I den tidigare delen av den här självstudieserien implementerade vi den funktionalitet som krävs för att en inloggad användare ska kunna lägga till en önskan. Vi såg också hur man visar de önskemål som angetts av en användare på användarens hemsida.
I den här delen implementerar vi funktionen för att redigera och ta bort de önskemål som angetts av en användare.
Komma igång
Låt oss börja med att klona den föregående delen av handledningen från GitHub.
git-klon https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
När källkoden har klonats, navigera till projektkatalogen och starta webbservern.
cd PythonFlaskMySQLApp_Part3python app.py
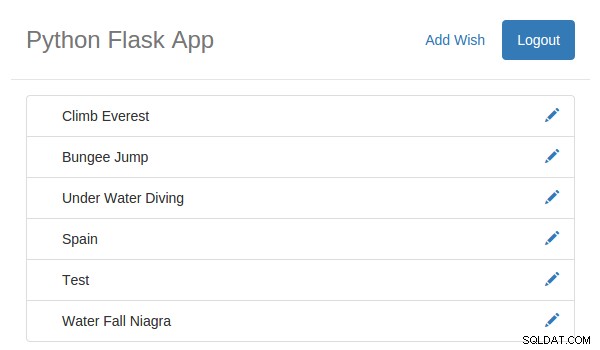
Peka med din webbläsare till http://localhost:5002/ och du bör ha appen igång.
Redigera önskelistan
Steg 1:Visa redigeringsikonen
Vi binder redan mottagna data med hjälp av jQuery till vår HTML. Vi kommer att modifiera den koden och använda jQuery-mallar för att göra det lättare att binda data. Vi lägger också till en edit ikonen till vår HTML för att ge ett sätt att uppdatera önskemålet. Öppna userHome.html och inkludera en referens till jQuery-mallar.
Ta bort den befintliga list-group div och ersätt den med följande HTML-kod:
Inuti UL med klassen list-group vi kommer att binda våra uppgifter. Definiera en listTemplate som visas i texten i HTML:
Ändra jQuery AJAX framgångsrik återuppringning för att binda data till listTemplate .
Inkludera även några stilar i userHome.html :
Spara alla ändringar och starta om servern. Peka med din webbläsare till http://localhost:5002 och logga in med en giltig e-postadress och lösenord. När du väl är inloggad bör du kunna se de önskemål som skapats av användaren.



Steg 2:Visa popup-fönstret Redigera
Vi kommer att använda Bootstrap för att visa en popup som ger ett gränssnitt för att redigera önskemålen. Inkludera en referens till Bootstrap i userHome.html .
När referensen har inkluderats lägger du till följande HTML i userHome.html .
Ovanstående HTML kommer att fungera som popup. När användaren klickar på edit ikonen som popup-fönstret visas. Vi har redan lagt till attributen data-target och data-toggle vilket kommer att utlösa modal popup.
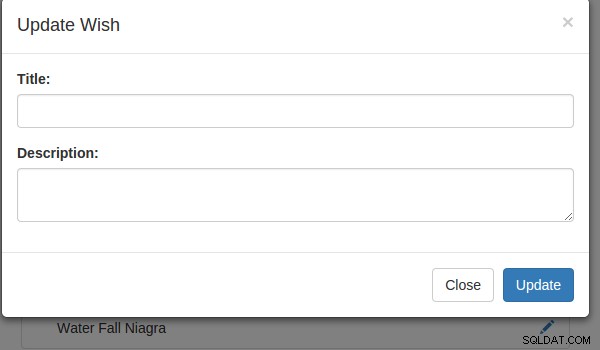
Spara ändringarna ovan och starta om appen. När du har loggat in på programmet klickar du på edit ikonen och du bör kunna se popup-fönstret.



Steg 3:Fyll i redigeringspopupen
När användaren klickar på redigeringsikonen visar vi uppdateringspopupen med title och description att uppdatera. För att komma igång behöver vi först önske-ID:t för att hämta den specifika önskeinformationen när användaren klickar på redigeringsikonen. Så ändra jQuery-mallkoden så att den inkluderar ett extra attribut data-id på redigera ankarelementet.
Vi har även bifogat en onclick händelse för att anropa metoden Edit . Inuti Edit-funktionen gör vi ett AJAX-anrop till en pythonmetod som heter getWishById som kommer att returnera önskeuppgifterna.
function Edit(elm) { $.ajax({ url:'/getWishById', data:{ id:$(elm).attr('data-id') }, typ:'POST', success:function (res) { console.log(res); }, error:function(error) { console.log(error); } });}
Öppna sedan app.py och skapa en metod som heter getWishById . Med den här metoden kommer vi att få de specifika önskemålen från databasen.
@app.route('/getWishById',methods=['POST'])def getWishById():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_GetWishById',(_id,_user)) result =cursor.fetchall() wish =[] wish.append ({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]}) return json.dumps(wish) else:return render_template ('error.html', error ='Obehörig åtkomst') förutom undantag som e:return render_template('error.html',error =str(e))
Som du kan se i metoden ovan har vi skickat in önske-ID till denna metod och den hämtar data från databasen med user ID och wish ID . När data har hämtats konverterar den data till en lista och returnerar den sedan som JSON data.
Låt oss sedan skapa den nödvändiga MySQL-lagrade proceduren för att hämta data från databasen.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDUR `sp_GetWishById`(IN p_wish_id bigint,I p_user_id bigint)BEGINvälj * från tbl_wish där wish_id =p_wish_id och wish_user_id =p_pre>userKoden som visas ovan är den lagrade proceduren för att få särskilda önskemål om detaljer med hjälp av
wish IDochuser ID.Spara ändringarna och starta om servern. När du har loggat in på programmet klickar du på
editikonen och du bör ha informationen inloggad i din webbläsarkonsol.För att binda mottagna data till HTML-popupen, ta först bort
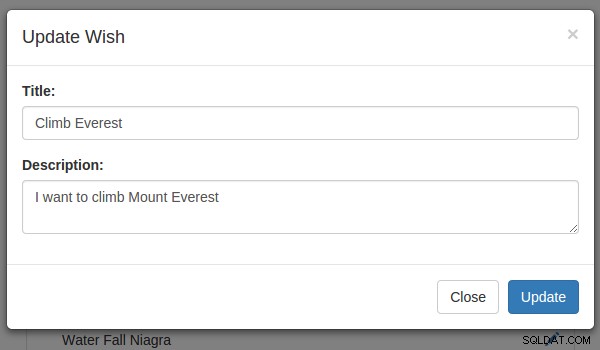
data-targetochdata-toggleattribut från redigeringsikonens ankartagg. Lägg sedan till följande kod iEditJavaScript-funktion lyckad återuppringning för att fylla i popup-fönstret och utlösa det.// Analysera den mottagna JSON-stringvar-datan =JSON.parse(res);//Populera Pop up$('#editTitle').val(data[0]['Title']);$('# editDescription').val(data[0]['Description']);// Utlösa popupen$('#editModal').modal();Spara ändringarna och starta om servern. När du har loggat in på programmet, försök att klicka på redigeringsikonen och du bör ha popup-fönstret med titel och beskrivning.



Steg 4:Uppdatera önskeinformation
För att implementera uppdateringsfunktionen, låt oss först skapa en MySQL-lagrad procedur.
DELIMITER $$CREATE DEFINER=`root`@`localhost` PROCEDUR `sp_updateWish`(IN p_title varchar(45),IN p_description varchar(1000),IN p_wish_id bigint,In p_user_id bigint)BEGINupdate tbl_wish set wish,title wish_description =p_description där wish_id =p_wish_id och wish_user_id =p_user_id;END$$DELIMITER;Som framgår av den lagrade proceduren ovan kommer vi att skicka in den modifierade
titleochdescriptiontillsammans medIDav önskan och användaren att uppdatera uppgifterna i databasen.Låt oss sedan skapa en ny metod som heter
updateWishför att uppdatera detaljerna. Här ärupdateWishmetod:@app.route('/updateWish', methods=['POST'])def updateWish():try:if session.get('user'):_user =session.get('user') _title =request.form['title'] _description =request.form['description'] _wish_id =request.form['id'] conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_updateWish', (_title,_description,_wish_id,_user)) data =cursor.fetchall() om len(data) är 0:conn.commit() return json.dumps({'status':'OK'}) else:return json. dumps({'status':'ERROR'}) förutom undantag som e:return json.dumps({'status':'Obehörig åtkomst'}) finally:cursor.close() conn.close()Som framgår av koden ovan, efter att ha validerat för en giltig session, har vi samlat in den postade informationen och kallat den lagrade proceduren
sp_updateWishför att uppdatera detaljerna.För att anropa
updateWishmetod måste vi bifoga en händelse påUpdateknappklick. Så, namnge uppdateringsknappenbtnUpdateoch bifoga enonclickhändelse som visas:$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), beskrivning:$( '#editDescription').val(), id:localStorage.getItem('editId') }, skriv:'POST', success:function(res) { $('#editModal').modal('hide'); // Fyll i rutnätet igen }, error:function(error) { console.log(error); } })});Som framgår av koden ovan har vi samlat in
editIdfrånlocalStorage, så inutiEditfunktion sparaIDtilllocalStorage.localStorage.setItem('editId',$(elm).attr('data-id'));Avsluta
getWishAJAX anropar en funktion, så att vi kan anropa den igen när data har uppdaterats.function GetWishes() { $.ajax({ url:'/getWish', typ:'GET', success:function(res) { var wishObj =JSON.parse(res); $('#ulist') .empty(); $('#listTemplate').tmpl(wishObj).appendTo('#ulist'); }, fel:function(error) { console.log(error); } });}Ring
GetWishesfunktion i framgångsrik återuppringning avupdateAJAX-samtal.$('#btnUpdate').click(function() { $.ajax({ url:'/updateWish', data:{ title:$('#editTitle').val(), beskrivning:$( '#editDescription').val(), id:localStorage.getItem('editId') }, skriv:'POST', success:function(res) { $('#editModal').modal('hide'); // Fyll på rutnätet GetWishes(); }, error:function(error) { console.log(error); } })});Spara alla ändringar och starta om servern. När du har loggat in på programmet, försök att redigera de tillgängliga önskemålen som skapats av användaren.
Ta bort en önskan
Steg 1:Visa en bekräftelsepopup
Lägg till följande HTML-kod till
userHome.html.Lägg till en raderingsikon i
listTemplategenom att lägga till följande HTML:När vi klickar på raderingsikonen ovan anropar vi en JavaScript-funktion som heter
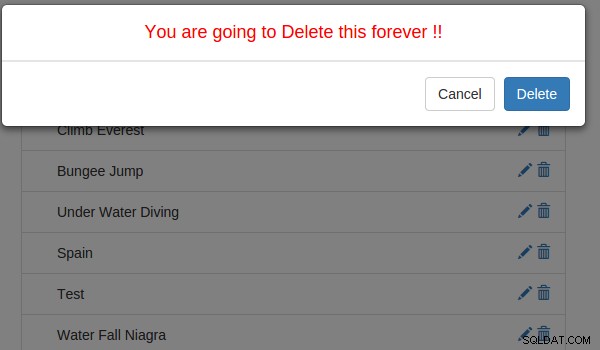
ConfirmDeletedär vi kommer att utlösa bekräftelsepopupen.funktion ConfirmDelete(elem) { localStorage.setItem('deleteId', $(elem).attr('data-id')); $('#deleteModal').modal();}Spara ändringarna och starta om servern. När du har loggat in klickar du på raderingsikonen i önskelistan så bör du kunna se bekräftelsepopupen.



Steg 2:Ta bort en önskan
För att implementera funktionen Ta bort önskan, låt oss först skapa den lagrade MySQL-proceduren för att radera.
DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_deleteWish` (IN p_wish_id bigint,IN p_user_id bigint)BEGINta bort från tbl_wish där wish_id =p_wish_id och wish_user_id =p_user_id;END$$DEL>ITEROvanstående procedur tar in önske-ID och användar-ID och raderar motsvarande önskemål från databasen.
Låt oss sedan skapa en metod i
app.pyför att anropa procedurensp_deleteWish.Vi kommer att skapa en metod som heter
deleteWishför radering av önskan.@app.route('/deleteWish',methods=['POST'])def deleteWish():try:if session.get('user'):_id =request.form['id'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_deleteWish',(_id,_user)) result =cursor.fetchall() om len(result) är 0 :conn.commit() return json.dumps({'status':'OK'}) else:return json.dumps({'status':'Ett fel inträffade'}) else:return render_template('error.html' ,error ='Obehörig åtkomst') förutom undantag som e:return json.dumps({'status':str(e)}) finally:cursor.close() conn.close()I metoden ovan har vi först validerat sessionen. När vi har validerat användarsessionen, med hjälp av önske-ID och användar-ID, har vi kallat den lagrade proceduren
sp_deleteWish.För att anropa ovanstående metod
deleteWish, lägg till ettonclickhändelse till knappen Ta bort i popup-fönstret för raderingsbekräftelse.Skapa en JavaScript-funktion som heter
Delete, och inuti Delete gör ett AJAX-anrop till pythonmetodendeleteWish.function Delete() { $.ajax({ url:'/deleteWish', data:{ id:localStorage.getItem('deleteId') }, typ:'POST', success:function(res) { var resultat =JSON.parse(res); if (result.status =='OK') { $('#deleteModal').modal('hide'); GetWishes(); } else { alert(result.status); } }, fel:function(error) { console.log(error); } });}Om återuppringningen av ovanstående
Deletefunktionen kontrollerar vi den returnerade statusen, och om det är OK gömmer vi modal popup och laddar om önskemålen.Spara ändringarna och starta om servern. När du har loggat in på applikationen, försök att ta bort en önskan från användarens hemsida.
