Introduktion.
I MS-Access har vi ListBox kontroll och för det mesta kommer den bara att ha några få kolumner med data, för att snabbt hitta objektet/objekten. Källdata för den här kontrollen skrivs antingen direkt in i egenskapen Row-Source som en värdelista eller läses in från källtabellen eller frågan. Combo Box-kontrollen håller sina data dolda och behöver ett klick för att visa listan att välja. Dessa objekt är redan inbyggda som åtkomstkontroller.
Men det finns en annan listkontroll som vi alltid använder i vår databas, kan du gissa vad det är? Ja, databladsvykontrollen. Posterna visas från Tabell, Fråga. I alla dessa fall ser vi data i databladsvyn som en stor lista.
Men det finns andra grupper av kontroller också i Microsoft Access, ActiveX-kontrollerna. Vi är redan bekanta med en av dessa kontroller - Common Dialog Control eller File Browser control.
Här är ämnet Windows ListView Control. Du kan visualisera det som ett objekt som liknar Windows Utforskaren, där du kan visa objekt med bildikoner, småbildsikoner, som en lista eller som Utforskarens detaljvyfönster. Du kan ladda dina tabell-/frågedata till den här kontrollen för att visa dem i databladsvy, ordna om kolumnerna eller raderna, sortera raderna, visa bilder bredvid objekt och så vidare. Andra programmeringsspråk, som VB6, VB.NET, C#, etc., använder Windows ListView Control. Vi ska se hur vi kan använda det i Microsoft Access Database.
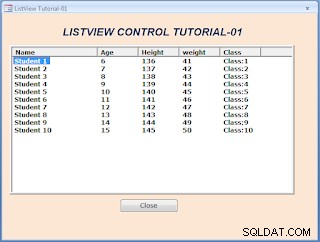
En enkel ListView-demoskärm, med några snabba exempeldata, ges nedan:

Vi kommer att göra ovanstående bildliknande visning till startpunkten för ListView Control Tutorial. Vi har laddat upp tio rader med data till ListView-kontrollen, med några rader av VBA-koden. ListView ActiveX-kontrollen kanske inte finns i den befintliga listan med ActiveX-kontroller i Access. Vi måste lägga till denna kontrolls biblioteksfil MSCOMCTL.OCX från mappen C:\Windows\System32 till Access Referens Bibliotek. När den väl har lagts till kan du hitta den här kontrollen med namnet Microsoft ListView Control, version 6.0 bland andra ActiveX-kontroller.
Så låt oss lägga till MSCOMCTL.OCX Biblioteksfil till vår databas. Detta är källbiblioteket för ActiveX-kontroller som ListView, TreeView, ImageList. Om du redan har gått igenom vår tidigare TreeView kontroll tutorial Pages, då är du redan introducerad till denna kontroll.
Windows Common Controls Library File.
Gör följande för att bifoga filen MSCOMCTL.OCX:
-
Öppna din databas och öppna VBA-redigeringsfönstret (Alt+F11).
-
Välj Referenser... från Tverktygsmenyn .
-
Klicka på Bläddra-knappen för att hitta filen MSCOMCTL.OCX (Microsoft Windows Common Controls.)
-
Leta efter filen ovan i C:\Windows\System32\ Mapp, om du har ett 32-bitarssystem eller om du har Windows 11 operativsystem.
-
Om du inte kunde hitta den där, leta efter mappen C:\Windows\sysWOW64\ (64-bitars system), och där hittar du den här filen.
-
Välj filen MSCOMCTL.OCX och klicka på Öppna Kommandoknapp för att bifoga filen till din databas.
-
Tryck på Alt+F11 igen för att komma tillbaka till databasfönstret.
Låt oss designa ett exempelformulär som matchar bilden ovan som visas överst på denna sida.
-
Skapa ett nytt tomt formulär.
-
Välj ActiveX-kontrollknappen från kontrollgruppen med alternativ.
-
Hitta och välj Microsoft ListView Control från den visade listan och klicka på OK-knappen för att infoga en ListView-kontroll i formulärets detaljsektion.
-
Klicka och håll kvar på kontrollens storleksändringshandtag, i det nedre högra hörnet, dra åt höger och nedåt för att göra den tillräckligt stor som exempelbilden ovan.
-
Dra själva ListView-kontrollen till höger och nedåt för att ge lite marginal till vänster och lämna tillräckligt med utrymme ovanför för att skapa en rubriketikett.
-
Klicka på ListView-kontrollen för att välja den, om den inte är i ett valt tillstånd.
-
Visa egenskapsbladet och ändra namnet på ListView-kontrollen till ListView1 .
-
Skapa en etikettkontroll ovan och ändra textningen egenskapsvärde till ListView Control Tutorial . Du kan formatera etiketten Caption med teckenstorlek, färg, etc., som du vill ha den.
-
Skapa en kommandoknapp under LlistView-kontrollen och ändra dess namnegenskapsvärde till cmdClose och dess textning Fastighetsvärde att stänga. Den färdiga designen kommer att se ut så här när din design är klar:

-
Spara nu formuläret med namnet:ListView Tutorial och håll formuläret i designvyn.
-
Tryck på Alt+F11 för att gå tillbaka till formulärets klassmodulfönster.
VBA-koden.
-
Kopiera och klistra in följande kod i formulärets VBA-modul, ersätt eventuella befintliga kodrader:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Spara formuläret med namnet ListView Control Tutorial-01.
Demovy av formuläret.
-
Öppna formuläret i normalvy för att ta en titt på vår skapelse.
Om du hittar ditt formulär med följande bildliknande display är du på rätt väg.

Vi måste göra några ändringar i Listview-kontrollens egenskapsinställningar. Vi har ändrat namnet på ListView-kontrollen till ListView1 i Accesss egenskapsblad. Men ListView-kontrollen har sitt eget egenskapsblad. Vi kommer att använda ListView-kontrollens eget egenskapsblad för att göra ändringar i kontrollen. Några av egenskapsvärdena visas också på Access Property Sheet.
-
Högerklicka på ListView-kontrollen och markera ListViewCtrl-objektet från den visade alternativlistan och välj Egenskaper från den visade genvägsmenyn.
-
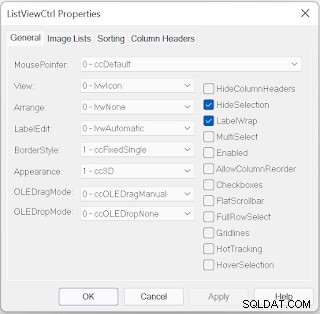
Bilden på egenskapsbladet visas nedan:

På egenskapsbladet högst upp finns flikar med grupper av andra alternativ. Vi är på fliken Allmänt som standard. På fliken Allmänt finns alternativ till vänster om kontrollen och kryssrutor till höger. Vi kommer att göra ändringar på endast två egenskaper, ListView-kontrollen i formuläret är i ett inaktiverat tillstånd som standard, vi måste aktivera det.
ListView-kontrolldisplayen kan ändras till olika lägen som listobjekt med stora bildikoner, med små bildikoner, i listvy eller i rapportvy - som det visas i den första bilden ovan.
-
Aktivera ListView Control genom att sätta en bock i Aktiverad Fastighet, på höger sida.
-
Välj lvwReport alternativet från Visa rullgardinsmenyn till vänster.
-
Klicka på Använd Knapp på kontrollen för att spara ändringen.
-
Klicka på OK för att stänga egenskapsbladet.
-
Spara formuläret med ändringarna och öppna det sedan i normal vy.
-
Du kommer att se att samma resultat ser ut som bilden ovan på den här sidan, förutom formulärets bakgrundsfärg och andra formuläregenskaper.
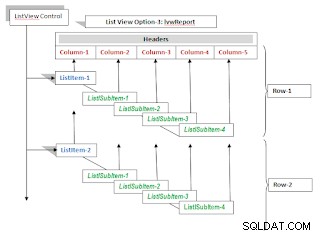
Programmets funktionsdiagram.
Innan du går till VBA-koden kommer det att vara intressant att veta hur dataobjekten laddas in i ListView Control. Dataarrangemanget för en ListBox-kontroll är enkelt. Men ListView-kontrollens dataladdningsprocedur är helt annorlunda. Det är inte i den logiska ordning som vi normalt uppfattar. När du väl känner till dataflödet från källan till en enda rad i form av ett diagram, eller låt oss kalla det ett flödesschema, kommer det inte att vara svårt att förstå VBA-koden och vad den gör.
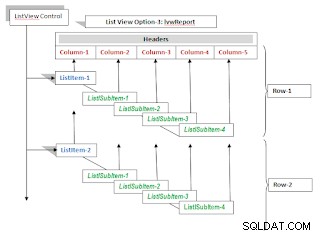
Dataflödesdiagrammet.

-
Den övre vänstra rutan representerar ListView-kontrollen.
-
Som första steg för att förbereda listan är att skapa listans rubriketiketter eller kolumnrubriker. Du kan se detta i diagrammet, kolumnrubriker i röd färg. Detta kan du jämföra med fältrubrikerna i tabellens databladsvy. Varje kolumnrubrik läses in i ListView-kontrollen i ColumnHeaders Object-medlemmen. ListView-kontrollens ColumnHeaders.Add() metod anropas fem gånger för att tilldela varje kolumnetikett, en efter en, till ListView-kontrollen.
-
Den åtgärd som krävs för att utföra de kommande fem stegen är viktiga att notera. De representerar en enda post med fem datafält. Men de läses in i ListView-kontrollen i två olika uppsättningar steg, eller låt oss säga att de läses in i två olika objektmedlemmar (ListItems och ListSubItems ) för ListView-kontrollen.
-
Det första fältet (kolumnvärde) läses in i ListView-kontrollens ListItems Objekts Lägg till metod. Om du tittar på bilden överst, är den första postens första kolumnvärde Student1 laddas i ListItems Objekt (ListView .ListItems.Add metod) för ListView-kontrollen.
-
Från den andra kolumnen och framåt läses alla andra kolumnvärden in i ListSubItems Objekt för ListItems Objekt, det ena efter det andra. ListSubItems.Add Metod ( ListView.ListItems .Item(x).ListSubItems.Add ) anropas fyra gånger för att infoga värdena i Ålder, Höjd, Vikt, och Klass kolumner individuellt.
-
-
Dessa åtgärder på två nivåer krävs för att ladda en komplett rad med värden till ListView Control. diagram ritas med två rader med data i ListView-kontrollen.
Med bilden ovan i åtanke är jag säker på att du inte kommer att ha några svårigheter att förstå vad ovanstående VBA-kod gör i programmet.
Låt oss gå till VBA-koden segmentmässigt.
I det globala deklarationsområdet för modulen har vi deklarerat ListView Object, ListItem Object, ImageList Object och en konstant variabel med String Value LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
lvwList Variabel deklareras som ett ListView-objekt, lvwItem deklareras som en ListItem Objekt för ListView Control, ObjImgList deklareras som en ImageList Objekt. ImageList Object är en annan ActiveX-kontroll som kan laddas med bildikoner för användning i TreeView, ListView-kontroller. Vi kommer att hålla ImageList-kontrollen åt sidan tills vidare och kommer att ta upp den senare. Den konstanta Prfx används i ListItems.Add metodens nyckel-värde prefix, en av valfria parametrar. Nyckel-värdet måste vara av String Type.
LoadListView() Funktion är huvudprogrammet.
Vår ListView-kontrolls namn på formuläret är ListView1 . Det första påståendet i programmet:
Set lvwList = Me.ListView1.Object
Tilldelar ListView1 kontroll på formuläret till objektvariabeln lvwList deklareras i området för globala deklarationer.
Därefter kommer vi att förbereda oss på att ladda kolumnrubrikinformationen. Först initierar vi ColumnHeader-objektet för att säkerställa att det är tomt. När vi kör programmet upprepade gånger har kontrollen en tendens att behålla de tidigare laddade värdena i kontrollen. När du öppnar och stänger det här formuläret mer än en gång efter att ha inaktiverat ColumnHeaders.Clear uttalande, du kommer att känna skillnaden. Samma uppsättning rubriker läggs till kontrollen varje gång och kommer att visas i kontrollen med tomma rader nedan.
Detta kan du kontrollera och bekräfta manuellt. Gör följande:
-
Öppna demoformuläret en gång och stäng sedan formuläret,
-
Öppna formuläret i designvyn.
-
Högerklicka på ListView-kontrollen, markera ListViewCtrl-objektet Alternativ och välj Egenskaper från den visade listan.
-
Välj fliken med etiketten kolumnrubriker.
-
Där kan du hitta den första kolumnrubriken Namn i en textkontroll och ovanför textkontroll indexvärde 1.
-
Peka med muspekaren till höger sida av indexnummerrutan. Där visas en kontroll med pilar som pekar åt vänster, höger.
-
Klicka på högerpilen för att visa andra kolumnetiketter en efter en i textkontrollen, med ändring av indexnummer.
-
Om du öppnar och stänger formuläret en gång till kommer fliken ovan att ha två uppsättningar av samma kolumnrubriketiketter.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Alla parametrar är valfria.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With Indexvärdet tilldelas automatiskt som 1, 2, 3 som löpande serienummer.
Nyckeln värdet är av strängdatatyp, men används inte för kolumnrubriker, om det behövs kan det användas.
Text Värdet visas på kontrollen som kolumnetiketter.
Baserat på den databreddsstorlek som krävs för att visas under kolumnrubrikerna kan vi tilldela ett ungefärligt breddvärde i Pixlar.
Om värdet för textjustering utelämnas kommer vänsterjusteringen (0 - lvwAlignmentLeft ) värdet tas som standard. Den kan vara högerjusterad (1 - lvwAlignmentRight ) eller Center Align (2 - lvwAlignmentCenter ).
Efter att ha laddat kolumnrubriketiketterna är nästa steg att ladda första radens första kolumnvärde för den första posten. Innan dess måste vi initiera ListItems Objekt med följande kodsegment:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Nästa kodblock laddar postlistans objekt en rad i taget och totalt tio rader med några konstanta värden med få ändringar för demoändamål. Denna process har vi lagt in i För...Nästa loop körs tio gånger och skapar tio rader med data.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With Den första satsen i For...Next loop strKey =prfx &Cstr(intcounter) förbereder det unika nyckelvärdet för den första ListItem (första kolumnen).
Alla parametrar för ListItems.Add Metoden är valfri och de tre första parametrarna Index, Key, Text tilldelas i samma ordning som kolumnrubriker och de andra två parametrarna är en ikon och en liten ikonbildreferens.
När radvärdet i den första kolumnen tilldelas ListItem (lvwList.ListItems) sparas denna objektreferens i lvwItem objekt för att enkelt anropa nästa nivås underobjekt (ListSubItems-objekt) för att undvika att skriva en lång objektreferens:
lvwList.ListItems.Item(index).ListSubItems.Add()
Uttryckt i kort form med lvwItem.ListSubItems.Add()
ListSubItems.Add()-metodens tre första parametrar och godkänd ordning är samma som ListItem efter det kommer ikonen bildreferens följt av Verktygstips Textparameter.
Till nyckelvärdet för varje kolumn har jag lagt till For...Next Loops kontrollvariabels nuvarande löpande värde + något värde för att göra den unik på alla kolumner. Värdet för nyckelparametern kan utelämnas, men det är en bra idé att vänja sig vid det.
Metoden ListSubItems.Add() anropas fyra gånger för att lägga till den andra kolumnen och framåt i ListView-kontrollen.
Dessa steg upprepas nio gånger till för att ladda alla tio exempelposterna till ListView Control.
Ovanstående ListView Control Demo-databas bifogas för omedelbar körning och inlärning.
I nästa session av vår handledning kommer vi att lära oss hur man söker och hittar värde från listvykontrollen och hur man ordnar om kolumnerna som vi gör i databladsvyn.
- Microsoft TreeView Control Tutorial
- Skapa åtkomstmeny med TreeView-kontroll
- Tilldela bilder till TreeView-noder
- Tilldela bilder till TreeView Nodes-2
- TreeView-kontrollmarkering Lägg till Ta bort
- TreeView ImageCombo rullgardinsmenyn
- Arrangera om TreeView-noder genom att dra och släppa
- ListView-kontroll med MS-Access TreeView
- ListView Control Drag Drop Events
- TreeView-kontroll med underformulär
