Detta skulle inte fungera eftersom du försöker använda ett serverbibliotek mysql i din front-end. Även om båda är skrivna i javascript, är miljöerna de arbetar med väldigt olika.
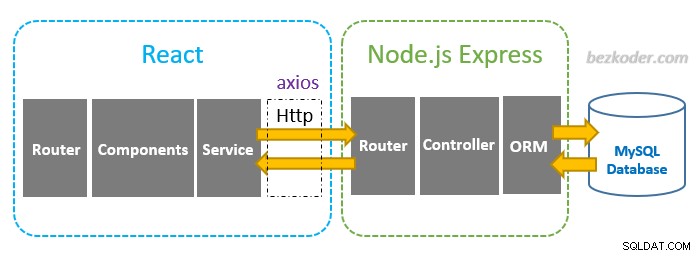
Diagrammet nedan förklarar det ganska snyggt - hämtat från denna webbplats som jag rekommenderar dig att kolla in.
I huvudsak, för react-biblioteket, använder du node.js som en *.jsx eller *.js bygghjälp, packaging runner, etc.. så slutresultatet bör bara vara en javascript-fil. Något som main.123456.js om du använder create react-appens standardbuild. Den filen kommer att vara meningsfull i webbläsarsammanhang, eftersom du kommer att ha DOM-objekt här, HTML-specifika saker.
För MySQL-bibliotek - du använder node.js som en HTTP-server. Det kommer inte att ha tillgång till DOM, men eftersom det körs som en process på någon datorenhet, kommer det att ge dig olika funktioner som gör att din MySQL-anslutning fungerar.
office.js fungerar i webbläsarsammanhang, du skriver i princip din app med react och hänvisar bara till några office.js API:er. Det betyder att raden nedan tillhör din react-app:
context.document.body.insertParagraph("mysql undefined", Word.InsertLocation.end);
Din data från MySQL måste dock komma från din server. Du kan använda node.js som en server, på så sätt kommer du att kunna använda MySQL-biblioteket som du har importerat från NPM. Den här handledningen går igenom hur du konfigurerar en mycket enkel server.
Det betyder den här raden
import { mysql } from 'mysql';
och sql-anslutningen tillhör serversidan som körs på noden.