En av de viktigaste aspekterna av rapporteringen är att göra innehållet så mycket synligt som möjligt så att kärnan i informationen i rapporten når sin publik snabbt och utan ansträngning. Diagram spelar en avgörande roll i detta avseende. Att presentera rådata och försöka föreställa sig scenariot som är associerat med data är inte särskilt lätt, men diagram representerar en bildlig essens av data och hjälper tittaren att förstå tanken bakom den råa datan mycket snabbt. JavaFX har inbyggt stöd för att presentera rådata i pittoresk form dynamiskt. API:et har två aspekter:Man kan antingen utöka API-klasserna och skapa ett anpassat diagram från början, eller använda de tillgängliga diagramspecifika klasserna för att skapa ett diagram med minimal kod. Den här artikeln fördjupar sig i viktiga aspekter av diagram-API:erna för JavaFX och visar hur man implementerar dem. Snabba exempel tillhandahålls för att hjälpa dig.
JavaFX-diagram
JavaFX-diagram är inte bara lätta att integrera med andra delar av applikationen utan är också insugade av den utvidgbara policyn för objektorienterad teknik som kan anpassas efter utvecklarens behov. Detta är inte en ny sak, eftersom objektorienterade design alltid är tänkta att vara utbyggbara, men den intressanta delen av JavaFX-diagram-API:t är att det finns många färdiga diagramklasser som kan instansieras med en liten eller ingen förändring i dess egenskaper för att få proffsiga diagram. Dessa diagramklasser är vanligast, anpassningsbara och passar nästan alla behov hos utvecklaren. I de flesta fall finns det knappast något behov av att skapa ett anpassat diagram från början.
JavaFX tillhandahåller åtta sådana typer av diagram i API-biblioteket med sin inbyggda funktionalitet. Även om det finns många stödjande klasser och gränssnitt i JavaFX diagram API-biblioteket, är den konkreta åtta implementeringen hierarkiskt ordnad enligt följande.

Figur 1: JavaFX-diagrammet för API-bibliotekshierarki
Därför är de åtta vanliga typerna av diagram:cirkeldiagram , stapeldiagram , ytdiagram , linjediagram , spridningsdiagram , bubbeldiagram , staplat ytdiagram och staplat stapeldiagram .
Paketdiagrammet
Cirkeldiagrammet är ett vanligt diagramformat där information återges i en typisk cirkelsegmentsstruktur. Varje pajskiva representerar det proportionella värdet av datan. Det enklaste sättet att skapa ett cirkeldiagram i JavaFX är att instansiera PieChart klass och ställ in data enligt följande:
PieChart pie=new PieChart();
Vi kan ställa in data för ett cirkeldiagram med hjälp av setData() metod, som tar en parameter av typen ObservableList
PieChart.Data(String title, Double value)
Här är ett snabbt exempel för att skapa ett cirkeldiagram.
package org.mano.example;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createPieChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public PieChart createPieChart() {
PieChart pie = new PieChart();
ObservableList<PieChart.Data> data =
FXCollections.observableArrayList();
data.addAll(new PieChart.Data("Asia", 30.0),
new PieChart.Data("Africa", 20.3),
new PieChart.Data("North America", 16.3),
new PieChart.Data("South America", 12.0),
new PieChart.Data("Antartica", 8.9),
new PieChart.Data("Europe", 6.7),
new PieChart.Data("Australia", 5.2));
pie.setData(data);
pie.setTitle("The Continents: Land Area");
return pie;
}
}
Utdata

Figur 2: Det färdiga cirkeldiagrammet från föregående kod
XY-diagrammet
XYChart är en abstrakt klass som utgör grunden för alla tvåaxliga diagram i JavaFX. Diagrammen med två axlar är de där vanligtvis ett enstaka element representerar ett par och plottas i ett kartesiskt koordinatområde markerat av x-axeln som kolumner och y-axeln som rader. De konkreta derivatorna av denna abstrakta klass är:Stapeldiagram , AreaChart , BubbleChart , Linjediagram , ScatterChart , StackedAreaChart , och StackedBarChart . Till skillnad från XYChart , PieChart lägger inte ner data i ett x- och y-axelformat. Detta är huvudskillnaden mellan ett PieChart och ett XYChart . Data i ett XYChart beställs i en serie. Men hur denna serie av data kommer att renderas beror på implementeringen eller typen av XYChart faktiskt instansierat.
Eftersom XYChart representeras i ett x- och y-axelformat, konstruktorn för XYChart är som följer.
XYChart(Axis<X> xAxis, Axis<Y> yAxis)
Axel är en abstrakt klass som sträcker sig Region . Det finns två konkreta underklasser av denna klass, kallade CategoryAxis och ValueAxis . CategoryAxis instansieras för att återge etiketter i diagrammet i strängformat medan ValueAxis återger datainmatningarna i Nummer formatera. Numret är också en abstrakt klass som utgör basklassen för alla numeriska typer i Java, t.ex. omslagsklasserna:Dubbel , Heltal , Flytande , Lång , Kort , och så vidare.
Stapeldiagram
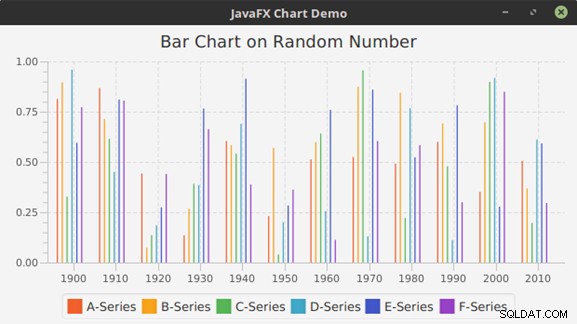
Ett stapeldiagram används vanligtvis för att visa den relativa skillnaden mellan de olika serierna i en given kategori. Följande exempel illustrerar hur man skapar en i Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
ObservableList<XYChart.Series<String, Double>> data =
FXCollections.observableArrayList();
Series<String, Double> as = new Series<>();
Series<String, Double> bs = new Series<>();
Series<String, Double> cs = new Series<>();
Series<String, Double> ds = new Series<>();
Series<String, Double> es = new Series<>();
Series<String, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
as.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
bs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
cs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
ds.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
es.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
fs.getData().add(new XYChart.Data<>
(Integer.toString(i), r.nextDouble()));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public XYChart<CategoryAxis, NumberAxis>
createBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
BarChart bc = new BarChart<>(xAxis, yAxis);
bc.setData(getDummyChartData());
bc.setTitle("Bar Chart on Random Number");
return bc;
}
}
Utdata

Figur 3: Det färdiga stapeldiagrammet från föregående kod
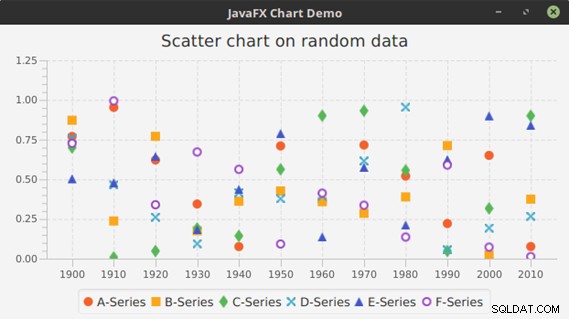
Exempel på scatterdiagram
Dataposterna i ett spridningsdiagram representeras som symboler inom området för XY-axeln. Den tidigare streckdiagramskoden kan enkelt konverteras för att skapa ett punktdiagram genom att göra följande ändringar.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createScatterChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createScatterChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
ScatterChart sc = new ScatterChart<>(xAxis, yAxis);
sc.setData(getDummyChartData());
sc.setTitle("Scatter chart on random data");
return sc;
}
}
Utdata

Figur 4: Det färdiga punktdiagrammet från föregående kod
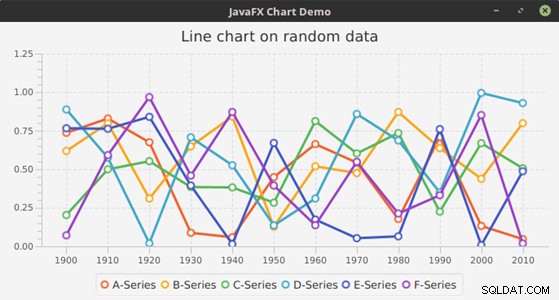
Linjediagram Exempel
Som vi kan se representeras dataposterna i punktdiagrammet med hjälp av punkter eller symboler. Ibland är det bekvämt att koppla ihop prickarna. Detta förbättrar synligheten för förändringar i trender från en markerad punkt till en annan. Linjediagrammet gör exakt detta. Nästa exempel illustrerar idén.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createLineChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createLineChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
LineChart lc = new LineChart<>(xAxis, yAxis);
lc.setData(getDummyChartData());
lc.setTitle("Line chart on random data");
return lc;
}
}
Utdata

Figur 5: Det färdiga linjediagrammet från föregående kod
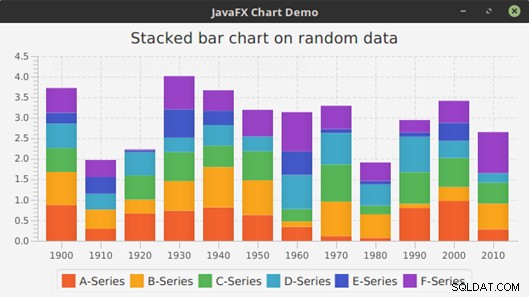
StackedBarChart Exempel
StackedBarChart är en annan version av BarChart i den meningen att här, istället för att representera olika staplar bredvid varandra, StackedBarChart staplar kategorierna på varandra.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedBarChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis>
createStackedBarChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedBarChart sbc = new StackedBarChart<>(xAxis, yAxis);
sbc.setData(getDummyChartData());
sbc.setTitle("Stacked bar chart on random data");
return sbc;
}
}
Utdata

Figur 6: Det färdiga staplade stapeldiagrammet från föregående kod
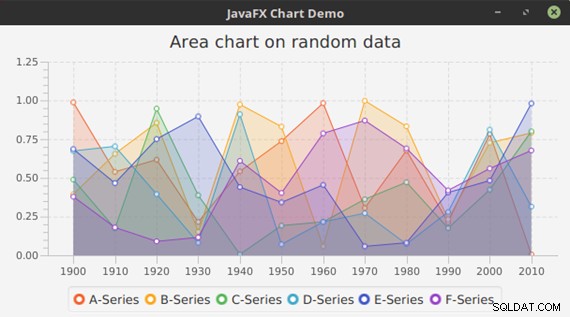
AreaChart Exempel
I ett AreaChart , området under linjerna som förbinder prickarna fylls för att representera en kategori.
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
AreaChart ac = new AreaChart<>(xAxis, yAxis);
ac.setData(getDummyChartData());
ac.setTitle("Area chart on random data");
return ac;
}
}
Utdata

Figur 7: Det färdiga ytdiagrammet från föregående kod
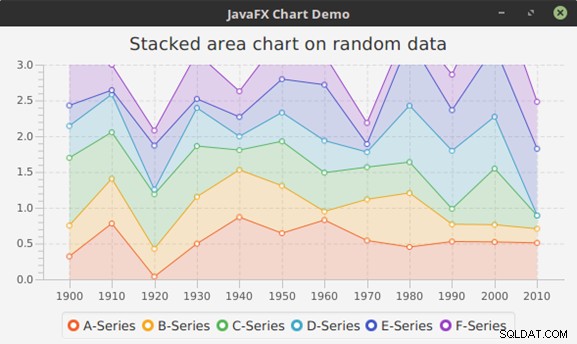
StackedAreaChart Exempel
StackedAreaChart visar summan av värdena i samma kategori och visar inte enskilda områden som AreaChart gör. Detta är i huvudsak en annan version av AreaChart .
package org.mano.example;
// ... Import statements same as above
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createStackedAreaChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<String, Double>>
getDummyChartData() {
// ... Same as above
}
public XYChart<CategoryAxis, NumberAxis> createStackedAreaChart() {
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis();
StackedAreaChart sac = new StackedAreaChart<>(xAxis, yAxis);
sac.setData(getDummyChartData());
sac.setTitle("Stacked area chart on random data");
return sac;
}
}
Utdata

Figur 8: Det färdiga staplade ytdiagrammet från föregående kod
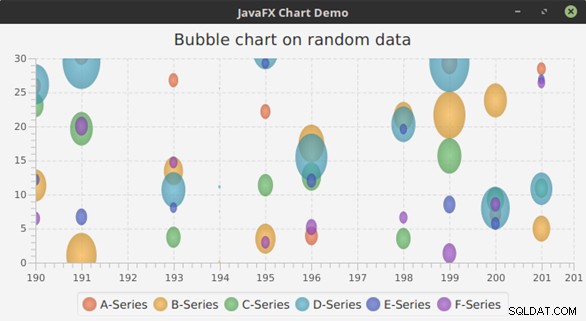
BubbleChart-exempel
Bubblediagram plottar bubblor för datapunkter i serien. Denna variant av XYChart använder de ytterligare egenskaperna för XYChart.Data klass i den meningen att det är ett speciellt XYChart implementering bland alla underklasser av XYChart . Här betecknas ett dataobjekt med två eller tre parametrar såsom x-värde, y-värde och, valfritt, värdet som anger bubblans radie. Här är ett exempel för att illustrera hur man skapar en i Java.
package org.mano.example;
import java.util.*;
import javafx.application.Application;
import javafx.collections.*;
import javafx.scene.Scene;
import javafx.scene.chart.*;
import javafx.scene.chart.XYChart.Series;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class Main extends Application {
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) throws Exception {
stage.setTitle("JavaFX Chart Demo");
StackPane pane = new StackPane();
pane.getChildren().add(createBubbleChart());
stage.setScene(new Scene(pane, 400, 200));
stage.show();
}
public ObservableList<XYChart.Series<Integer, Double>>
getDummyChartData2() {
ObservableList<XYChart.Series<Integer, Double>> data =
FXCollections.observableArrayList();
Series<Integer, Double> as = new Series<>();
Series<Integer, Double> bs = new Series<>();
Series<Integer, Double> cs = new Series<>();
Series<Integer, Double> ds = new Series<>();
Series<Integer, Double> es = new Series<>();
Series<Integer, Double> fs = new Series<>();
as.setName("A-Series");
bs.setName("B-Series");
cs.setName("C-Series");
ds.setName("D-Series");
es.setName("E-Series");
fs.setName("F-Series");
Random r = new Random();
for (int i = 1900; i < 2017; i += 10) {
double d = r.nextDouble();
as.getData().add(new XYChart.Data<>
(i, r.nextInt(32)+r.nextDouble(), 2 * d));
bs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 4 * d));
cs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 3 * d));
ds.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 5 * d));
es.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.5 * d));
fs.getData().add(new XYChart.Data<>
(i,r.nextInt(32)+r.nextDouble(), 1.7 * d));
}
data.addAll(as, bs, cs, ds, es, fs);
return data;
}
public BubbleChart<Number, Number> createBubbleChart() {
NumberAxis xAxis = new NumberAxis();
NumberAxis yAxis = new NumberAxis();
yAxis.setAutoRanging(false);
yAxis.setLowerBound(0);
yAxis.setUpperBound(30);
xAxis.setAutoRanging(false);
xAxis.setLowerBound(1900);
xAxis.setUpperBound(2017);
xAxis.setTickUnit(10);
xAxis.setTickLabelFormatter(new StringConverter<Number>() {
@Override
public String toString(Number object) {
return String.valueOf(object.intValue() / 10);
}
@Override
public Number fromString(String string) {
return Integer.valueOf(string) * 10;
}
});
BubbleChart blc = new BubbleChart<>(xAxis, yAxis);
blc.setData(getDummyChartData2());
blc.setTitle("Bubble chart on random data");
return blc;
}
}
Utdata

Figur 9: Det färdiga bubbeldiagrammet från föregående kod
Slutsats
Man kan använda Cascading Style Sheets (CSS) för att ändra standardutseendet på JavaFX-diagrammen, som att ändra färgschemat, ändra deras legender och axlar eller diagramsymboler, och så vidare. JavaFX tillhandahåller många diagramspecifika CSS-taggar för att uppnå detta. Den viktigaste delen av JavaFX-diagram-API:t är att det tillhandahåller olika varianter av färdiga diagramtyper. Det är upp till utvecklarna att välja rätt typ av diagram som bäst matchar deras datarapporteringsschema.
