Microsofts Power BI är ett dataanalysverktyg som kan användas för interaktiv datavisualisering, med hjälp av data från olika källor som relations- och NoSQL-databaser, platta filer, webbservrar, etc.
Power BI-visualiseringar är lätta att plotta och kommer med en mängd olika formateringsalternativ. Power BI finns i två varianter:Power BI Desktop och Power BI Service, som är ett molnbaserat Power BI Interface. Se den här artikeln om Power BI-licenser för mer information.
I den här artikeln kommer du att lära dig hur du ritar Power BI Desktop-visualiseringar och hur du formaterar dem.
Du kommer att studera följande formateringsalternativ:
- Ändra graffärger
- Lägga till eller ta bort förklaringar, titlar, X-axel, Y-axel och dataetiketter
- Ändra storlek och positioner för förklaringar, titlar, etiketter, etc.
- Ändra axel från numerisk till kategorisk
- Visar etiketter på kolumner
- Ändra bakgrundsfärger
- Justera och göra diagrammen lika långt
Obs! Du kan ladda ner Power BI Desktop med den här länken.
Skapa en Power BI Desktop-visualisering
Innan du tillämpar formatering på en Power BI Desktop Visualization måste du skapa en visualisering.
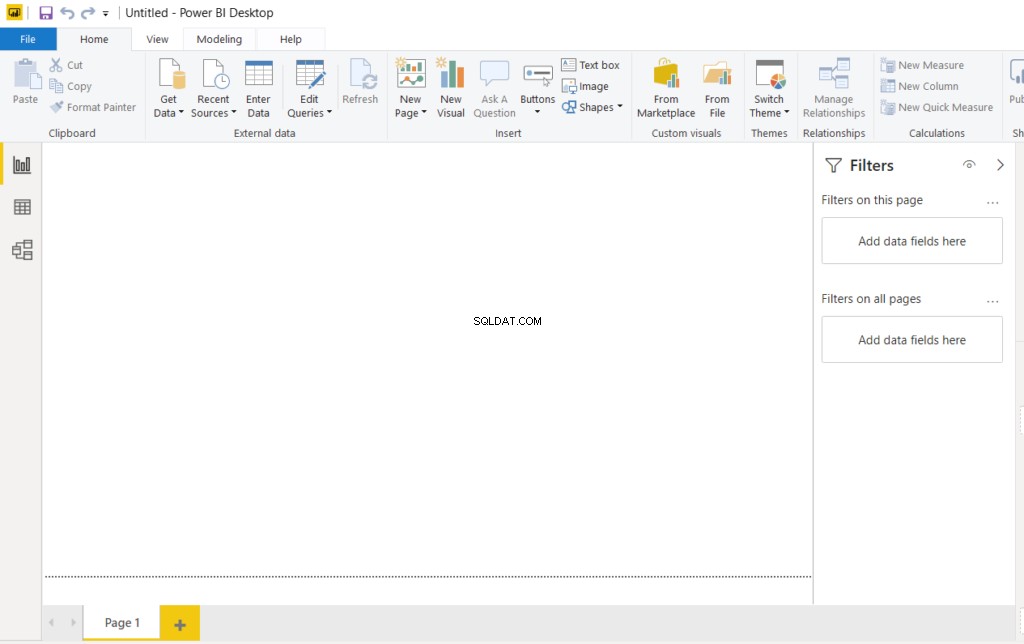
När du har kört Power BI Desktop-programmet på din dator bör du se följande instrumentpanel. Det första du behöver göra är att importera datamängden.

På instrumentpanelen ovan, klicka på fliken "Hämta data" från toppmenyn. Klicka på "Webb" i rullgardinsmenyn som visas. Du bör se följande dialog. I URL-fältet anger du följande URL:https://raw.githubusercontent.com/aniruddhgoteti/Bank-Customer-Churn-Modelling/master/data.csv.csv. Klicka på knappen "OK".

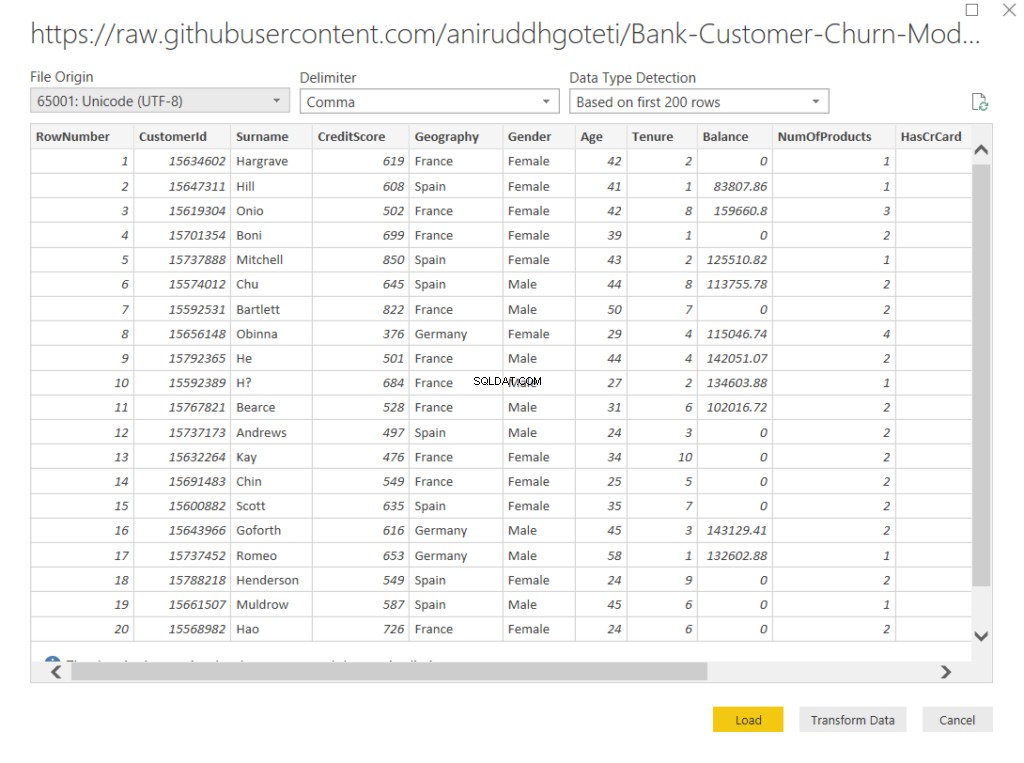
Du kommer att se följande fönster. Här kan du se några av kolumnerna i datamängden. Du kan rulla horisontellt för att se de återstående kolumnerna. Datauppsättningen innehåller i princip information om bankkunder.
Data för kolumnen "Exited" i datasetet registrerades 6 månader efter att data hade registrerats för resten av kolumnerna. Kolumnen "Avslutad" visar i princip information baserad på kunder från 6 månader sedan, oavsett om kunderna lämnade banken 6 månader efter det eller inte. Ett värde på 1 i "Exited" motsvarar fallet där kunden lämnade banken, medan "0" tillhör de kunder som stannade.
Klicka på knappen "Ladda in" för att ladda data till ditt Power BI-program utan att manipulera data.

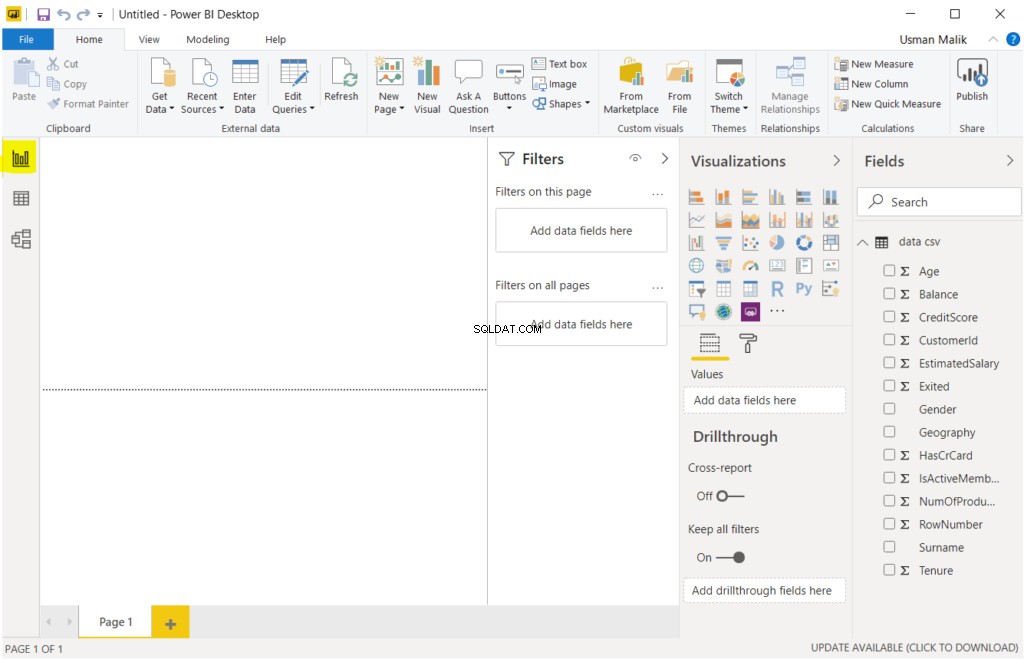
Du bör se följande fönster. Här, på höger sida, kan du se en ruta med namnet "Fält" där du kan se alla dina kolumnnamn.
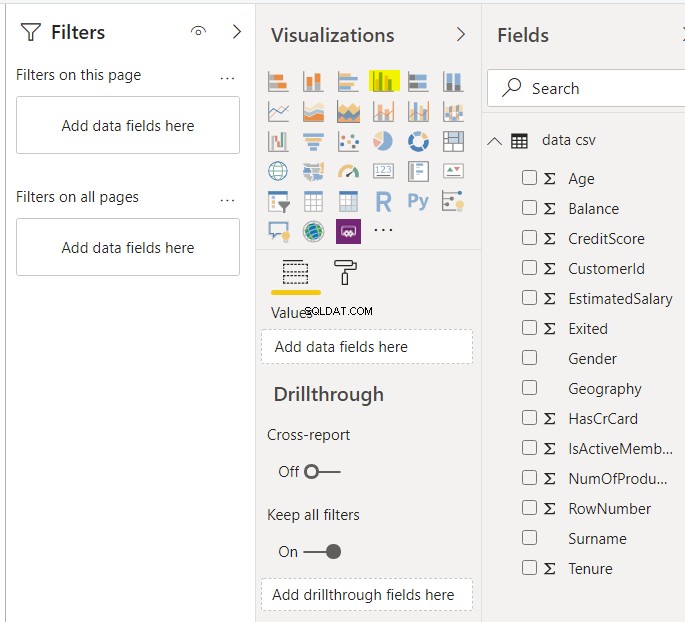
Längst till vänster kan du se tre alternativ. Alternativet högst upp, som är markerat i gult, heter "Rapport" och används för att öppna rapportvyn. Klicka på den.

För att skapa en ny visualisering måste du välja en visualisering från fönstret "Visualiseringar", som visas på följande skärm. För den här artikelns skull kommer vi att skapa ett "Klustrat kolumndiagram", ett "cirkeldiagram" och ett "Donut-diagram". Klicka först på "Klustrade kolumndiagram", som är markerat i följande skärmdump.

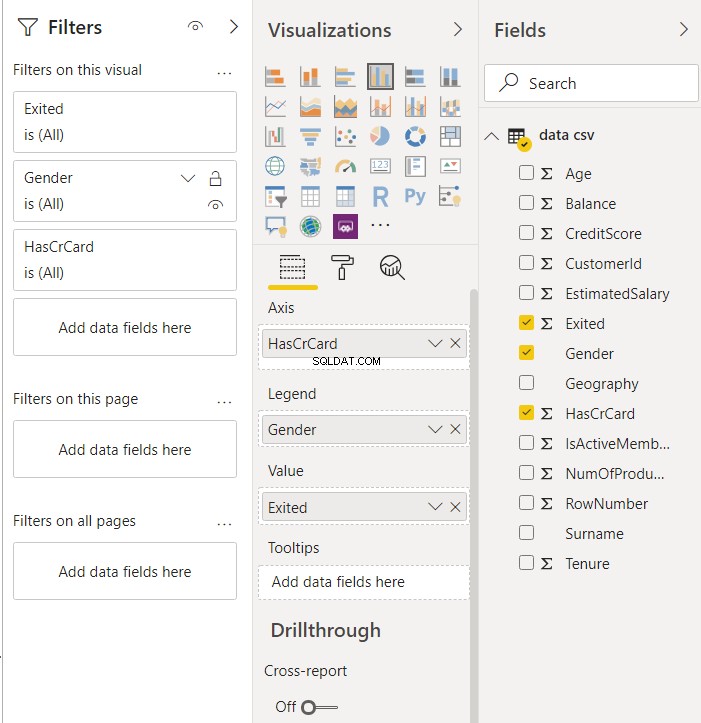
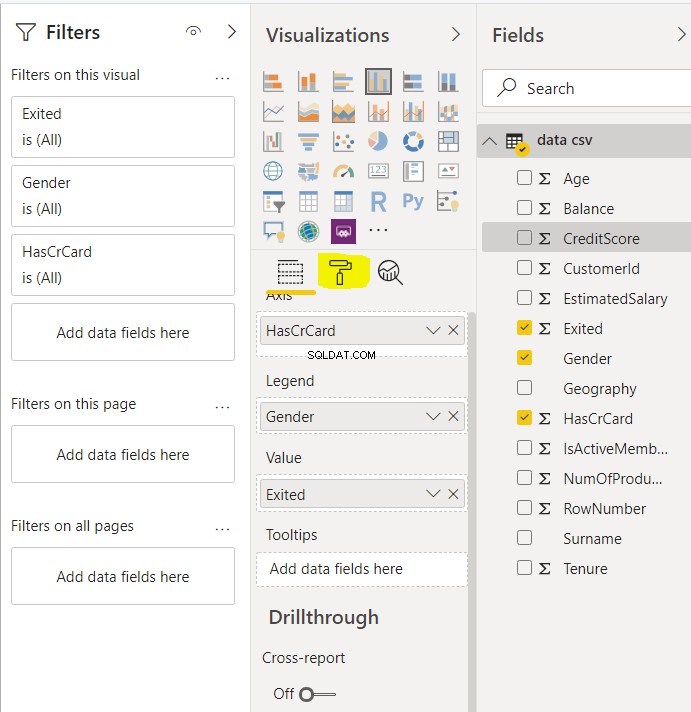
Dra sedan kolumnen "Avslutad" från fälten till fältet Värde. För fältet Förklaring, dra och lägg till kolumnen "Kön". Slutligen, för Axis-fältet, lägg till "HasCrCard", som visas i följande skärmdump.

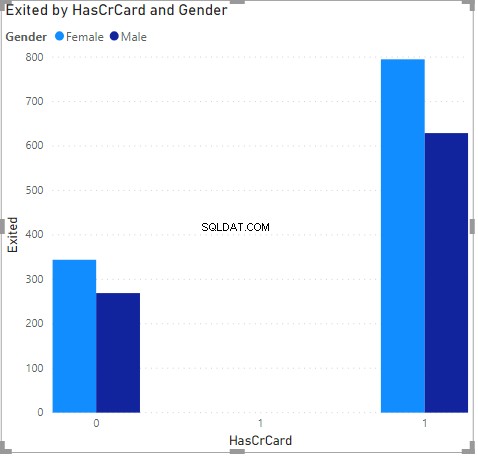
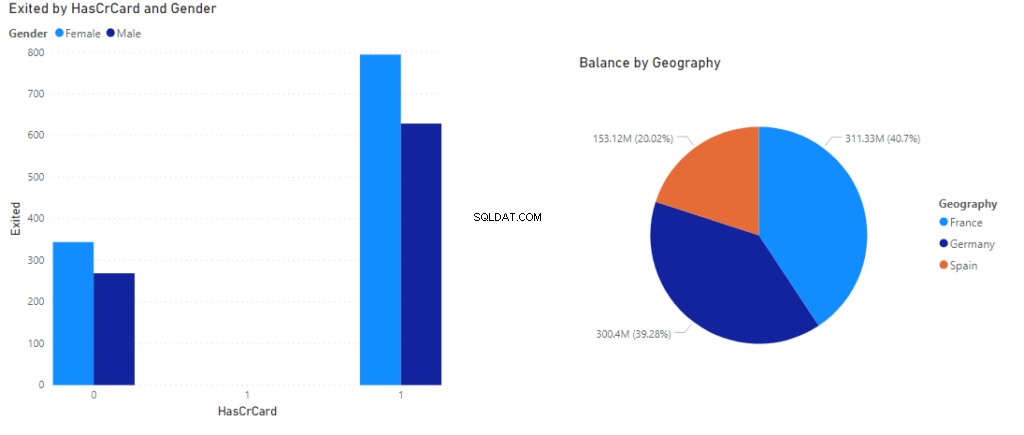
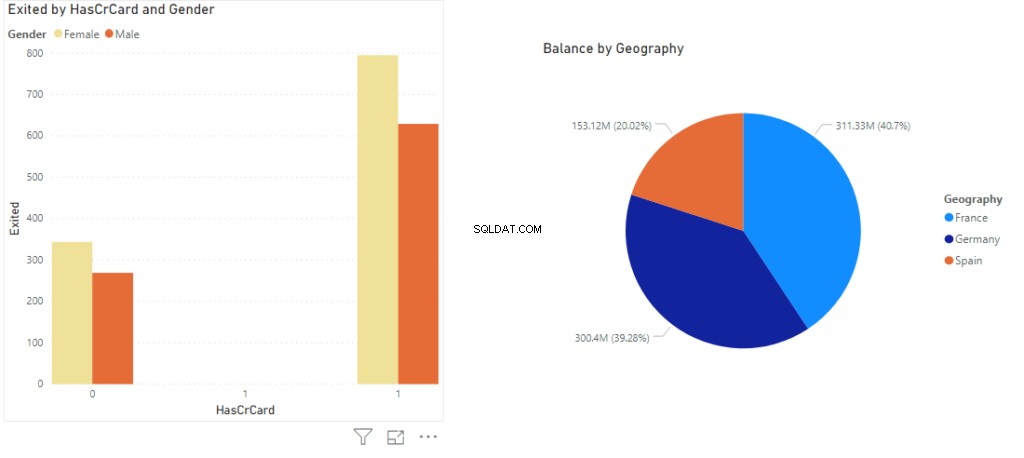
Du bör se följande graf skapad i rapportvyn. Handlingen innehåller kolumner som visar det totala antalet för de manliga och kvinnliga kunder som lämnat och som stannade på banken. Kolumnerna är ytterligare grupperade i två delar:de med kreditkort och de utan kreditkort.
Från följande graf kan du se att för både kunder med och utan kreditkort är antalet kvinnliga kunder som lämnat banken större jämfört med manliga kunder.

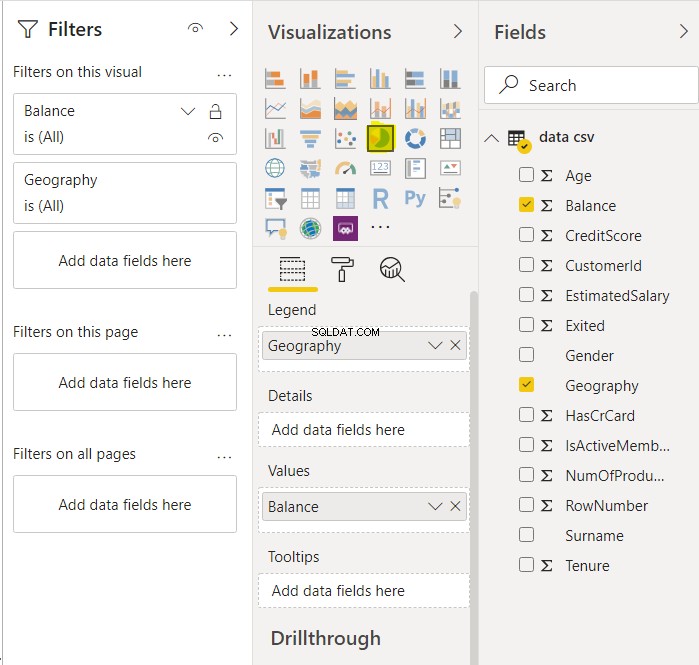
Låt oss lägga till en annan handling. Den här gången ett cirkeldiagram. Klicka på alternativet "Cirkeldiagram" från visualiseringarna. Lägg till en "Saldo"-kolumn i fältet Värden och en "Geografi"-kolumn i fältet "Legend". Du kommer att se ett cirkeldiagram som visar det totala saldot för kunder som tillhör olika geografiska platser.

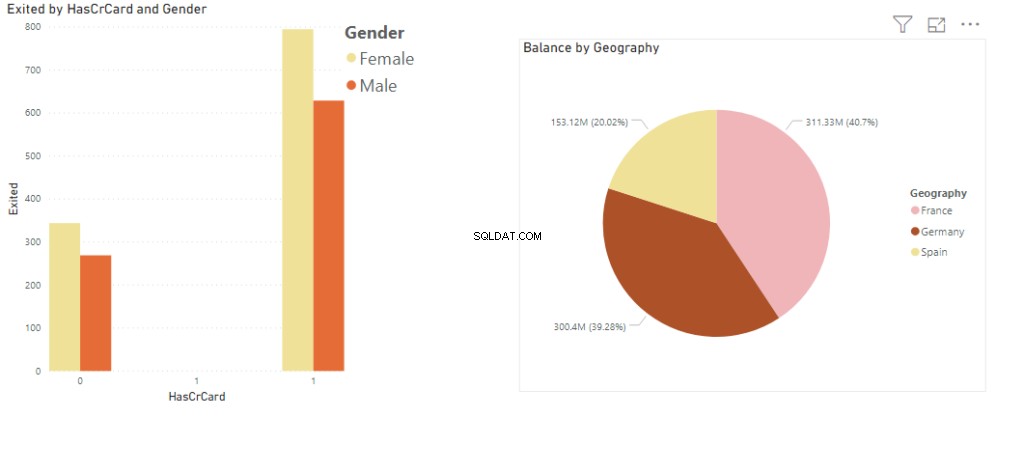
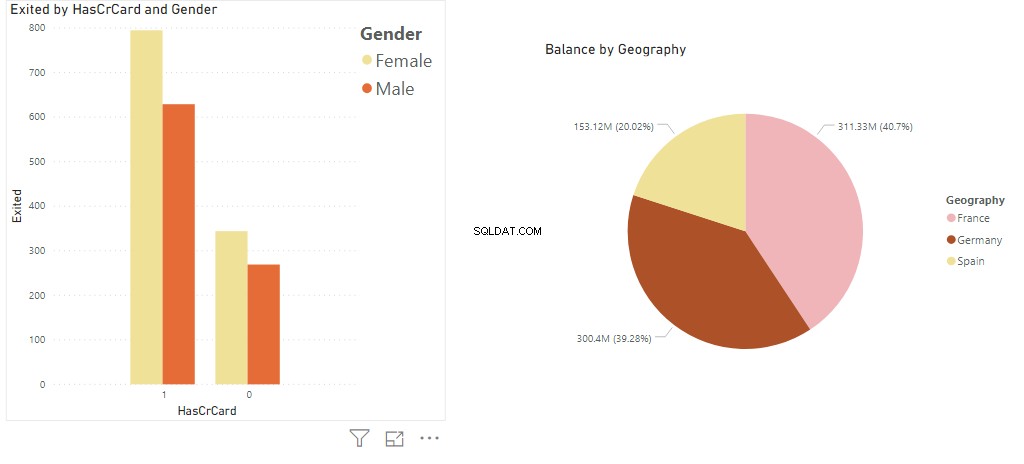
Nu bör du se de två följande visualiseringarna i rapportfönstret.

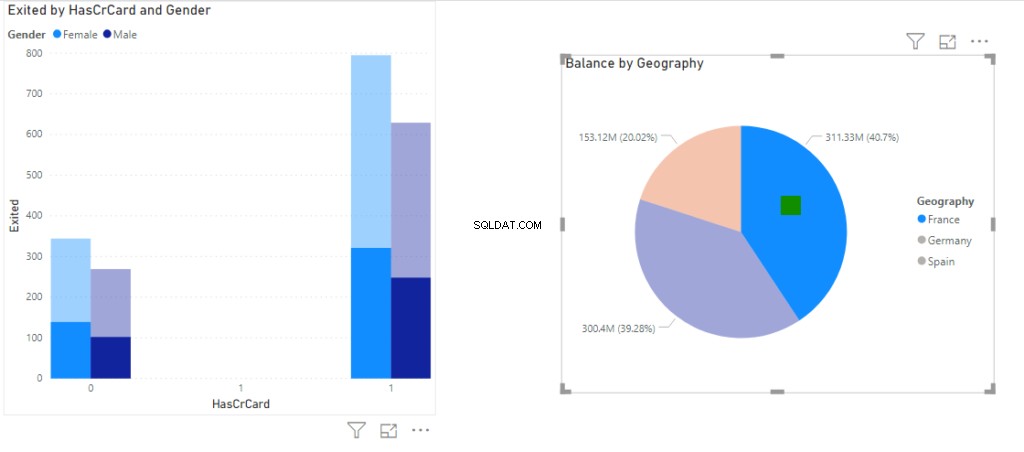
Om du klickar på området för den franska kunden i cirkeldiagrammet (det som definieras av en gul fyrkant), uppdateras kolumndiagrammet för att endast markera värdena för den franska kunden. Resten av diagrammet är gjort halvtransparent.

Formatera Power BI Desktop-visualiseringar
Vi skapade Power BI-skrivbordsvisualiseringar i föregående avsnitt. Låt oss nu se hur du formaterar dem.
För att öppna formateringsalternativ, klicka på grafen som du vill formatera. Under Visualiseringsalternativen bör du se tre alternativ. Alternativet i mitten, som är markerat i gult i följande skärmdump, är alternativet "Format". Klicka på den.

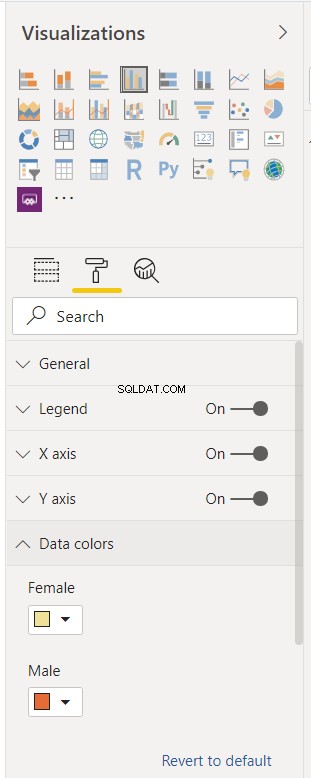
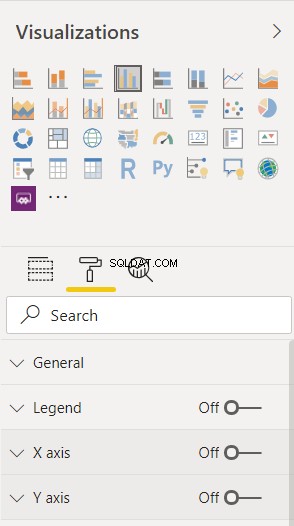
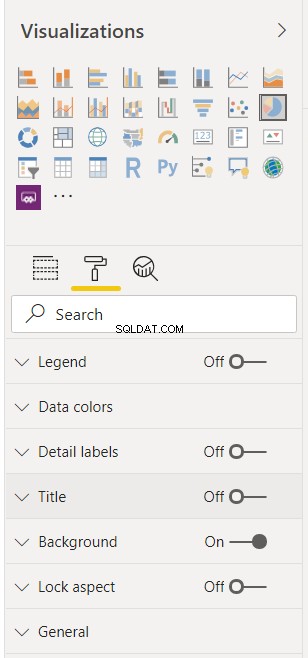
Du bör se formateringsalternativ som visas som visas i följande skärmdump.
Ändra färger
Låt oss först ändra färgen på det klustrade kolumndiagrammet. Klicka på diagrammet och klicka sedan på alternativet "Format". Klicka sedan på "Datafärger". Eftersom du bara har två typer av kolumndiagram, ett för män och ett för kvinnor, kommer du att se två färgrutor:en för varje kolumntyp, som visas nedan.

Ändra färgen som du vill. Följande bild visar de uppdaterade färgerna för det klustrade kolumndiagrammet.

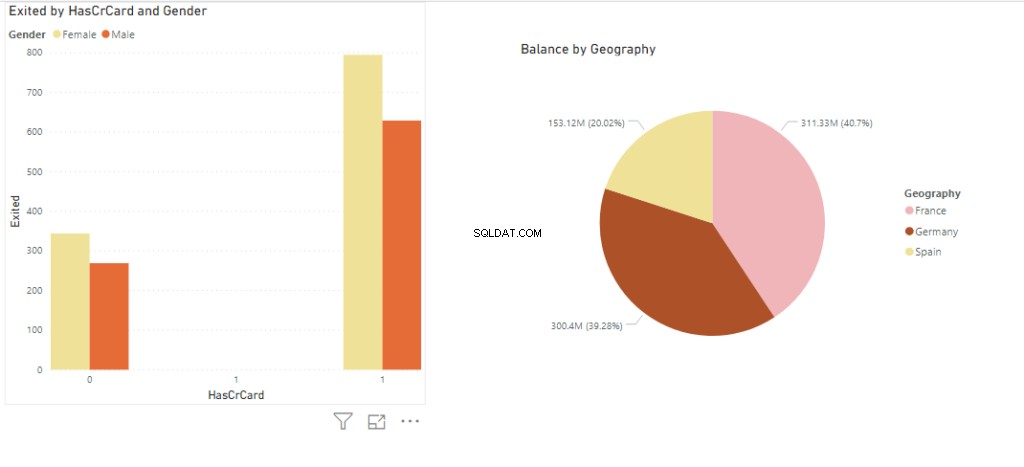
På samma sätt kan du ändra färger för cirkeldiagrammet, som visas nedan.

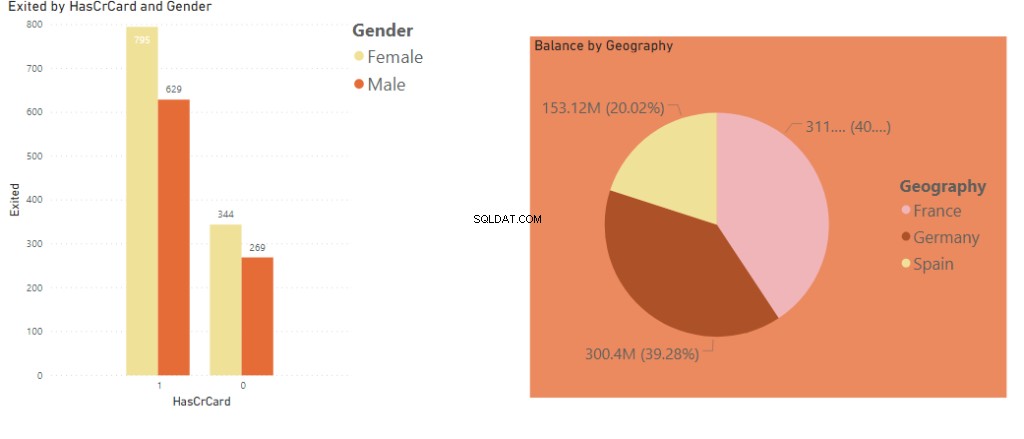
Följande bild visar den uppdaterade klustrade kolumnen och cirkeldiagram.

Ändra förklaringar, titlar, X-axel, Y-axel och dataetiketter
Du kan få en legend att dyka upp och försvinna. Klicka till exempel på det klustrade kolumndiagrammet och klicka sedan på alternativet "Format". Stäng av alternativknapparna för fälten "Legend", "X-axis" och "Y-axis".

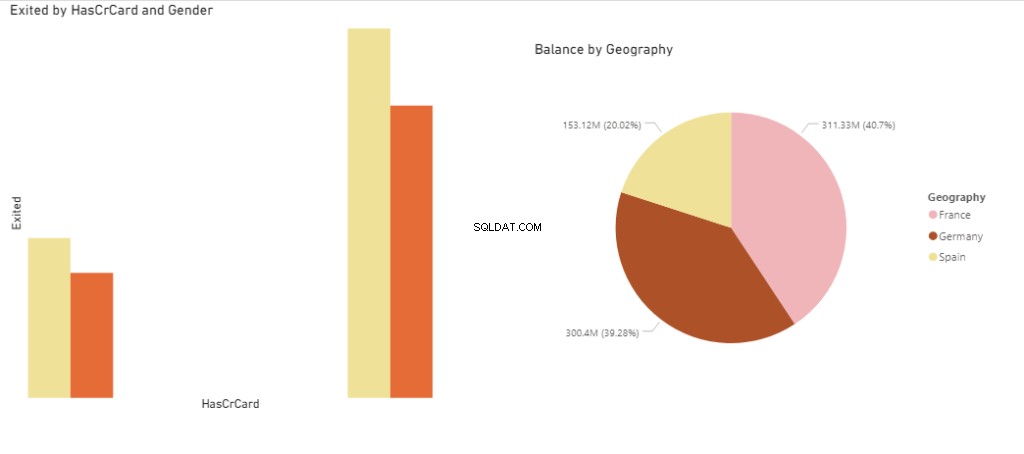
I utgången nedan kan du se att informationen om teckenförklaring, X-axel och Y-axel har tagits bort från det kolumnklustrade diagrammet.

På samma sätt kan du ta bort "Legend, Detaljetiketter, Titel" från cirkeldiagrammet som visas nedan. Det är viktigt att nämna att formateringsalternativen är olika beroende på grafen. Alternativen för att ändra X- och Y-axlar är till exempel inte tillgängliga för cirkeldiagram.

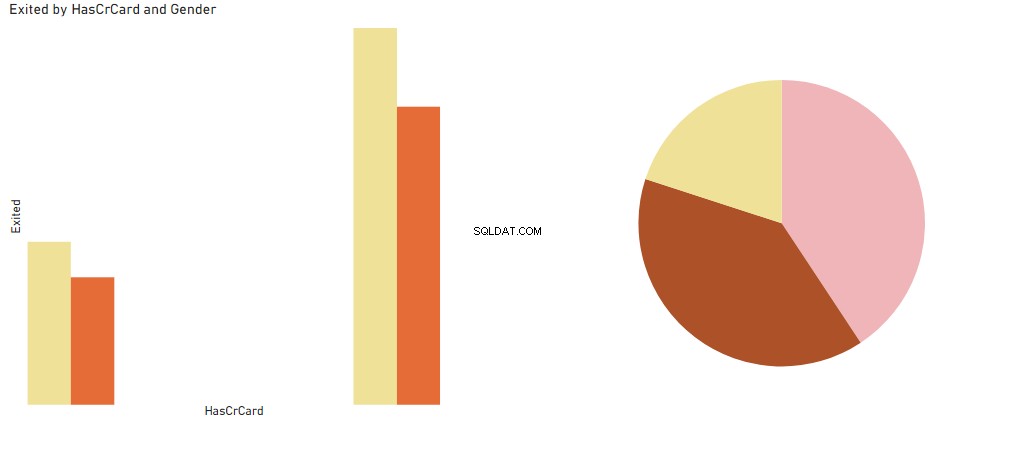
I utgången nedan kan du se att förklaring, dataetikett och titel också har tagits bort från cirkeldiagrammet.

Låt förklaringar, titlar, dataetiketter, X- och Y-axlar visas innan du fortsätter.
Ändra storlek och positioner för förklaringar, titlar, etiketter, etc.
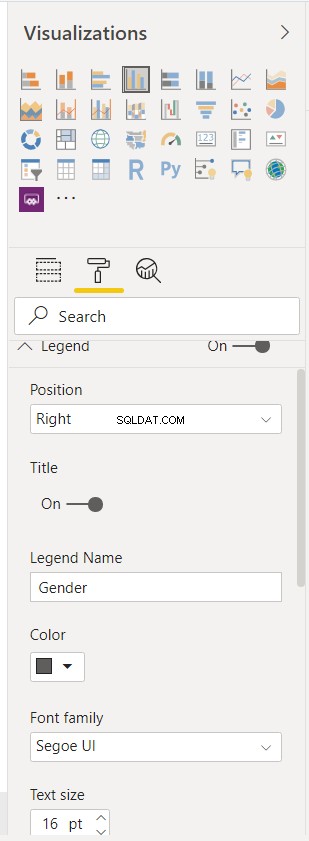
Du kan också ändra storlek, platser, teckensnitt, etc. för de olika diagramegenskaperna som förklaringar, etiketter, titlar etc. Klicka till exempel på det klustrade kolumndiagrammet och öppna formateringsfönstret. Klicka på fältet "Legend" där du bör se olika alternativ som position, legendnamn, färg, teckensnittsfamilj, textstorlek som visas i följande skärmdump.

I ovanstående fönster är positionen inställd på höger och textstorleken är inställd på 16. Nedan är utdataskärmdumpen. Här kan du se att legenden för den klustrade kolumnen nu är på höger sida som ursprungligen var på toppen. Dessutom har teckensnittsstorleken för etiketten också ökat.

Ändra axel från numerisk till kategorisk
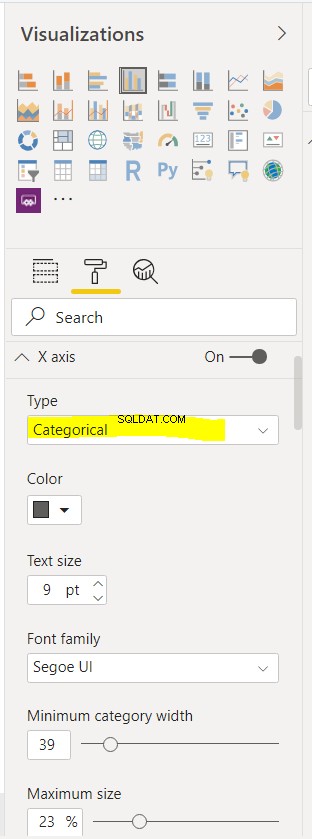
Om du har numeriska data i kolumnen som du använde för att visa i X-axeln för det klustrade kolumndiagrammet, behandlas data som standard som numeriska. För att konvertera numeriska data till kategoriska, gå till alternativet "Format", klicka på fältet "X-axel -> Typ" och välj "Kategoriskt" från rullgardinsmenyn enligt nedan:

Nu kan du se i följande skärmdump att 1 och 0 i kolumnen "HasCrCard" behandlas som kategoriska värden och avståndet mellan kolumnerna i det klustrade kolumndiagrammet har minskat.

Visar etiketter på kolumner
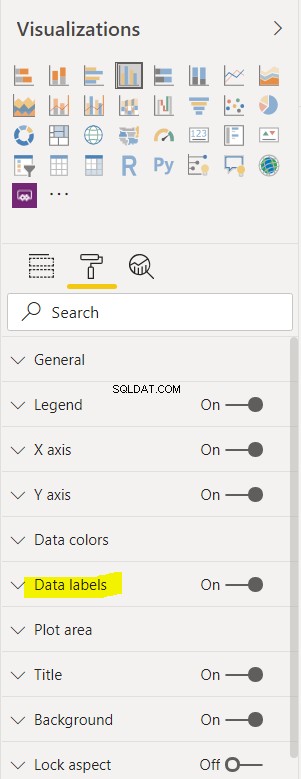
Du kan också visa värden för kolumnerna i det klustrade kolumndiagrammet. För att göra det, gå till formateringsalternativ och dra alternativknappen för "Dataetiketter"-fältet till höger, dvs. "På".

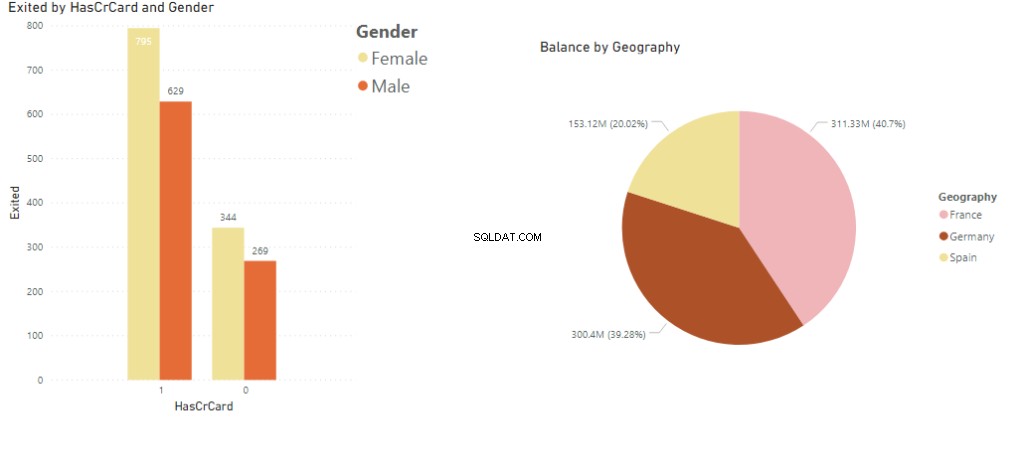
Nu kan du se värden på kolumndiagrammen som visas nedan:

Ändra bakgrundsfärger
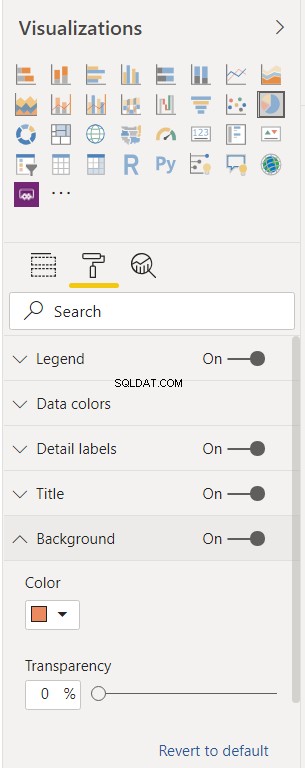
Det är väldigt enkelt att ändra bakgrundsfärger för kolumnerna. Du måste gå till formateringsalternativen, välja fältet "Bakgrund" och sedan välja färgen som du vill ställa in på bakgrunden. Följande skärmdump uppdaterar bakgrundsfärgen för cirkeldiagrammet.

Här är resultatet:

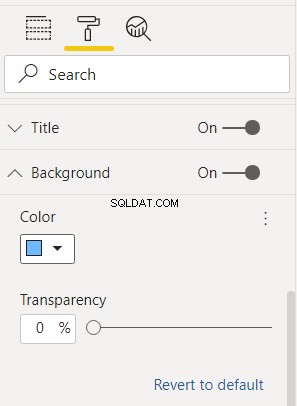
På samma sätt kan du ändra bakgrundsfärgen för det klustrade kolumndiagrammet till "himmelsblå" som visas nedan:

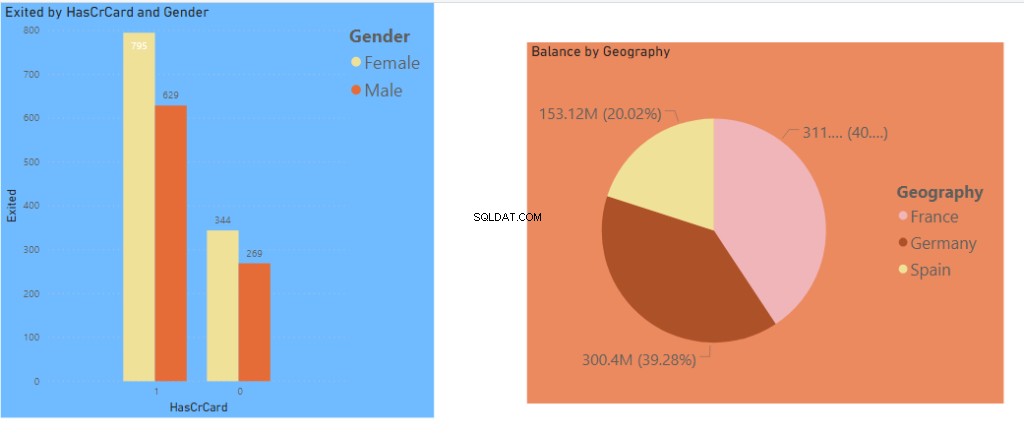
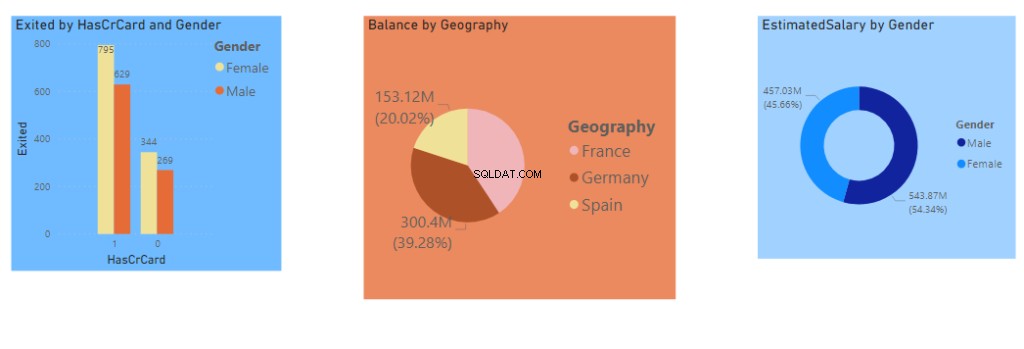
I följande utdata kan du se bakgrundsfärgerna för både klustrade och cirkeldiagram.

Justera och göra diagrammen lika långt
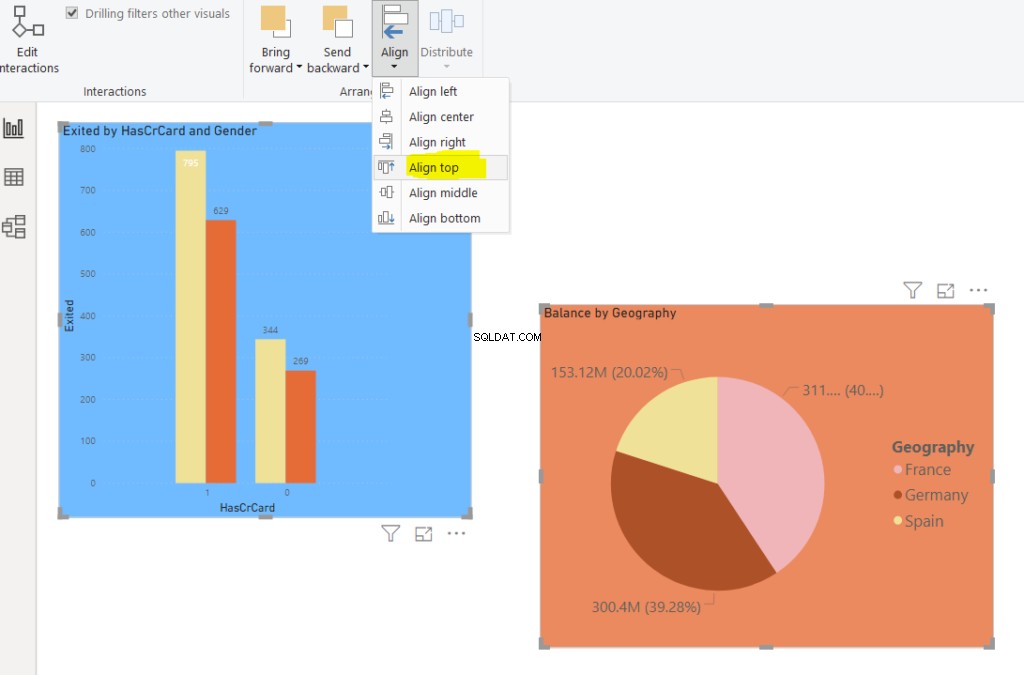
Du kan anpassa diagrammen i rapporter. För att göra det, välj de diagram som du vill justera och klicka sedan på alternativet "Justera" från toppmenyn. En rullgardinsmeny visas; välj den typ av justering som du vill använda. Till exempel, i följande bild, är de två diagrammen toppjusterade.
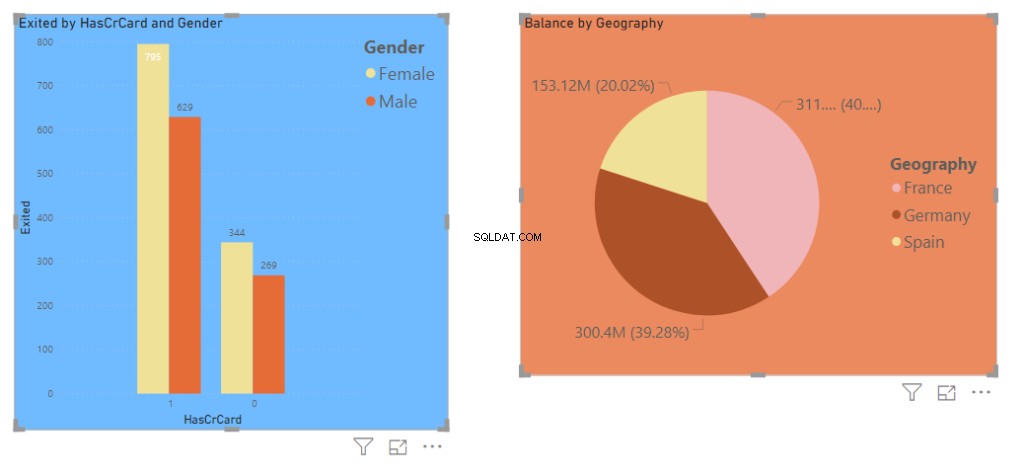
Så här ser diagram ut efter justering.

Så här ser diagram ut efter justering.

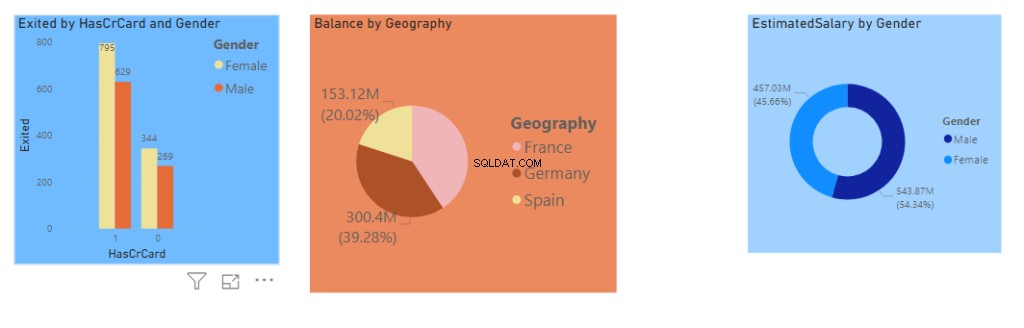
Du kan också organisera diagrammen i rapportvyn så att de har samma avstånd mellan varandra. Låt oss lägga till ett "Donut"-diagram till visualiseringen. Vår visualisering ser ut så här nu. Du kan se att de två första diagrammen ligger närmare varandra jämfört med Donut-diagrammet.

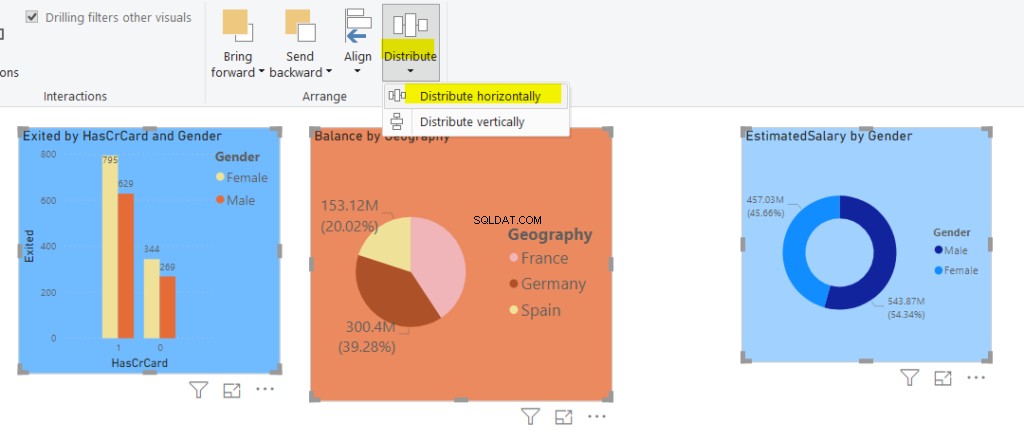
För att göra diagrammen lika långt, klicka på de tre diagrammen, klicka sedan på knappen "Distribuera" från toppmenyn och klicka sedan på "Distribuera horisontellt" från rullgardinsmenyn som visas i följande skärmdump.

När du har fördelat diagrammen horisontellt ser du att alla diagram har lika avstånd mellan dem. Här är resultatet:

Slutsats
Den här artikeln visar hur du använder olika typer av formatering på Power BI Desktop-visualisering. Artikeln förklarar hur du lägger till, tar bort, ändrar storlek på och ändrar positioner för etiketter, förklaringar och titlar. Artikeln förklarar också hur man ändrar fram- och bakgrundsfärgerna på tomterna. Slutligen har processen att ställa in och lägga till lika avstånd mellan olika plotter förklarats.

