Introduktion.
Jag hoppas att du tyckte att de senaste veckornas handledningssessioner av Microsoft TreeView och ImageList Control var intressanta och redo att ta sig an nästa avsnitt. Om du ännu inte har gått igenom de tidigare artiklarna så finns länkarna nedan.
- Microsoft Tree View Control Tutorial
- Skapa åtkomstmeny med kontroll av trädvy
- Tilldela bilder till trädvynoder
Det här inlägget är en fortsättning på förra veckans avsnitt.
Förra veckan har vi skapat några bilder och laddat upp dem till ImageList Styr med VBA-kod, för Microsoft Tree View Control. ImageList-kontrollreferensen har skickats till trädvykontrollens ImageList egenskap. Efter dessa steg kan vi direkt använda bildens nyckelnamn eller Indexnummer som nod [Bild] och [SelectedImage] Parametrar i Nodes.Add() Metod för Microsoft Tree View Object. Med hjälp av båda dessa kontroller kunde vi skapa en vacker Microsoft Access-projektmeny, med menyalternativ i en hierarkisk struktur med trädlinjer och visuellt tilltalande menyalternativ Bilder.
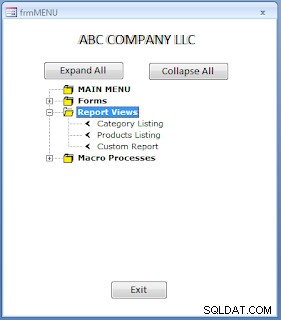
Förra veckans provkörningsformulär med nodbilder.
Förra veckans Access Project Menu-bild ges nedan, med nodbilder och trädlinjer.

VBA-kod för att ladda upp bilder till ImageList Control.
Följande är VBA-koden som vi har använt för att ladda upp bilder till ImageList Object Nodes:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub När jag presenterade ovanstående kod har jag nämnt att det finns ett enklare sätt att ladda upp bilderna till ImageList Control, utan VBA-kod. Förutom det har jag lovat att dela bilderna, som jag har använt i ovanstående demon Access Menu Nodes. Vi kommer till det inom en kort stund.
Vi skapade inte bara några bilder och använda dem. Men vi har skapat några meningsfulla bilder för vår Tree View-baserade Access Project Menu.
Ta fallet med mappbilderna på rotnivå. FolderClose bildstil används för rotnivånodens normala vy samtidigt som alla dess undernoder döljs. När användaren klickar på noden på rotnivå visas Mappöppning bilden visas och exponerar dess underordnade noder. Ett andra klick på noden kommer inte att ändra bilden till normal vy medan den har fokus, men de underordnade noderna kan försvinna från visningen, beroende på TreeView0_NodeClick() Kod för händelseprocedur.
På samma sätt har de underordnade noderna den vänstervända vänsterpilen bild i normal vy och lite större bild Högerpil , pekar åt höger när du klickar. De markerade orden är nyckelnamn som används i ImageList-kontrollen. Klicka-åtgärden öppnar formuläret , Rapportera, eller makro, beroende på vilken underordnad nod som valts.
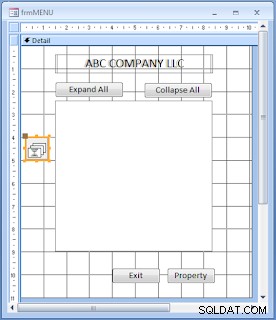
ImageList-kontrollen på formuläret.
Bildlistan Kontroll markeras i designvyn i ovanstående frmMenu Formuläret ges nedan som referens:

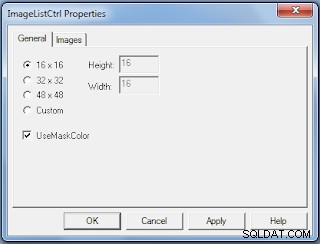
ImageList Control Property Sheet.
ImageLists egenskapsarkbild ges nedan som referens:

Recension av förra veckans träning och förberedelser.
Förra veckan valde vi bildstorleken 16 x 16 pixlar och laddade upp de nödvändiga bilderna till ovanstående ImageList Control med VBA-kod. Efter att ha laddat upp alla bilder har vi skickat referensen ImageList Object till trädvykontrollens ImageList Property .
Efter stegen ovan kan vi använda indexnumret eller Nyckel-värde av bilder i Add() metodparametrar för trädvynoder.
Vi har inte specificerat den första parametern i ImageLists Add()-metod. Men Add()-metoden infogar indexnumret för varje bild i ImageList-kontrollen. Kom ihåg att när du anger nyckeln värde till Nodes.Add()-metodens [Image], [SelectedImage] Parametern är skiftlägeskänslig . Det är bättre att när du anger nyckelvärden i ImageList Controls Nyckel Textruta, med små bokstäver.
Nu, som jag har lovat att visa det enkla sättet att ladda bilder till ImageList Control. Det är så enkelt som att välja alla nödvändiga bilder, en efter en, från din disk manuellt och lägga till dem i ImageList Kontroll, utan någon VBA-kod.
Förutom det kan du dela ImageList-kontrollen med andra projekt genom att helt enkelt kopiera och klistra in ImageList-kontrollen till ett annat projektformulär, med alla bilder intakta. Sedan är allt du behöver göra att använda Nyckel-Värde eller Indexnummer i metoden Add() för TreeView Control Nodes.
Om du redan har laddat ner demodatabasen från förra veckans inlägg öppnar du ProjectMenuV21.accdb . Vi har sparat en kopia av formuläret frmMenu med det nya namnet frmMenu2 .
Lägga till ImageList Control på frmMenu2 Form.
-
Öppna formuläret frmMenu2 i designvy.
-
Infoga Microsoft ImageList Control från Activex Controls List, någonstans på det tomma utrymmet på frmMenu2 Form.
-
Ändra dess namn Egenskapens värde till ImageList0.
-
Högerklicka på Image List Control, markera ImageListCtrl Object Alternativ, på den visade menyn och välj Egenskaper .
-
Välj den förinställda bildstorleken 16 x 16 pixlar Alternativ på Egenskaper Allmänt Flik. Det är viktigt att du väljer ett av dessa alternativ i Allmänt Tabb först innan du lägger till någon bild i bilderna Tab.
-
Välj Bilder Flik. Fliken Egenskaper Bilder ser ut som följande bild:

-
Klicka på Infoga bild Kommandoknapp, hitta folder_stängd exempelbild (om du har en eller väljer bilden du har förberett tidigare), du skapade för en provkörning förra veckan, välj den och klicka på Öppna Kommandoknapp.
ImageList-kontrollen kommer att se ut som bilden nedan, efter att den valda bilden har infogats.

-
Tre textrutekontroller:Index , Nyckel, och Tagg är nu aktiverade. Index kontroll har indexvärdet 1 infogas i den automatiskt.
-
Ange texten folder_close eller vilket nyckelvärde du än föredrar att använda i Add()-metodens parametrar för trädvyskontrollen, i nyckeln Textrutakontroll. Dess datatyp ska vara av strängtyp och unik bland alla bildnyckelvärden.
-
Taggen egenskapen kan användas för att registrera en del användbar information, som bildens sökvägsnamn.
-
Lägg till alla nödvändiga bilder från din disk, en efter en, och ange lämpliga nyckelvärden i nyckeltextkontrollen för alla bilder du laddar upp. Använd enkla, meningsfulla och lätta att memorera nyckelvärden.
-
Om du vill ta bort en bild från kontrollen, välj den bilden och klicka på Ta bort bild.
-
När du är klar med att ladda bilder klicka på Använd Kommandoknapp och klicka sedan på OK för att stänga ImageList Kontroll.
Obs! Kom ihåg att du har lagt till alla bilder efter att ha valt bilden Storlek 16 x 16 pixlar på Allmänt Flik. Efter att ha laddat upp bilder kan du inte ändra bildstorleken på fliken Allmänt. Om du föredrar ett annat alternativ för bildstorlek måste du först ta bort alla bilder efter att ha laddat upp bilder. Då är det bara du som kan välja ett annat bildstorleksalternativ och sedan upprepa uppladdningsprocessen igen.
Bildlistans kontroll med fler bilder:

-
Om du inte är säker på vilket nyckelvärde du har angett för en viss bild klickar du på bilden för att visa nyckelvärdet i nyckeln Textruta.
-
Efter att ha laddat upp alla nödvändiga bilder till kontrollen förblir de inom ImageList Control. Om du behöver samma bilder i något annat projekt kan du göra en kopia av ImageList Control var du vill eller dela formuläret/databasen med andra, med bilderna. Du kan lägga till fler bilder på det här sättet från en ny plats.
-
Efter att ha laddat upp alla bilder måste vi skicka bildlistans kontrollreferens till Trädvyn Kontrollens ImageList Property som vi gjorde tidigare efter att ha laddat upp bilder via VBA-kod.
-
Följande exempelkod skickar ImageLists referens till Tree View Controls ImageList-egenskap i nya projekt.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Expandera/komprimera noder med en kommandoknapp
-
Öppna frmMenu2 Form i Design View.
-
Välj Komprimera alla Kommandoknapp, öppna dess Click Event Procedure och ta bort koden.
-
Ta bort själva kommandoknappen från formuläret.
-
Välj Utöka alla Kommandoknapp, öppna dess Click Event Procedure.
-
Kopiera följande VBA-kod och klistra in den genom att skriva över befintliga rader, mellan cmdExpand_Click() . . . Avsluta Sub rader som visas nedan:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Spara och öppna frmMenu2 i normal vy.
-
Kommandoknappstexten är Utöka alla nu.
-
Klicka på kommandoknappen för att expandera alla noder. Alla noder är i utökad form nu. Texten på kommandoknappen ändras till Komprimera alla .
-
Klicka på den igen och alla noder är i ett komprimerat tillstånd, bildtexten ändras tillbaka till Utöka alla igen.
Nästa vecka kommer vi att se hur checkboxar används på noder för att lära oss hur vi kan identifiera markerade noder och arbeta med dem.
KLASSMODUL
- MS-Access Class Module och VBA
- MS-Access VBA Class Object and Arrays
- MS-Access basklass och härledda objekt
- VBA-basklass och härlett objekt-2
- Basklass- och härledda objektvarianter
- MS-Access Recordset och Class Module
- Åtkomst till klassmoduler och omslagsklasser
- Wrapper Class Funktionalitet
