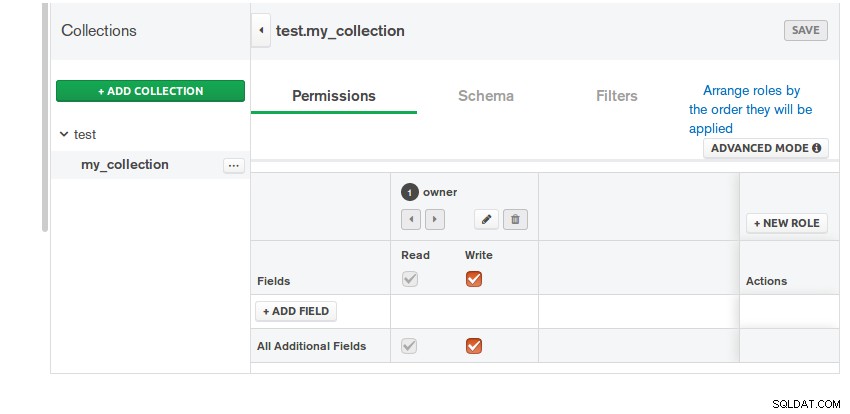
På sidan som öppnas härnäst kan du nu bekräfta att endast ägarna till dokumenten i din samling kan utföra läs- och skrivoperationer på dem.



4. Förbered Android Project
För att kunna använda Stitch i ditt Android Studio-projekt måste du lägga till dess officiella SDK som en implementation beroende i din app modulens build.gradle fil.
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Dessutom måste du nämna din Stitch-apps unika ID i ditt projekt. Så gå till res/values/strings.xml fil och lägg till den som en <string> tag.
<string name="my_app_id">mystitchapp-qwern</string>
5. Upprätta en anslutning
Med en instans av StitchAppClient klass kan du enkelt använda alla funktioner som Stitch-plattformen erbjuder. För att initiera initiera StitchAppClient måste du anropa initializeDefaultAppClient() metod och skicka din Stitch-apps ID till den. Detta behöver bara göras en gång i din app, helst så snart den startar.
När den är klar kan du anropa getDefaultAppClient() metod för att få en referens till klienten. Följande kod, som du kan lägga till i din aktivitets onCreate() metod, visar hur:
Stitch.initializeDefaultAppClient(
resources.getString(R.string.my_app_id)
)
val stitchAppClient = Stitch.getDefaultAppClient()
Om inte din användare är inloggad på din Stitch-app kommer du inte att kunna utföra några användbara operationer på ditt MongoDB Atlas-kluster. Därför måste du nu logga in användaren genom att anropa loginWithCredential() metod, som körs asynkront och returnerar en Task objekt. Dessutom, eftersom du valde anonym autentisering som autentiseringsmekanism i Stitchs webbkonsol, se till att du skickar en instans av AnonymousCredential klass till metoden.
stitchAppClient.auth.loginWithCredential(AnonymousCredential())
.addOnSuccessListener {
// More code here
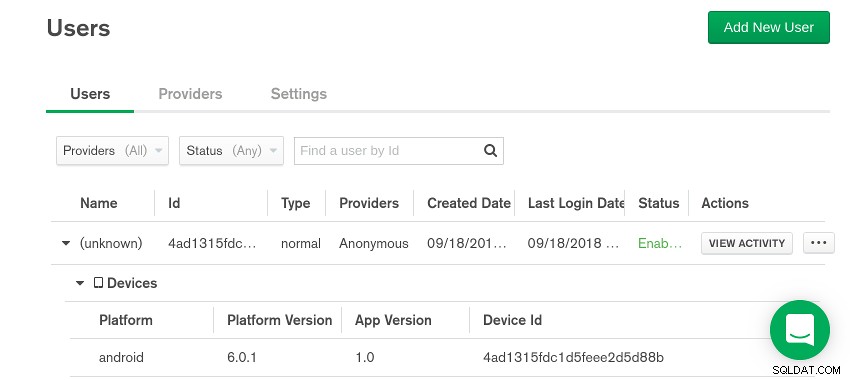
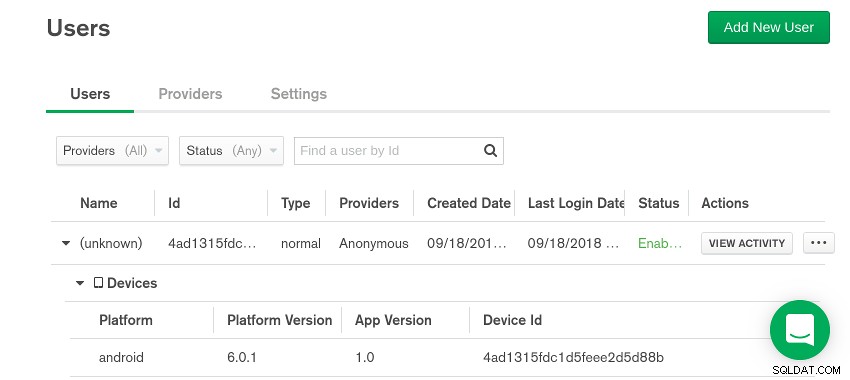
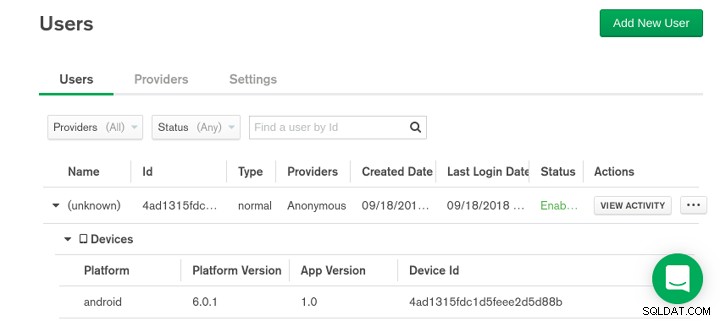
} Vid det här laget, om du kör appen, kommer Stitch automatiskt att registrera dig som en ny användare och även logga in dig i appen. Vad mer, om du går tillbaka till Stitch webbkonsol och öppnar Användare avsnitt, kommer du att kunna se att en ny post har lagts till i listan över användare.



6. Infoga dokument
Efter en lyckad autentisering kan du gå vidare och få en instans av RemoteMongoClient klass för att börja interagera med ditt MongoDB Atlas-kluster. För att göra det kan du anropa getServiceClient() metod och ange att namnet på tjänsten du vill ha är "mongodb-atlas ". Så här:
val mongoClient = stitchAppClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
) Kom ihåg att, tack vare regeln du skapade tidigare i denna handledning, kan din användare endast utföra läs- och skrivoperationer på sina egna data. Dessutom är din användare begränsad till att endast arbeta med databasen och samlingen som du nämnde i Stitch webbkonsol.
För att få en referens till databasen, anropa getDatabase() metoden och skicka dess namn till den. På samma sätt, för att få en referens till samlingen, anropa getCollection() metod, som returnerar en RemoteMongoCollection objekt.
val myCollection = mongoClient.getDatabase("test")
.getCollection("my_collection") Vad du lägger till i samlingen är naturligtvis upp till dig. För ett exempels skull, låt oss säga att vi vill lägga till dokument som innehåller tidsstämplar för alla tidpunkter då användaren öppnade appen.
För att skapa ett nytt BSON-dokument måste du använda konstruktorn för Document klass. Eftersom Document objekt är väldigt lika kartor, du kan använda [] operatör för att lägga till nyckel-värdepar till dem.
Följande kod visar hur du skapar ett nytt dokument och lägger till en tidsstämpel till det:
val myFirstDocument = Document() myFirstDocument["time"] = Date().time
Utöver dina data måste alla dina dokument innehålla användarens Stitch-auth-ID. Utan det kommer dina insättningsoperationer att misslyckas. För att få autentiserings-ID:t kan du direkt använda id egenskapen för den implicita it objekt som är tillgängligt i lyssnaren på framgång.
myFirstDocument["user_id"] = it.id
Du kan nu infoga dokumentet genom att anropa insertOne() metod. (Du kan läsa om insertOne() metod och andra skrivoperationer i MongoDB-dokumentationen för Java-drivrutinen.) Eftersom den körs asynkront behöver du en annan avlyssnare för att kontrollera om infogningen lyckades.
myCollection.insertOne(myFirstDocument)
.addOnSuccessListener {
Log.d("STITCH", "One document inserted")
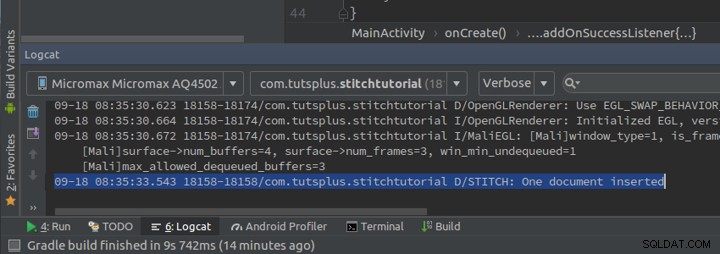
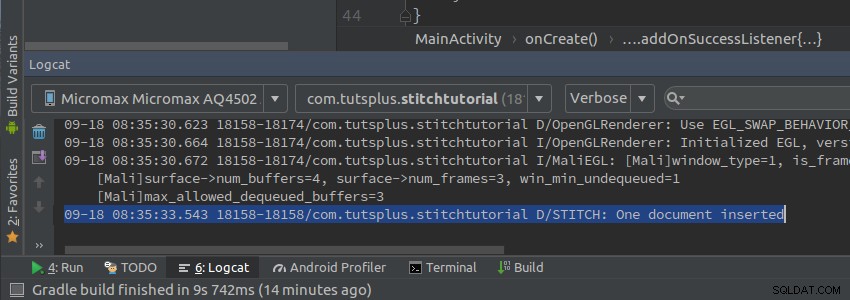
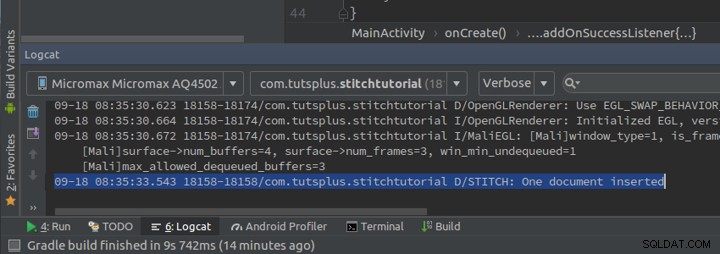
} Om du kör appen nu och kolla Android Studios Logcat panel, bör du kunna se en loggpost som ser ut så här:



7. Kör frågor
Genom att anropa find() metod för din RemoteMongoCollection objekt kan du skapa en fråga. (Du kan lära dig mer om find() och andra frågeoperationer i MongoDB Java-drivrutinsdokumentationen.) Metoden returnerar en RemoteFindIterable objekt, på vilket du kan anropa fler metoder som sort() och limit() för att hantera resultatet av frågan. Till exempel skapar följande kod en fråga för att hitta de senaste fem dokumenten som skapats av användaren:
val query = myCollection.find()
.sort( Document("time", -1) )
.limit(5)
För att faktiskt köra frågan kan du anropa dess into() metod, som förväntar sig en lista som ett argument. Som namnet antyder läser den in resultaten av frågan, som bara är Document objekt, till listan som du skickar till den. Den körs asynkront, så du kan börja använda listan endast i en lyssnare som har lyckats.
val result = mutableListOf<Document>()
query.into(result).addOnSuccessListener {
// More code here
}
För nu, för att göra saker enkelt, låt oss använda en TextView widget för att visa resultatet av frågan. Så lägg till följande kod till din aktivitets layout XML-fil:
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewer"
/>
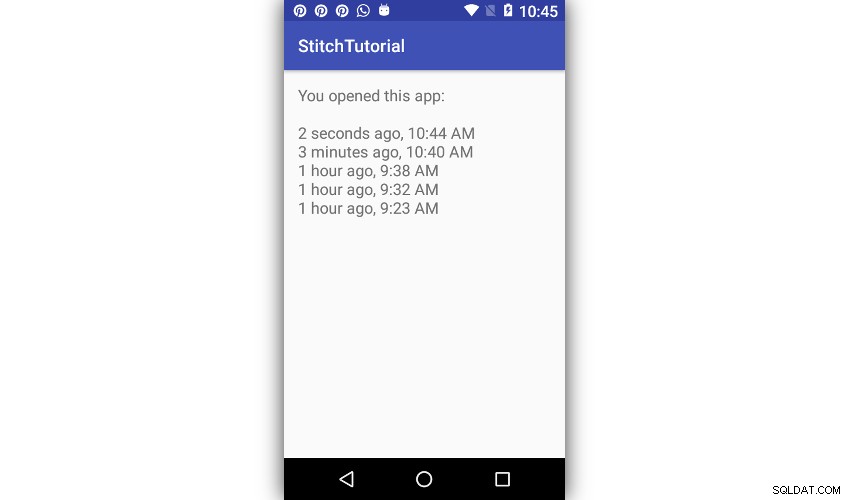
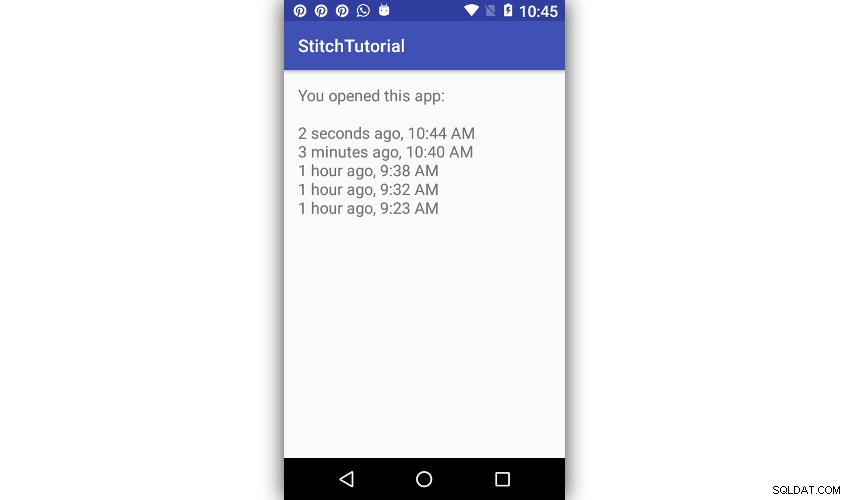
Tillbaka i lyssnaren på framgång kan du nu gå igenom listan och skapa en sammanfogad sträng som innehåller alla tidsstämplar. Alternativt kan du skicka tidsstämplarna till getRelativeDateTimeString() metod för DateUtils klass för att göra dem mer läsbara. När strängen är klar kan du tilldela den direkt till TextView widget. Så här gör du:
val output = StringBuilder("You opened this app: \n\n")
// Loop through the results
result.forEach {
output.append(
DateUtils.getRelativeDateTimeString(
this@MainActivity,
it["time"] as Long, // Get value of 'time' field
DateUtils.SECOND_IN_MILLIS,
DateUtils.WEEK_IN_MILLIS,
0
)
).append("\n")
}
// Update the TextView
viewer.text = output Om du kör appen igen bör du nu se något liknande detta på din enhet: