Prisma är en intressant ORM.
En ORM är ett abstraktionslager över en databas.
Jag har haft nöjet att använda Prisma i några olika projekt under de senaste månaderna, och här vill jag visa dig hur lätt det är att komma igång (och fortsätta).
Jag kommer att använda Prisma i en React-applikation baserad på Next.js.
Du kan skapa en ny Next.js-app i en mapp med
npx create-next-app
Det första du måste göra för att lägga till Prisma är att inkludera prisma i dina dev-beroenden:
npm install -D prisma
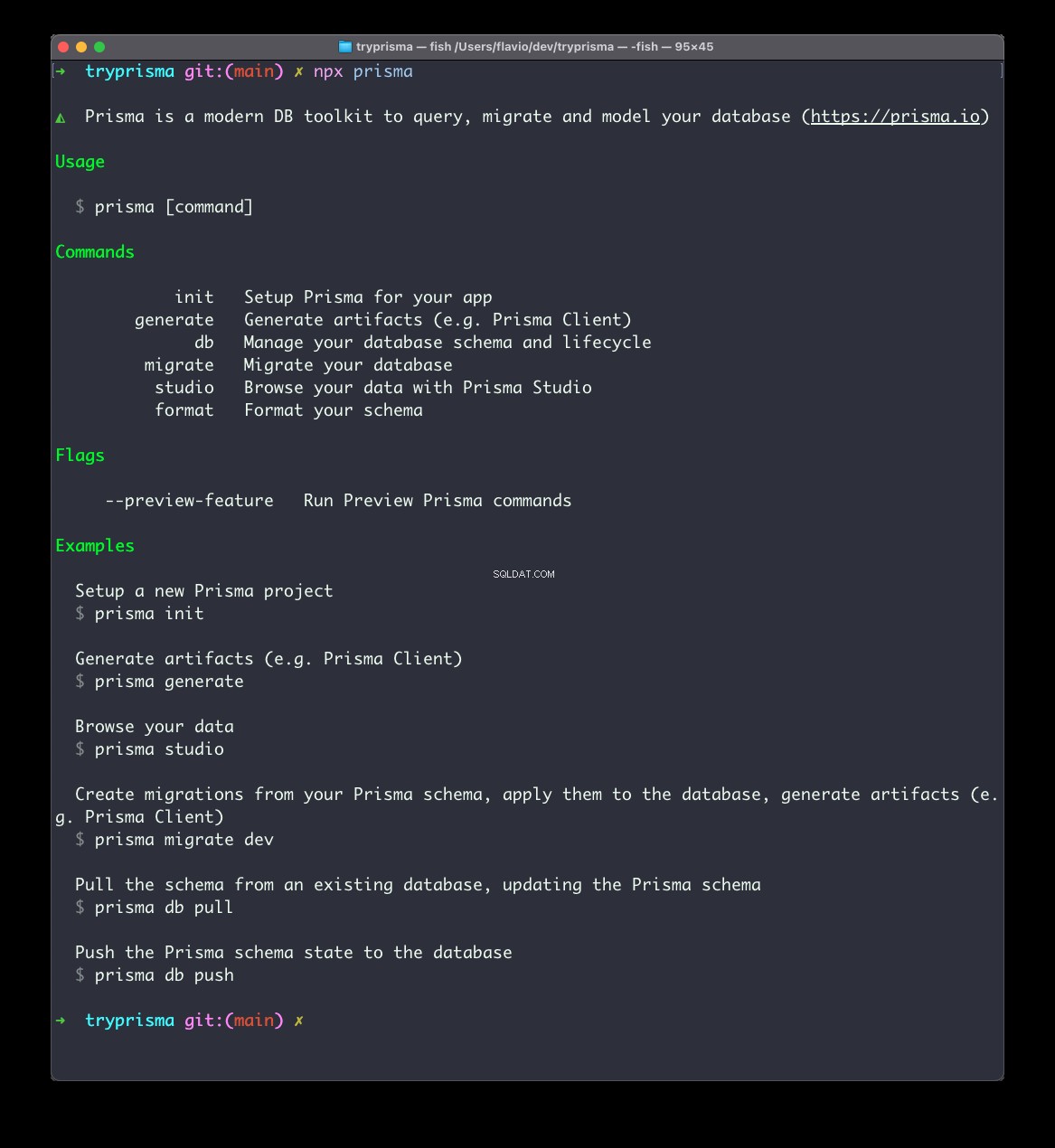
Nu har du tillgång till Prisma CLI-verktyget genom att använda npx . Testa att köra:
npx prismaoch du kommer att se instruktionerna om hur du använder den.

Kör nu detta för att ställa in Prisma för ditt projekt:
npx prisma init

Detta skapar en prisma mapp och inuti den en schema.prisma fil:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Den skapade också en .env fil, om du inte redan har en, med DATABASE_URL miljövariabel:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Detta måste peka på din databas.
Låt oss först få den här punkten ur vägen. Prisma stöder många olika typer av (relationella) databaser. Jag har använt det med PostgreSQL och SQLite, men det stöder även MySQL, AWS Aurora, MariaDB.
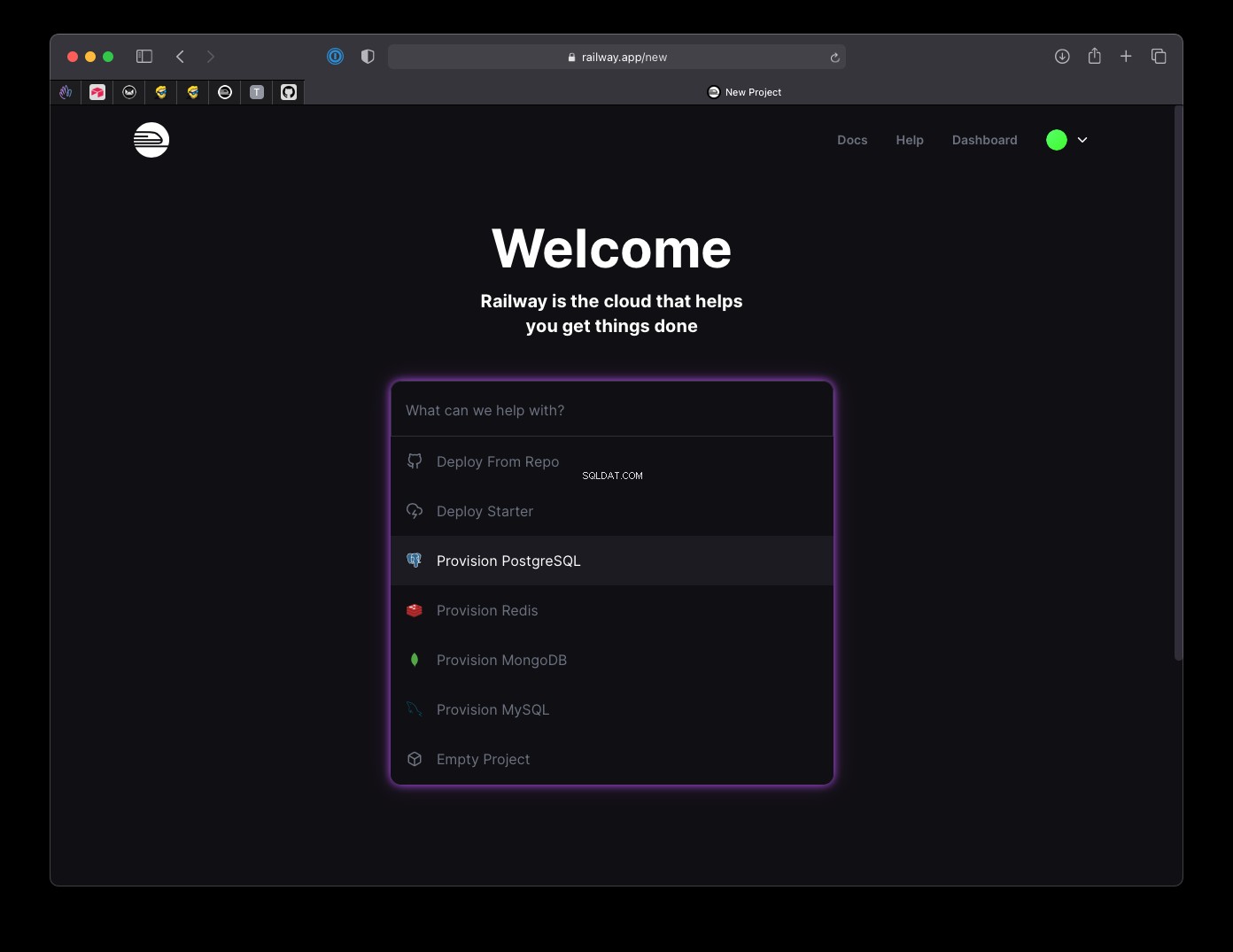
I produktionen gillar jag att använda DigitalOceans hanterade databas (obligatorisk referenslänk för en gratis kredit på 100 $ här), men för en snabb exempelapp är Railway.app ett coolt och fritt val.
När du har registrerat dig kan du tillhandahålla en PostgreSQL-databas med ett klick:

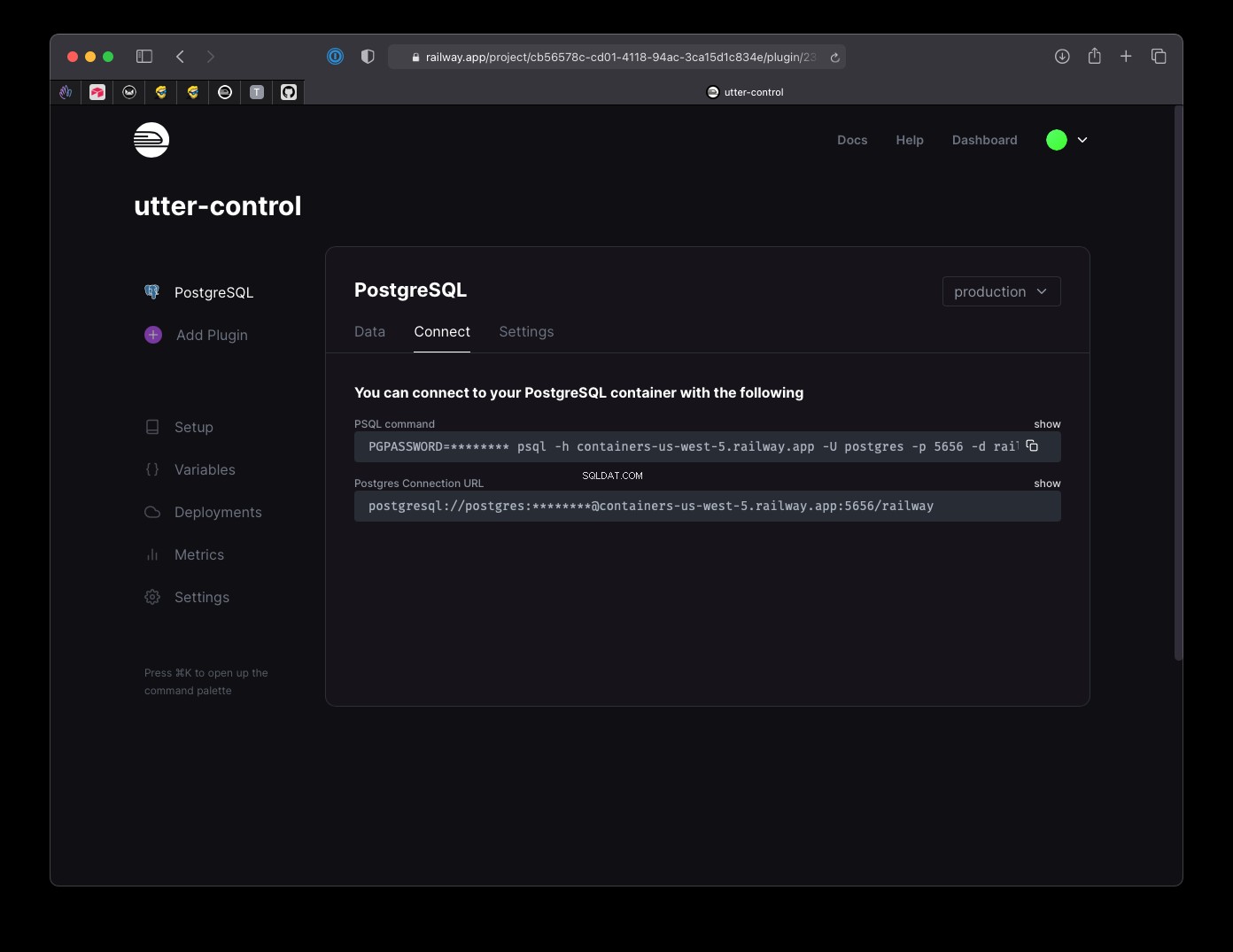
och omedelbart efter får du anslutningsadressen:

Kopiera det till din .env fil som DATABASE_URL värde.
Nu är det dags att lägga till en modell till schemat, som kommer att översättas till en databastabell.
Observera att du också kan göra tvärtom, om du har en databas redan fylld med tabeller, genom att köra
npx prisma introspect. Prisma kommer att generera schemat från databasen.
Låt oss säga att vi är en fancy miljardär som gillar att samla på bilar. Vi skapar en Car modell för att lagra listan över bilar vi vill köpa:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Jag rekommenderar dig starkt att slå upp allt i Prisma-schemareferensdokumentationen.
Denna modell definierar 5 fält:id , brand , model , created_at , bought , var och en med sin typ, vare sig det är Int, String, DataTime eller Boolean.
id har @id attribut som betyder att det är den primära nyckeln , som talar om för databashanteringssystemet att göra det unikt. Och den har som standard ett värde som ökas automatiskt, så när vi lägger till ett nytt objekt har det alltid ett unikt heltal som ökar:1, 2, 3, 4...
Observera att du också kan använda ett unikt värde med @default(cuid()) eller @default(uuid()) .
created_at förinställer den aktuella datetime med @default(now()) , och bought är standard till false .
Nu måste vi synkronisera databasen med vårt schema. Vi gör det genom att köra kommandot npx prisma migrate för att skapa vår första migrering :
npx prisma migrate dev
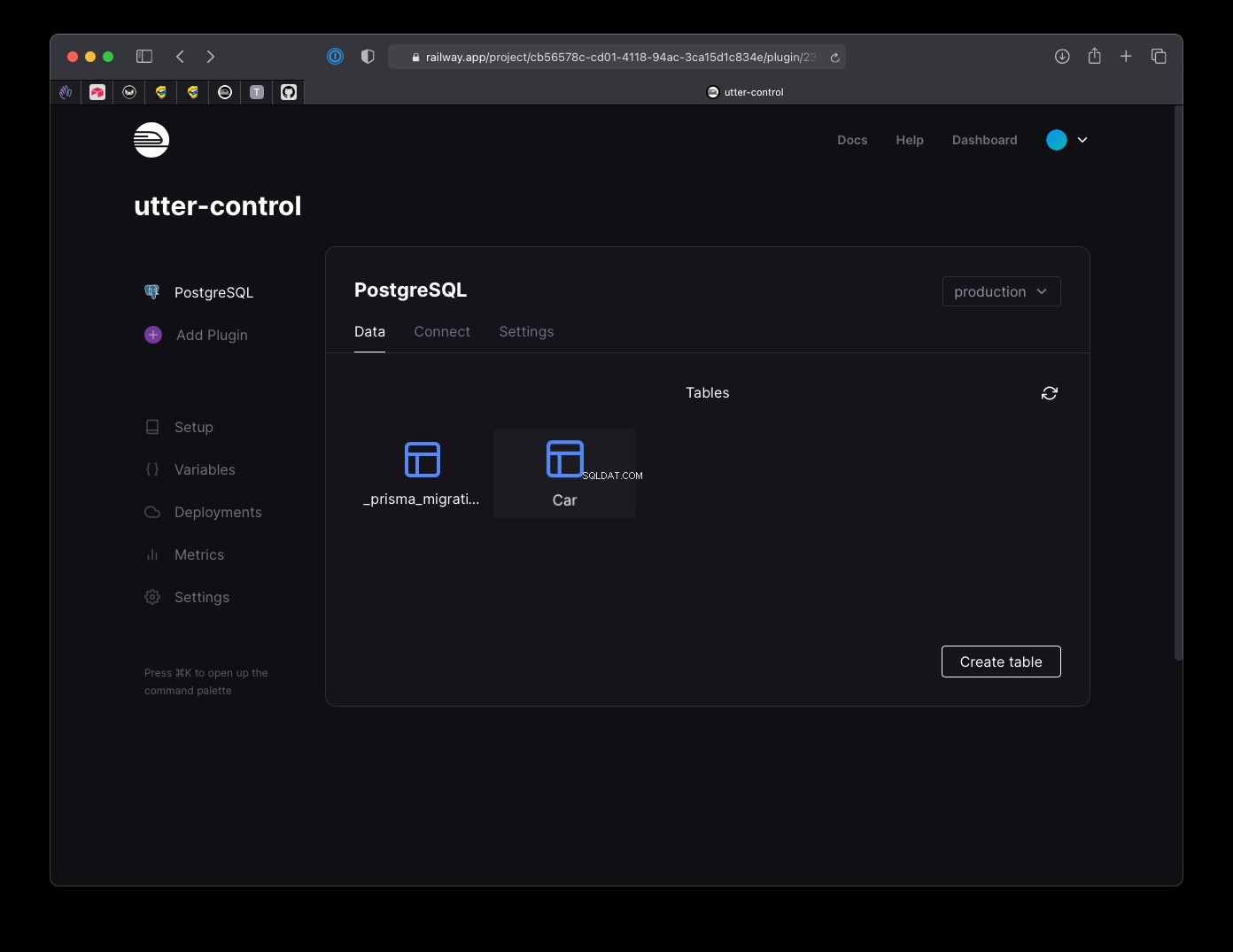
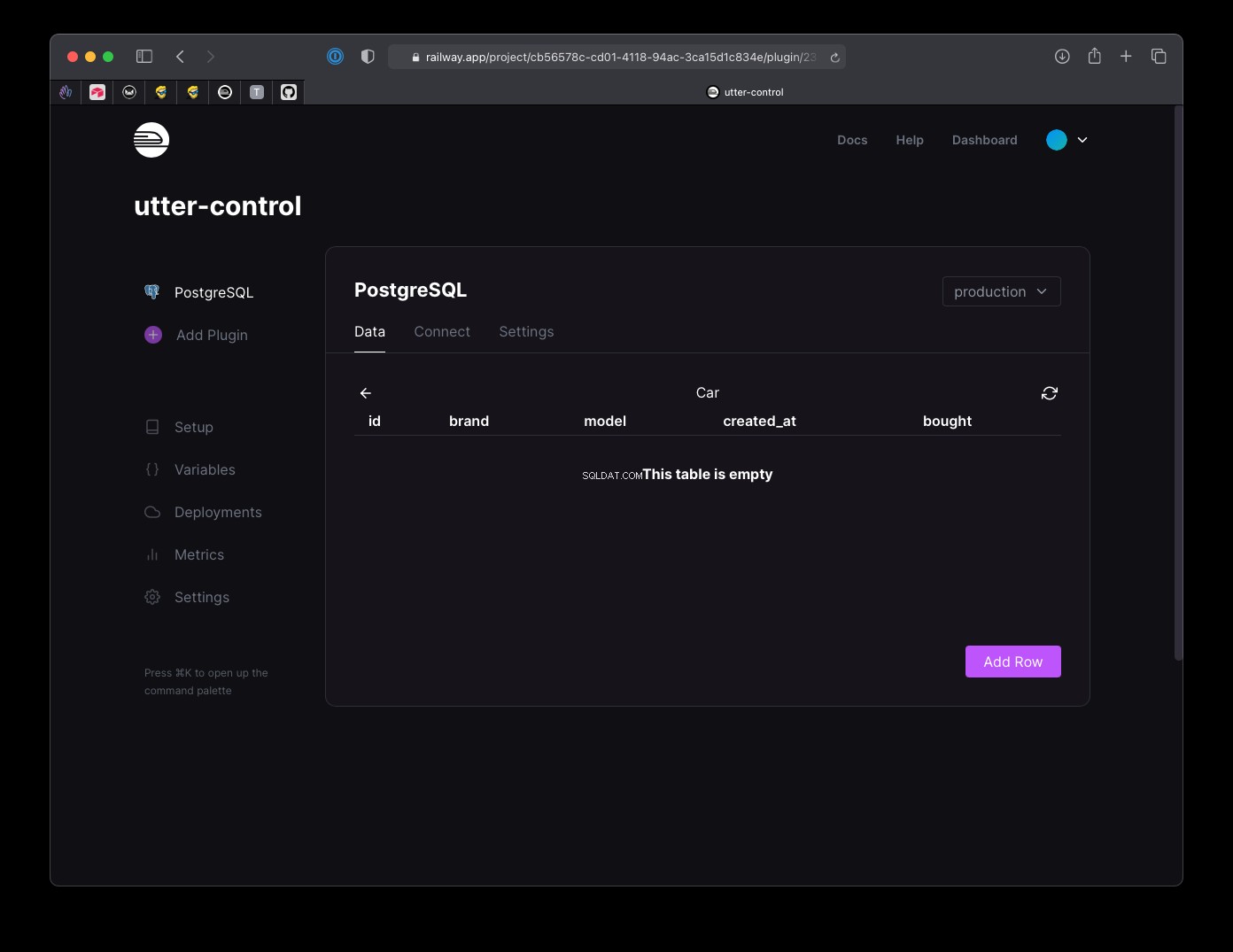
Nu kan du se i databasen att det kommer att finnas en Car tabell:


och en fil i din kodbas i prisma/migrations mapp med kommandona som används för att skapa dessa tabeller, i det här fallet:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Varje gång du ändrar schemat behöver du köra denna npx prisma migrate dev kommandot för att tillämpa ändringarna.
Bra! Nu kan vi använda Prisma för att infoga data i databasen, hämta data, radera data... och allt det där.
Installera nu @prisma/client paket med
npm install @prisma/client
Skapa en lib mapp och inuti den en prisma.js fil. Där initierar vi PrismaClient-objektet:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prismaDen här kodbiten behövs för att undvika överdrivna instansieringar av Prisma när vi kör i utvecklingsläge, med frekventa uppdateringar på grund av omladdning av heta moduler. Vi lägger i princip till
prismatill en global variabel första gången vi kör den här, och återanvänder variabeln nästa gånger.
Nu kan du lägga till
i vilken fil du vill använda Prismaimport prisma from 'lib/prisma'och du är redo att gå.
För att hämta alla bilar använder du prisma.car.findMany() :
const cars = await prisma.car.findMany()
Du kan skicka ett objekt för att filtrera data, till exempel genom att välja alla Ford bilar:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Du kan leta efter en enskild bil genom dess id värde, med prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Du kan lägga till en ny bil med prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Du kan ta bort en bil genom att använda prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Du kan uppdatera data för en bil med prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Du kan göra mycket mer, men det är grunderna, allt du behöver för att komma igång och 95 % av vad du behöver i en enkel CRUD-applikation.
