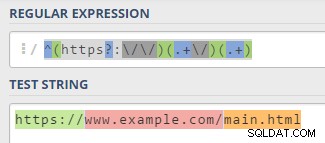
Jag skulle försöka använda ett reguljärt uttryck som det här:/^(https?:\/\/)(.+\/)(.+)/ .
Så, förutsatt att din data är i JSON-format som i det här exemplet
.
Och att du har ETT JSON-attribut som innehåller hela webbadressen.
Säg... Något så här:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
Din funktion skulle se ut så här:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Så det reguljära uttrycket har 3 möjliga "matchningar" som bestäms av parentesen.
Knepet är att returnera rätt matchning i den högra kolumnen.
Du kan testa ditt eget reguljära uttryck här .
Hoppas det hjälper!
;)
REDIGERA
För att bara "dela" sökvägen... istället för hela URL:en, som du frågar i kommentarerna:
Det är bättre att använda .split funktion då.
Eftersom den här delen inte kommer att vara så "vanlig" har det tidigare fallet.
Den kan ha olika underkatalognivå...
Den kan ha ett snedstreck och ibland inte .
Så låt oss säga att du har fyra kolumner, som för exemplet du angav:"/detta/är/min/sökväg"
Eftersom funktionen är lite längre tycker jag att det är bäst att undvika att den upprepas fyra gånger.
Så låt oss skapa en funktion att placera i global scope.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Så nu när du har en funktion är det bara att anropa den i kolumninställningarna för DataTable med rätt kolumnnummer som argument:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Låt mig veta att det är fel...Jag testade ingenting.