Introduktion.
Förra veckan skapade vi Access Project Menu på TreeView Control och jag hoppas att du kunde skapa den på egen hand och köra den i din version av Microsoft Access. Det finns en demodatabas, skapad under Access 2007 och bifogad till följande inlägg för nedladdning. Länken till den artikeln ges nedan:
- Skapa åtkomstmeny med kontroll av trädvy
Du kan ladda ner databasen så att du kan lägga till den nya VBA-koden som hör till ovanstående ämne och prova den i samma databas.
Det här är fortsättningen på den tidigare artikeln och vi behöver samma Demo Access Menu Project för att tilldela bilder till noder och lära oss.
MS-Office-versionsproblem för TreeView Control.
Om du hade några problem med att köra demodatabasen i din version av Microsoft Access kan du hänvisa till följande länk för några korrigerande åtgärder, som kan vara till hjälp för att lösa ditt problem:
- LÖST MSCOMCTL.OCX LADDA NER REGISTRERA 64-BITS WINDOWS
Exempel på demobild.
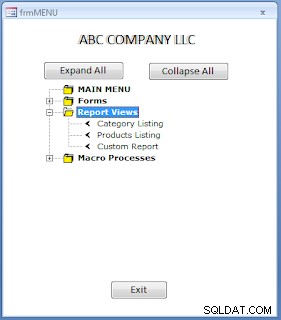
När vi slutför vår Access Project Menu, med Bilder på noder kommer att se ut som bilden nedan:

Alternativt kan vi tilldela två bilder på varje nod. En bild visas i normalt tillstånd och en annan visas när noden får ett klick.
Här har vi tilldelat noden på rotnivån Stängd mapp Bild för normal vy och Open-Folder-liknande Bild kommer att visas när noden tar emot klick.
På liknande sätt har barnnoderna en pilhuvudsbild, vänd åt vänster, i normal vy, och pilhuvudsbilden, som pekar åt höger, visas när noden väljs.
Du kan använda samma bild för båda (normal och för klickhändelse) så att samma bild förblir utan någon förändring i båda fallen. Om du använder någon av dessa två parametrar, säg använd endast normalvy-parametern och utelämna den andra, då kommer nodklicket inte att visa någon bild.
Ideala bildstorlekar för noder.
Bildformatet kan vara av vilken vanlig bildtyp som helst, som .bmp , .jpg , .jpeg , .ico , .tiff etc. Du kan hitta massor av ikonbilder genom att söka på Google. Den idealiska bildstorleken, som ser bra ut på noden, är 16 x 16 pixlar . Bildlistan Kontrollen har förinställda bildstorleksvärden som 16 x 16 , 32 x 32 , 48 x 48 pixlar och Anpassad storlek Alternativ att välja mellan.
Högre bildstorleksalternativ 32 x 32 eller 48 x 48 pixlar visar större bilder och tar upp mer utrymme på trädvyn.
Nodgrafik med olika bildstorlekar.
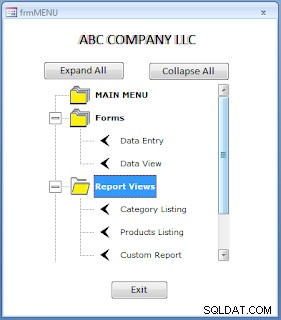
Följande exempelbild nedan visar 32 x 32 pixlar storleksikon:

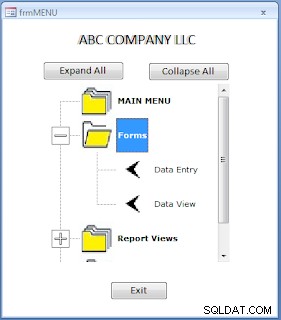
TreeView-kontroll med nodbildstorlek 48 x 48 pixlar :

Om du föredrar att använda Anpassad Bildalternativ så kommer den faktiska bildstorleken att visas utan förändring.
Att beakta bildkvalitet och storlek.
Vi har använt bildstorlek 16 x 16 i den första exempelbilden ovan. Om vi laddar upp en anpassad bildstorlek, större än 48 x 48, som 512 x 512 Pixlar eller fler och använd alternativet 16 x 16 den minskar storleken till den angivna upplösningen men bildens skärpa kommer att minska eller förvrängas.
Det bästa tillvägagångssättet är att hitta små bilder med bra kvalitet, som kan passa in i 16 x 16 pixlars upplösning (canvasstorlek). Den fungerar med både 16 x 16 pixlar eller anpassade inställningar, utan bildens kvalitet.
Du kan experimentera med olika bildtyper, storlekar och kvalitet, göra provkörningar innan du slutför. Du kan använda MS-Paint eller vilket bildredigeringsprogram du har och skapa/importera och redigera bilder efter eget tycke.
Innan du går vidare skapa fyra eller fler små bilder och spara dem i databasmappen. Ladda upp dem till ImageList-kontrollen och prova dem på Tree View Control, genom att ändra Nodes Add()-metodens två sista parametrar.
Du kan ladda ner demodatabasen:ProjectMenu.accdb , från den tidigare artikelsidan.
Förbered dig för provkörningen.
-
Öppna ProjectMenu.accdb databas.
-
Gör en kopia av formuläret frmMenu och namnge den som frmMenu2 och spara den för senare användning.
-
Öppna frmMenu i designvy.
-
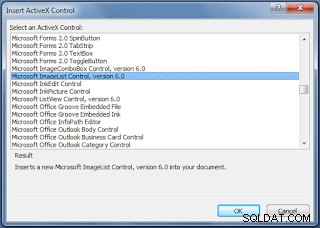
Välj ActiveX Controls Alternativ från Kontroller Knappgrupp och hitta filen Microsoft ImageList Control och klicka på OK för att infoga en ImageList kontrollera, dra och placera den var som helst i det tomma området på formuläret.

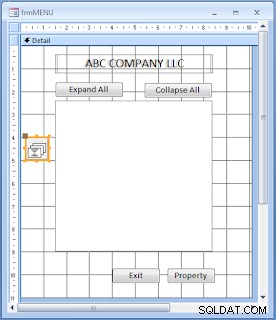
Formulär med ImageList Kontroll markerad i Design View ges nedan som referens:

-
Visa dess egenskapsblad och ändra namnet Egenskapens värde till ImageList0 .
-
Högerklicka på ImageList-kontrollen och markera ImageListCtrl-objektet Alternativ i menyn som visas och välj Egenskaper för att visa egenskapsbladet för kontrollens bildinställningar.
-
Välj 16 x 16 bildstorlek radioknapp på Allmänt Tab, som indikerar att vi behöver den minsta av de tre bildstorlekarna för noden. Inställningen här träder i kraft på alla bilder vi lägger till i ImageList Control.
-
Klicka på Använd Kommandoknappen och sedan OK knappen för att stänga egenskapsbladet.
Först måste vi lägga till nödvändiga bilder till ImageList Kontrollera innan vi kan använda dem i trädvyskontroll.
Bildladdningsmetoder.
Det finns ett enkelt sätt och ett svårt sätt att lägga till Bilder till ImageList Control. Det enkla sättet fungerar utan VBA-kod och den andra metoden behöver VBA. Vi kommer att gå förbi den svåra vägen först med VBA och sedan prova det enkla sättet, så att du vet skillnaden, när du ska använda kod och när utan kod. En VBA-baserad metod är bra för att experimentera, med olika bilder, storlekar innan man slutför vad som ser bra ut på noden.
Vi kommer att använda ImageList-objektets Add() metod för att lägga till bilder till kontrollen som vi gjorde för trädvydata till Node. På så sätt lägger vi till flera bilder till ImageList-kontrollen och använder dem under körning.
Syntaxen för Add()-metoden för ImageList-kontroll är enligt nedan:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
De två första parametrarna är valfria. Det tredje argumentet använder LoadPicture() Funktion för att öppna bilder från den angivna platsen och lägga till den i listan. Funktionsparametern är Image File PathName. Alla bildfiler läggs till, en efter en, till ImageList Object, i den ordning de placeras. Indexvärdena genereras automatiskt, i på varandra följande siffror från 1 (ett) och framåt.
Efter att ha lagt till alla bilder i ImageList Object, Objekt referens måste skickas över till trädvykontrollens ImageList Property .
VBA-koden.
Exempel VBA-koden för att ladda bilder för vår meny ovan ges nedan:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
När vi är klara med denna procedur är det lätt att lägga till bilderna i trädvynoderna.
TreeView Nodes Add() metod och bildparametrar.
Trädvyobjektet Add() Metodens två sista parametrar är för nodbilderna. Låt oss titta på TreeView Object Nodes Add()-metodens syntax en gång till:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
De två sista parametrarna är för nodbilder. Den första bildparametern är för nodens normala vy och den andra bilden visas när noden är vald. [Bild] och [SelectedImage] värden kan antingen vara bildlistans indexnummer eller nyckeln- Värde.
CreateImageList() sub-rutinen lägger till fem bilder till ImageList Control . Av de två första bilderna, den första (FolderClose ) är för rotnivånodens normala vy och den andra (FolderOpen )-bilden visas när rotnivånoden är vald.
De två sista bilderna används för normalvyn under noder och för åtgärden Klickahändelse.
Pilhuvudet bilden ignoreras.
FormLoad() händelseprocedur med ändringar.
Den modifierade FormLoad() Händelseprocedur ges nedan:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Add() metodrad för TreeView-noder är markerad på VBA-koden ovan, där bild nyckel Strängparametervärden infogas för både normala och klickvyer av bilderna.
Alternativt kan du använda bildindexvärden 1, 2 för noderna på rotnivån och indexnumren 4, 5 för barnnoder.
Du kan ändra värdena och prova själv.
En ny demodatabas med alla ändringar och ytterligare bildladdningsprocedur bifogas så att du kan ladda ner.
Obs! Skapa fyra nya bilder, som förklarats ovan, för dina egna testkörningar och ändra bildernas namn och platsadresser i ovanstående kod, om du sparar bilderna på en annan plats.
Därefter kommer vi att prova den enkla metoden med bilderna och jag kommer att dela mina bilder med dig.
Exempeldatabas för nedladdning.
- MS-åtkomst och e-post
- Anropa Word-Mail Merge från Access2007
- Automatiska e-postvarningar
