I den här artikeln visar vi dig hur du bygger en chattapplikation i realtid med hjälp av följande tekniker:
- Redis
- Node.js + Express.js
- Socket.IO
- Heroku
Redis
Redis är en öppen källkod (BSD-licensierad), datastrukturlager i minnet, som används som en databas, cache och meddelandeförmedlare. Den stöder datastrukturer som strängar, hash, listor, uppsättningar, sorterade uppsättningar med intervallfrågor, bitmappar, hyperlogloggar och geospatiala index med radiefrågor.
I den här applikationshandledningen kommer vi att ansluta till ett av klustren med ScaleGrid-värd för Redis™*.
Node.js
En plattform byggd på Chromes JavaScript-runtime för att enkelt bygga snabba och skalbara nätverksapplikationer. Node.js använder en händelsedriven, icke-blockerande I/O-modell som gör den lätt och effektiv, och därför perfekt för dataintensiva realtidsapplikationer som körs över distribuerade enheter.
Express.js
Ett ramverk för Node.js. Node.js är en plattform som tillåter JavaScript att användas utanför webbläsarna för att skapa webb- och nätverksapplikationer. Det betyder att du kan skapa server- och serverkod för en applikation som de flesta andra webbspråk, men med JavaScript.
Socket.IO
Ett JavaScript-bibliotek för webbapplikationer i realtid som möjliggör dubbelriktad kommunikation i realtid mellan webbklienter och servrar. Socket.IO har två komponenter:ett bibliotek på klientsidan som körs i webbläsaren och ett bibliotek på serversidan för Node.js. Båda komponenterna har nästan identiska API:er.
Heroku
En molnplattform som låter företag bygga, leverera, övervaka och skala appar. Heroku-plattformen är det snabbaste sättet att gå från idé till webbadress, och kringgår all denna infrastrukturhuvudvärk.
Den här artikeln förutsätter att du redan har Redis, Node.js och Heroku Toolbelt installerat på din maskin.
Inställningar
Skapa en mapp och ge den ett namn. Du kan skapa den var som helst på din maskin eftersom Node.js inte behöver en speciell server som Apache/nginx.
Steg 1
Initiera en package.json-fil genom att köra npm init .
{ "name":"node-socket-redis-chat-scalegrid", "version":"0.0.1", "description":"En chattapplikation i realtid som använder Redis, Node.js och Socket.IO" , "dependencies":{ "body-parser":"^1.15.2", "express":"^4.10.2", "redis":"^2.6.3", "socket.io":"^1.7 .1" }, "main":"index.js", "scripts":{ "start":"node index.js" }, "engines":{ "node":"4.1.1" }} Steg 2
Installera följande beroenden:
- expressjs
- socketio
- redis
...och några andra verktygsmetoder:
- body-parser
genom att köra följande kommando:
npm install --save expressjs socket.io redis body-parser
Steg 3
Skapa en offentlig mapp för att lagra våra CSS- och JS-filer:
/public/css/main.css/public/js/main.js
Steg 4:
Skapa en vymapp för att lagra vår huvudsakliga HTML-fil:
/views/index.html
Steg 5:
Skapa en creds.json fil som kommer att innehålla referenserna för att ansluta till vårt Redis™-kluster. Det bör följa följande format:
{ "user":"", "password":"", "host":"", "port":6379} Steg 6:
Skapa index.js fil som kommer att vara värd för vår Node.js-kod och kommer att fungera som startpunkt för Heroku.
Steg 7:
Lägg till en .gitignore fil så att mappen node_modules inte checkas in på Heroku:
nodmoduler
När du har slutfört det sjunde steget bör du ha följande struktur:
.├── creds.json├── index.js├── package.json├── public│ ├── css│ │ └── └── main. ──s js└── views └── index.html
Steg 8
Nu när allt är konfigurerat kan vi börja skriva vår backend-kod. Först och främst måste vi ta in alla våra moduler. Så öppna filen index.js och klistra in följande:
var express =require('express');var bodyParser =require('body-parser');var app =express();var http =require('http').Server(app);var io =require('socket.io')(http);var fs =require('fs');var creds ='';var redis =require('redis');var client ='';var port =process.env .PORT || 8080;// Express Middleware för att servera statiska//-filer och tolka begäran bodyapp.use(express.static('public'));app.use(bodyParser.urlencoded({ extended:true}));// Starta Serverhttp.listen(port, function() { console.log('Server startade. Lyssnar på *:' + port);});// Lagra personer i chatroomvar chatters =[];// Lagra meddelanden i chatroomvar chat_messages =[ ]; Innan vi kan börja skriva någon kod behöver vi ett kluster som kör Redis. Lyckligtvis erbjuder ScaleGrid for Redis™ en högpresterande, ett-klicks och helt hanterad värdlösning.
Om du inte redan är medlem kan du registrera dig för en gratis 30-dagars provperiod här.
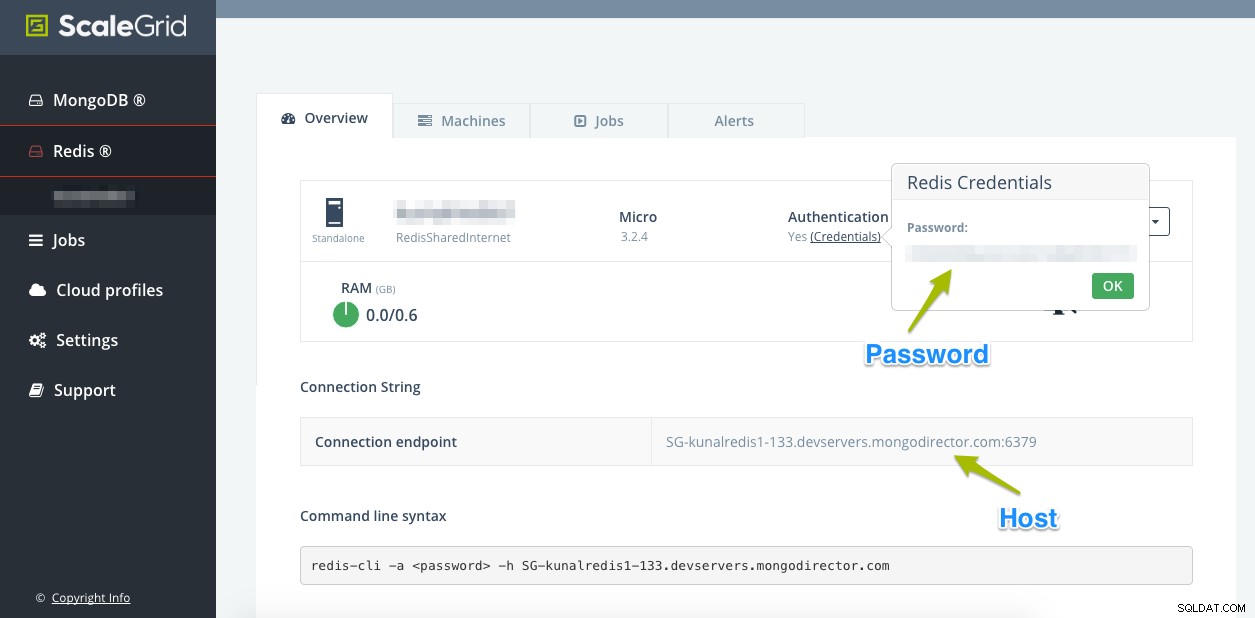
Logga annars in på din instrumentpanel och skapa ett nytt Redis™-kluster under Redis™-sektionen:

När klustret har skapats, notera ovanstående information och lägg till den i de relevanta fälten i creds.json fil.
Nu när vi har konfigurerat våra autentiseringsuppgifter är vi redo att skapa vår Redis-klient i Node som kommer att ansluta till vårt kluster och börja lagra nyckel-värdepar.
Lägg till följande kod i filen index.js:
// Läs referenser från JSONfs.readFile('creds.json', 'utf-8', function(err, data) { if(err) throw err; creds =JSON.parse(data); client =redis .createClient('redis://' + creds.user + ':' + creds.password + '@' + creds.host + ':' + creds.port); // Redis Client Ready client.once('ready ', function() { // Flush Redis DB // client.flushdb(); // Initialize Chatters client.get('chat_users', function(err, reply) { if (reply) { chatters =JSON.parse(reply ); } }); // Initialize Messages client.get('chat_app_messages', function(err, reply) { if (reply) { chat_messages =JSON.parse(reply); } }); });}); Koden ovan gör två saker:
- Läser inloggningsuppgifterna från
creds.jsonoch skapar en Redis-klient som används för att utföra nyckel-värde-operationer - När klienten är redo fyller vi i
chattersochchat_messagesså alla nya medlemmar som går med kommer att kunna se chatthistoriken.
Vi ska nu skriva ett par API:er för att hantera chattapplikationen. Vi behöver följande API:er:
- Gå med i rummet [POST]
- Lämna rummet [POST]
- Skicka meddelande [POST]
- Hämta meddelanden [GET]
- Få medlemmar [GET]
Låt oss börja med Join Room API. Detta kallas när en ny användare först startar programmet och försöker gå med i chattrummet:
// API - Gå med i Chatapp.post('/join', function(req, res) { var användarnamn =req.body.username; if (chatters.indexOf(användarnamn) ===-1) { chatters. push(användarnamn); client.set('chat_users', JSON.stringify(chatters)); res.send({ 'chatters':chatters, 'status':'OK' }); } else { res.send({ 'status':'FAILED' }); }}); Här har vi API:et för att lämna chattrummet:
// API - Lämna Chatapp.post('/leave', function(req, res) { var username =req.body.username; chatters.splice(chatters.indexOf(användarnamn), 1); client.set ('chat_users', JSON.stringify(chatters)); res.send({ 'status':'OK' });}); Skicka och lagra meddelandet:
// API - Skicka + Store Messageapp.post('/send_message', function(req, res) { var username =req.body.username; var message =req.body.message; chat_messages.push({ ' avsändare':användarnamn, 'meddelande':meddelande }); client.set('chat_app_messages', JSON.stringify(chat_messages)); res.send({ 'status':'OK' });}); Få alla meddelanden i rummet:
// API - Get Messagesapp.get('/get_messages', function(req, res) { res.send(chat_messages);}); Hämta alla medlemmar:
// API - Hämta Chattersapp.get('/get_chatters', function(req, res) { res.send(chatters);}); När vi har konfigurerat alla API:er måste vi skriva Socket.IO-kod för att sända ut händelser när vissa egenskaper som följande uppdateras:
- Antal rum
- Meddelanden
// Socket Connection// UI Stuffio.on('connection', function(socket) { // Avfyra 'send'-händelse för uppdatering av meddelandelistan i UI socket.on('meddelande', function(data) { io .emit('send', data); }); // Avfyra 'count_chatters' för att uppdatera Chatter Count i UI socket.on('update_chatter_count', function(data) { io.emit('count_chatters', data); } );}); Dessa händelser plockas sedan upp i gränssnittet av Socket.IO-biblioteket, som i sin tur uppdaterar användargränssnittet.
Steg 9
Nu måste vi bygga vårt användargränssnitt som gör det möjligt för användare att logga in och chatta.
Öppna index.html fil och lägg till följande kod:
Node.js + Socket.io + Redis Chat | ScaleGrid Node.js + Socket.io + Redis Chat | ScaleGrid
Steg 10
För att vår HTML ska fungera måste vi lägga till några JavaScript AJAX-händelser som kommer att hantera de olika operationerna som att gå med i ett rum, lämna, skicka ett meddelande etc.
Följande kod hämtar antalet chattare så att vi kan uppdatera användargränssnittet om det totala antalet personer i rummet:
$.get('/get_chatters', function(response) { $('.chat-info').text("Det finns för närvarande " + response.length + " personer i chattrummet"); chatter_count =response.length; //update chatt count}); Denna kod tillåter användare att gå med i chattrummet. Kom ihåg att användarnamn är unika och kan inte dupliceras:
$('#join-chat').click(function() { var användarnamn =$.trim($('#username').val()); $.ajax({ url:'/join' , skriv:'POST', data:{ användarnamn:användarnamn }, success:function(response) { if (response.status =='OK') { //användarnamn existerar inte redan socket.emit('update_chatter_count', { 'action':'öka' }); $('.chat').show(); $('#leave-chat').data('användarnamn', användarnamn); $('#send-message' ).data('användarnamn', användarnamn); $.get('/get_messages', function(response) { if (response.length> 0) { var message_count =response.length; var html =''; for (var x =0; x
" + svar[x]['meddelande'] + "
"; } $('.meddelanden').html(html); } }); $('.join-chat').hide(); //dölj behållaren för att gå med i chattrummet. } else if (response.status =='FAILED') { //användarnamn existerar redan alert("Tyvärr men användarnamnet finns redan, välj ett annat"); $('#användarnamn').val('').focus(); } } });}); Här är koden för att låta användare lämna chattrummet:
$('#leave-chat').click(function() { var användarnamn =$(this).data('username'); $.ajax({ url:'/leave', skriv:'POST ', dataType:'json', data:{ användarnamn:användarnamn }, framgång:function(response) { if (response.status =='OK') { socket.emit('meddelande', { 'användarnamn':användarnamn, 'meddelande':användarnamn + " har lämnat chattrummet.." }); socket.emit('update_chatter_count', { 'action':'decrease' }); $('.chat').hide(); $ ('.join-chat').show(); $('#username').val(''); alert('Du har lyckats lämna chattrummet'); } } });}); Här är koden som körs varje gång någon skickar ett meddelande:
$('#send-message').click(function() { var username =$(this).data('username'); var message =$.trim($('#message').val ()); $.ajax({ url:'/send_message', typ:'POST', dataType:'json', data:{ 'username':användarnamn, 'meddelande':meddelande }, success:function(response) { if (response.status =='OK') { socket.emit('meddelande', { 'användarnamn':användarnamn, 'meddelande':meddelande }); $('#meddelande').val(''); } } });}); Följande är Socket.IO-koden som lyssnar efter händelser från backend och uppdaterar användargränssnittet. Till exempel, lägga till nya meddelanden i meddelandeområdet, uppdatera antalet chatt etc.:
socket.on('send', function(data) { var username =data.username; var message =data.message; var html =" " + användarnamn + "
" + meddelande + "
"; $('.messages').append(html);});socket. on('count_chatters', function(data) { if (data.action =='öka') { chatter_count++; } else { chatter_count--; } $('.chat-info').text("Det finns för närvarande " + chatter_count + " personer i chattrummet");}); Och du är klar! Starta servern med npm start och öppna flera webbläsarfönster för att simulera flera användare.
En demo av applikationen finns tillgänglig här: https://node-socket-redis-chat.herokuapp.com/
För att distribuera den här appen på Heroku, kolla in deras dokument: https://devcenter.heroku.com/categories/deployment
Hela källkoden finns också tillgänglig på GitHub så att du kan dela och arbeta på: https://github.com/Scalegrid/code-samples/tree/sg-redis- node-socket-chat/redis-node-socket-chat
Som alltid, om du bygger något fantastiskt, twittra oss om det @scalegridio.
Om du behöver hjälp med hantering och hosting för Redis™, låt oss förenkla saker för dig med våra professionella tjänster.
