I den tidigare delen av denna självstudieserie implementerade vi inloggnings- och utloggningsfunktionen för vår Bucket List-applikation. I den här delen av serien kommer vi att implementera bakänden och användargränssnittet som krävs för att en användare ska kunna lägga till och visa objekt i hinklistan.
Komma igång
Låt oss börja med att klona föregående del för handledningen från GitHub.
git-klon https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
När källkoden har klonats, navigera till projektkatalogen och starta webbservern.
cd PythonFlaskMySQLApp_Part2python app.py
Peka med din webbläsare till http://localhost:5002/ och du bör ha appen igång.



Lägg till objekt i hinklista
Steg 1:Skapa ett gränssnitt för att lägga till objekt
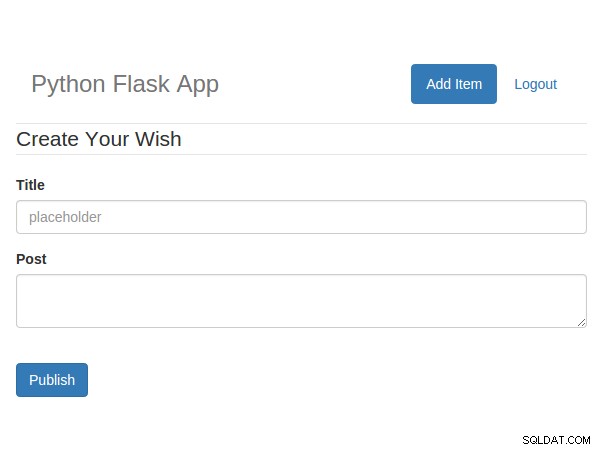
Vi börjar med att skapa ett gränssnitt för den inloggade användaren för att lägga till objekt i hinklistan. Navigera till mallarna mapp i projektkatalogen och skapa en fil som heter addWish.html . Öppna addWish.html och lägg till följande HTML-kod:
Python Flask Bucket List-app Python Flask App
Öppna app.py och lägg till en ny rutt och metod för att visa Add Wish sida.
@app.route('/showAddWish')def showAddWish():return render_template('addWish.html')
Öppna userHome.html och lägg till ett nytt menyalternativ för att länka till
Spara ändringarna och starta om servern. Rikta webbläsaren till http://localhost:5002 och logga in med en giltig e-postadress och lösenord. När du har loggat in klickar du på Lägg till önskemål länken och sidan Lägg till önskan ska visas.



Steg 2:Databasimplementering
För att lägga till objekt till hinklistan måste vi skapa en tabell som heter tbl_wish .
SKAPA TABELL `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`)) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish kommer att ha titel , beskrivning och ID av användaren som skapade önskemålet.
Därefter måste vi skapa en MySQL-lagrad procedur för att lägga till objekt till tbl_wish bord.
ANVÄND `BucketList`;DROP-procedur OM FINNS `BucketList`.`sp_addWish`;DELIMITER $$USE `BucketList`$$CREATE DEFINER=`root`@`localhost` PROCEDUR `sp_addWish`( IN p_title varchar(45) , IN p_description varchar(1000), IN p_user_id bigint)BEGIN infoga i tbl_wish( wish_title, wish_description, wish_user_id, wish_date ) värden ( p_title, p_description, p_user_id, NOW() );END$$DELIMITER;;Steg 3:Skapa en Python-metod för att anropa MySQL Stored Procedure
Skapa en metod som heter addWish i app.py .
@app.route('/addWish',methods=['POST'])def addWish():# Koden kommer att finnas här Eftersom vi kommer att lägga upp data till den här metoden har vi uttryckligen deklarerat det i den definierade rutten.
När ett samtal görs till addWish metod måste vi validera om det är ett autentiskt anrop genom att kontrollera om sessionsvariabeln user existerar. När vi har validerat sessionen läser vi den postade titel och beskrivning .
_title =request.form['inputTitle']_description =request.form['inputDescription']_user =session.get('user')
När vi har de nödvändiga indatavärdena öppnar vi en MySQL-anslutning och anropar den lagrade proceduren sp_addWish .
conn =mysql.connect()cursor =conn.cursor()cursor.callproc('sp_addWish',(_title,_description,_user))data =cursor.fetchall() Efter att vi har kört den lagrade proceduren måste vi överföra ändringarna till databasen.
om len(data) är 0:conn.commit() return redirect('/userHome')else:return render_template('error.html',error ='Ett fel inträffade!')
Här är hela addWish metod.
@app.route('/addWish',methods=['POST'])def addWish():try:if session.get('user'):_title =request.form['inputTitle'] _description =request.form['inputDescription'] _user =session.get('user') conn =mysql.connect() cursor =conn.cursor() cursor.callproc('sp_addWish',(_title,_description,_user)) data =cursor.fetchall() om len(data) är 0:conn.commit() return redirect('/userHome') else:return render_template('error.html',error ='Ett fel inträffade!') else:return render_template ('error.html',error ='Obehörig åtkomst') förutom undantag som e:return render_template('error.html',error =str(e)) finally:cursor.close() conn.close()
Spara all källkod och starta om servern. Rikta webbläsaren till http://localhost:5002 och logga in med en giltig e-postadress och lösenord. När du har loggat in klickar du på Lägg till önskemål länk. Ange titel och beskrivning för din önskan och klicka på Publicera . När önskan har lagts till bör den omdirigeras till användarens hemsida. Logga in på MySQL-databasen så bör du ha önskat i din tbl_wish tabell.
Visa en Bucket List-objekt
Steg 1:Skapa en lagrad procedur för att hämta en önskan
Låt oss skapa en MySQL lagrad procedur som kommer att få önskemålen skapade av en användare. Det kommer att ta användarens ID som en parameter och returnerar en datauppsättning önskemål skapade av det specifika användar-ID:t.
ANVÄND `BucketList`;DROP-procedur OM FINNS `sp_GetWishByUser`;DELIMITER $$USE `BucketList`$$CREATE PROCEDURE `sp_GetWishByUser` (IN p_user_id bigint)BEGIN välj * från =tbl_user_wish;END_user_id där jag önskar p_$user_id;
Steg 2:Skapa en Python-metod för att hämta data
Låt oss sedan skapa en Python-metod som anropar sp_GetWishByUser lagrad procedur för att få önskemålen skapade av en användare. Lägg till en metod som heter getWish i app.py .
@app.route('/getWish')def getWish():try:if session.get('user'):_user =session.get('user') else:return render_template('error.html' , error ='Obehörig åtkomst') förutom undantag som e:return render_template('error.html', error =str(e))
Som framgår av ovanstående kod kan denna metod endast anropas med giltig användare session. När vi har validerat för en giltig användarsession skapar vi en anslutning till MySQL-databasen och anropar den lagrade proceduren sp_GetWishByUser .
_user =session.get('user')# Anslut till MySQL och hämta datacon =mysql.connect()cursor =con.cursor()cursor.callproc('sp_GetWishByUser',(_user,))wishes =cursor. fetchall()
När vi har hämtat data från MySQL kommer vi att analysera data och konvertera dem till en ordbok så att det är enkelt att returnera som JSON .
wishes_dict =[]for wish in wishes:wish_dict ={ 'Id':wish[0], 'Title':wish[1], 'Description':wish[2], 'Datum':wish[4] }önskemål.append(önskemål)
Efter att ha konverterat data till en ordbok vi konverterar data till JSON och återvända.
retur json.dumps(wishes_dict)
Här är hela getWish metod.
@app.route('/getWish')def getWish():try:if session.get('user'):_user =session.get('user') con =mysql.connect() cursor =con .cursor() cursor.callproc('sp_GetWishByUser',(_user,)) wishes =cursor.fetchall() wishes_dict =[] för wish i wishes:wish_dict ={ 'Id':wish[0], 'Title':wish [1], 'Description':wish[2], 'Date':wish[4]} wishes_dict.append(wish_dict) return json.dumps(wishes_dict) else:return render_template('error.html', error ='Obehörig Access') förutom undantag som e:return render_template('error.html', error =str(e)) Steg 3:Bindning av JSON-data till HTML
När användarens hemsida har laddats anropar vi getWish metod med jQuery AJAX och binda mottagna data till vår HTML. I userHome.html lägg till följande jQuery AJAX-skript:
Spara ändringarna ovan och starta om servern. När du har loggat in med en giltig e-postadress och lösenord, kontrollera din webbläsarkonsol och du bör ha önskelistan hämtad från databasen som visas:
[{ "Date":"Fre, 23 Jan 2015 23:26:05 GMT", "Description":"Jag vill bestiga Mount Everest", "Id":1, "Title":"Climb Everest" }, { "Date":"Fre, 23 Jan 2015 23:27:05 GMT", "Description":"Jag vill hoppa från toppen av ett berg", "Id":2, "Title":"Bungyjump "}]
Nu måste vi iterera över JSON data och binda in den i HTML. Vi kommer att använda bootstrap list-group för att visa våra önskelistor. Här är den grundläggande mallen för list-group :
Lägg till HTML-koden ovan till jumbotron div i userHome.html . Så här ser det ut:



Nu, vad vi ska göra är att skapa ovan visade list-group div dynamiskt för varje önskelista och lägg till den i jumbotron div. Inuti framgångsåteruppringningen av getWish funktionsanrop, skapa en div som visas:
var div =$('') .attr('class', 'list-group') .append($('') .attr('class', 'list-group- objekt aktivt') .append($('') .attr('class', 'list-group-item-heading'), $('
') .attr('class', 'list -group-item-text')));
Vi kommer att klona ovanstående div för att skapa list-gruppen div för varje objekt på önskelistan. Analysera sedan den returnerade JSON sträng till ett JavaScript-objekt.
var wishObj =JSON.parse(res);
Iterera nu över wishObj och för varje önskeobjekt, klona en ny div och lägg till den i jumbotron div.
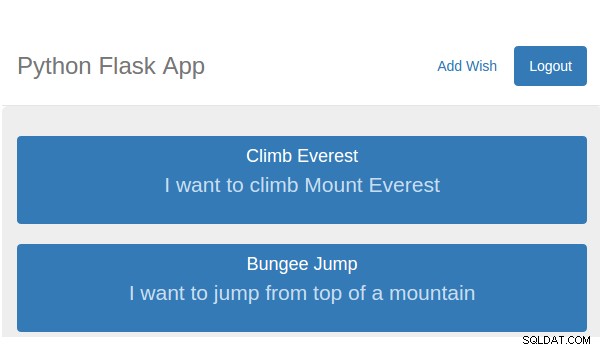
var wish ='';$.each(wishObj, function(index, value) { wish =$(div).clone(); $(wish).find('h4').text(value.Title) ); $(wish).find('p').text(value.Description); $('.jumbotron').append(wish);});
Spara ändringarna ovan och starta om servern. Logga in med en giltig e-postadress och lösenord så bör du kunna se listan över önskemål som skapats av den specifika användaren.



-
Kontrollera om en icke-LOB-kolumn behöver uppdateras
-
Hur man kontrollerar versionen av Oracle Provider för ole-db. OraOLEDB.Oracle-leverantör
-
När ska jag använda en tabellvariabel kontra temporär tabell i sql-servern?
-
Hur man kommer åt och uppdaterar Sqlite db-fil lagrad lokalt [tillgångsmapp] i projektfil med cordova
