Självvärd för Parse Server på Heroku
Ställ in Heroku, MongoDB och Parse
- Besök https://signup.heroku.com/ och registrera dig för ett konto
- Verifiera din e-post och logga in på Heroku
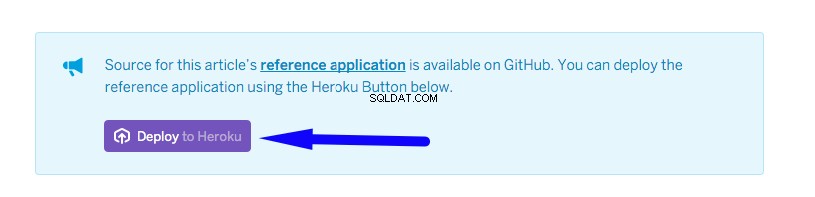
- Gå till Distribuera en analysserver till Heroku
- Klicka på "Distribuera till Heroku"

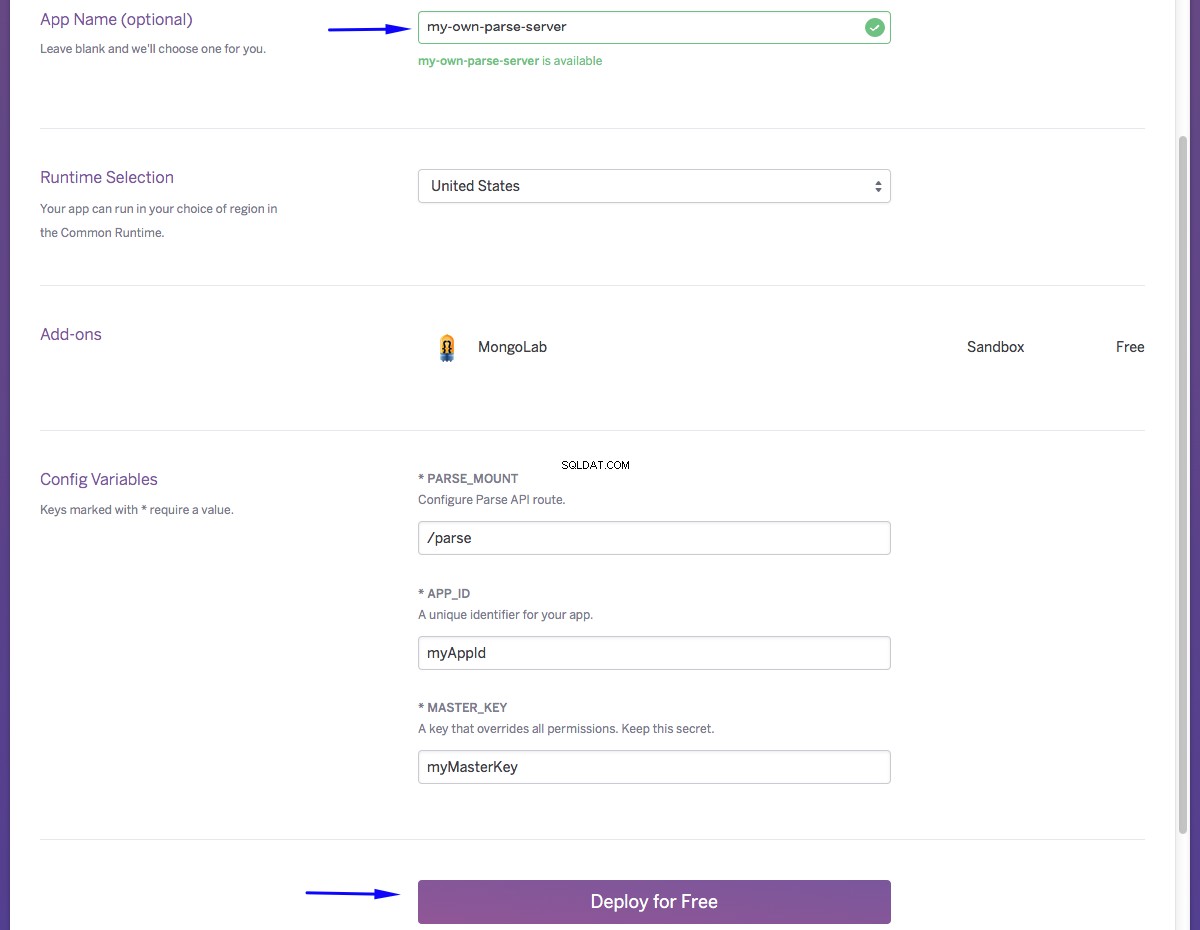
- Ge din analysserver ett namn
- Hoppa över appens APP_ID och MASTER_KEY för nu, vi ställer in det i ett senare steg.
- Klicka på "Distribuera gratis"

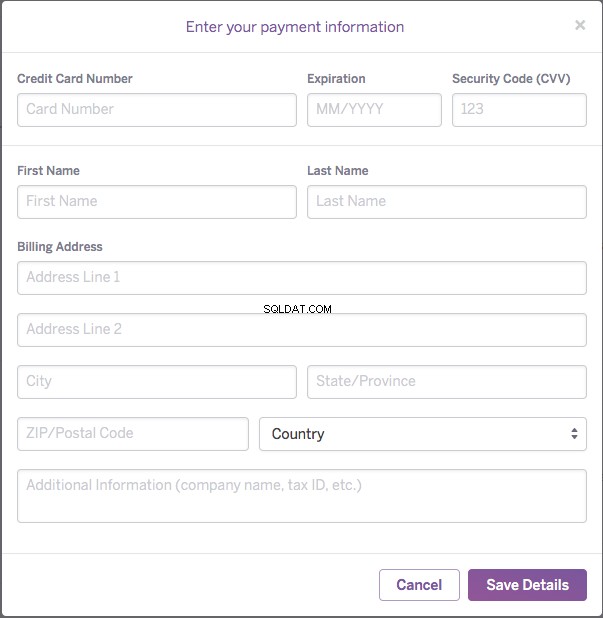
- Om rutan nedan visas anger du din kreditkortsinformation för att verifiera ditt konto. Oroa dig inte, du kommer inte att debiteras om du inte uppgraderar ditt konto senare . Detta är helt enkelt en säkerhetsåtgärd som Heroku har vidtagit för att förhindra missbruk.

- Heroku skapar din app. I bakgrunden kommer den också att skapa en .git-repo åt dig och klona innehållet i den officiella parse-server-example git-repo, skapa en MongoDB-databas och konfigurera din Heroku-app för att använda den DB.
- När appen har skapats kommer du till dess Heroku-instrumentpanel eller så kan du komma dit genom att logga in, klicka på "Personliga appar" och sedan klicka på namnet på din analysserver
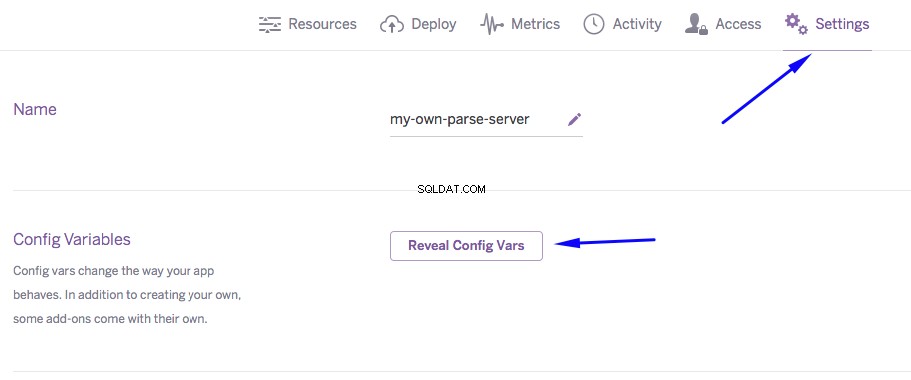
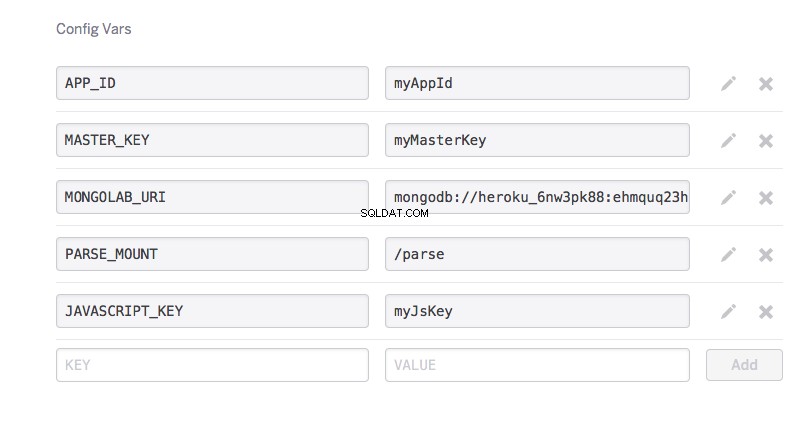
- På appens instrumentpanel klickar du på "Inställningar" och sedan på "Visa konfigurationsvarianter"

- Fyll i appens APP_ID och MASTER_KEY. Om du har en app på Parse.com nu kan du använda samma nycklar som den använder. Du kan se på
https://www.parse.com/apps/där/edit#keys

- Anteckna värdet för MONGOLAB_URI, du behöver detta senare om du vill migrera din befintliga Parse-data till din nya DB
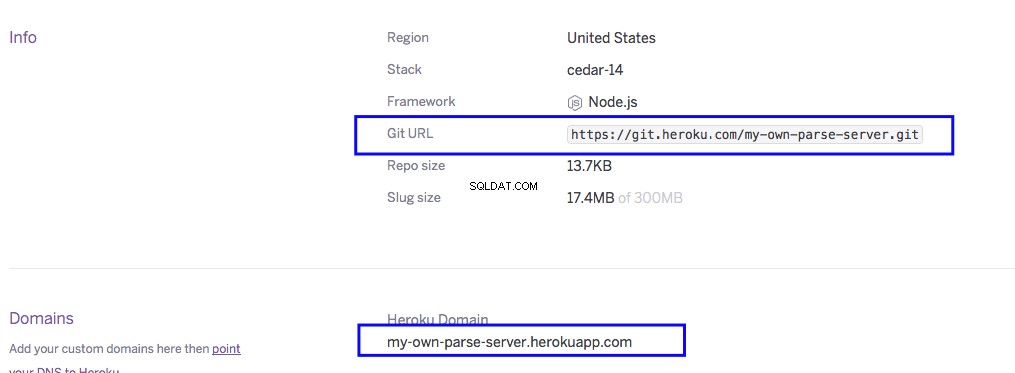
- Bläddra ner och anteckna Git URL och Heroku-domänen för din app, du behöver dessa senare

-
Installera Heroku Toolbelt som är ett kommandoradsgränssnittsverktyg för att hantera dina Heroku-appar.
-
Öppna en terminalprompt och ange
$ heroku login, ange din Heroku-e-postadress och ditt lösenord -
Ange
$ heroku git:clone -a(där -
Tillbaka i terminalen anger du
$ cdför att flytta in i arkivet
Aktivera CORS (så att du kan använda API från andra domäner)
- På din hårddisk, hitta och öppna den lokala kopian av repo som vi just skapade
- Öppna
package.jsoni mappen och lägg till"cors":"*"tillberoendenså här:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
OBS
Se till att ta bort ovanstående kommentarer i din faktiska kod eftersom den inte kommer att vara giltig JSON
- Öppna
index.jsoch gör dessa ändringar:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Gå tillbaka till terminalfönstret, se till att du fortfarande är i mappen för det repo som vi klonade och skriv in nedan för att skicka ändringarna till Heroku:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Testa din nya Parse Server
- Gå till den här jsFiddle-sidan
- Ändra
, , i fiolen till lämpliga värden för din app och klicka sedan på "Kör"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Du bör få varningen nedan om att din nya Parse-server fungerar korrekt

OBS:
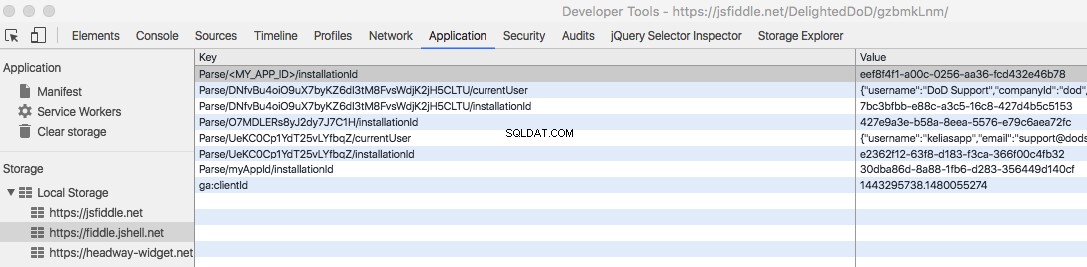
Om du använder jsfiddle-verktyget med flera parseserverinstanser kan du få felet "ogiltig sessionstoken". Om detta händer, öppna dev-konsolen och ta bort alla "parse"-nycklar från lokal lagring, efter det borde det fungera:

Migrera din befintliga data från Parse
Du bör göra detta minst en gång med en testapp innan du migrerar en produktionsapp. Dessutom verkar det som om äldre filer från din gamla app kanske inte överförs ännu, se detta GitHub-nummer
- Innan vi migrerar , om din nya MongoDB har data i sig kommer migreringen att misslyckas. Om du precis testade servern och skapade och objekt, gå till
https://dashboard.heroku.com/apps/, klicka på "MongoLab" bredvid dess ikon och klicka sedan på "Ta bort alla samlingar" på nästa sida/resources - Gå till
https://dashboard.parse.com/apps/där/settings/general - Bläddra ner på sidan och klicka på "Migrera"
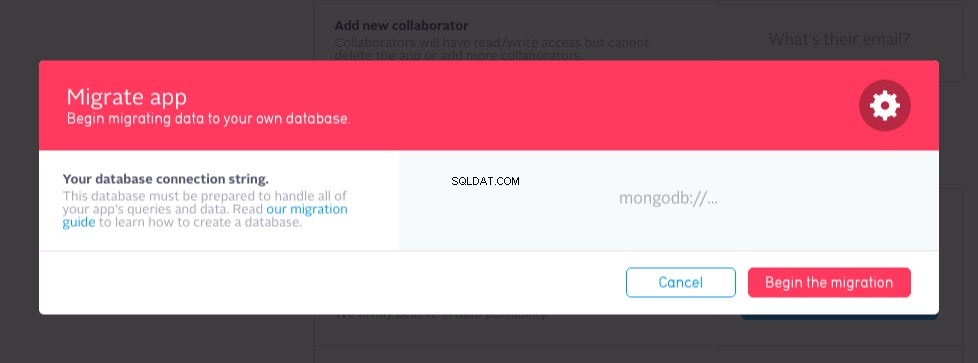
- I modal, i det grå området (som inte ser mycket ut som en inmatning...) anger du
MONGOLAB_URIsom vi noterade tidigare - Klicka på "Börja migreringen"

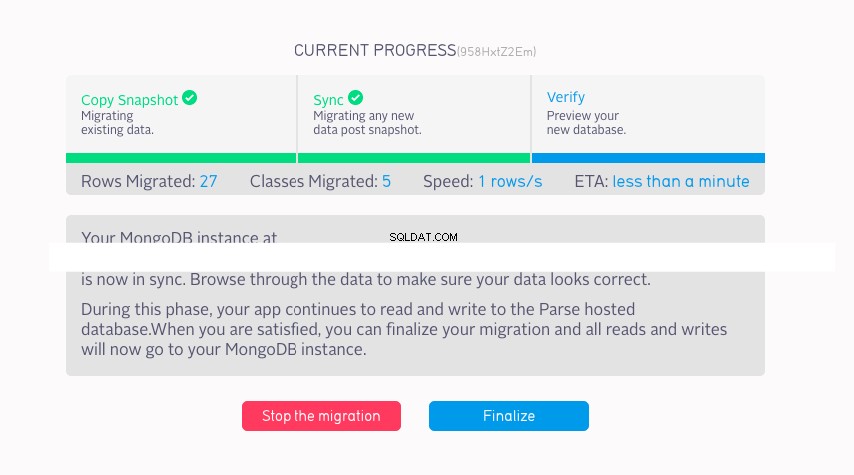
- När migreringen är klar, klicka på "Slutför" och klicka sedan på "Okej" i popup-fönstret när migreringen är slutgiltig, all din data kommer att finnas i din nya MongoDB-databas.

- För närvarande kommer din analyspanel att fortsätta att visa dina data som nu finns i den nya DB. För att testa allt, gå tillbaka till testet jsFiddle som vi använde tidigare och kör det igen. Gå nu till din analyspanel och du bör se den nyligen tillagda klassen och raden. Obs att när jag använde den nya Parse-instrumentpanelen kunde jag se antalet rader men radområdet var helt tomt. Jag återgick till den gamla Parse-instrumentpanelen och kunde se allt bra.
