I den här handledningen kommer vi att granska PDO CRUD – ett verktyg för formulärbyggare och databashantering. PDO CRUD hjälper dig att bygga formulär för dina databastabeller med bara några rader kod, vilket gör det snabbt och enkelt att starta upp en databasapplikation.
Det finns gott om tillägg tillgängliga för databasabstraktion och specifikt CRUD-generering (skapa, läs, uppdatera och ta bort) för PHP och MySQL. Och naturligtvis hittar du också kommersiella alternativ som ger färdiga funktioner och utökat stöd. När det gäller kommersiella alternativ kan du också förvänta dig kvalitetskod, buggfixar och nya förbättringar.



Idag kommer vi att diskutera PDO CRUD-verktyget, tillgängligt på CodeCanyon för köp till ett mycket rimligt pris. Det är ett komplett CRUD-byggarverktyg som låter dig bygga applikationer bara genom att tillhandahålla databastabeller och skriva några rader kod.
Det fungerar med flera databasback-ends, inklusive MySQL, Postgres och SQLite. I den här avancerade PHP CRUD-handledningen kommer vi att se hur man använder PDO CRUD för att bygga ett CRUD-system med MySQL-databasens backend.
Obs:Om du vill ha CRUD en PHP och mySQL, klicka här .
Installation och konfiguration
I det här avsnittet kommer vi att se hur du installerar och konfigurerar PDO CRUD-verktyget när du har köpt och laddat ner det från CodeCanyon.
Så fort du köper den kommer du att kunna ladda ner zip-filen. Extrahera den, så hittar du katalogen med huvudpluginkoden:PDOCrud/script . Kopiera den här katalogen till din PHP-applikation.
Till exempel, om ditt projekt är konfigurerat på /web/demo-app/public_html , bör du kopiera skriptkatalogen till /web/demo-app/public_html/script .
Därefter måste du ange din databasbackend-information i konfigurationsfilen. Konfigurationsfilen finns på /web/demo-app/public_html/script/config/config.php . Öppna den filen i din favorittextredigerare och ändra följande detaljer i den filen.
$config["script_url"] ="https://min-demo-app";/************************* databas * ***********************///Ange värdnamnet för att ansluta för database$config["hostname"] ="localhost";//Ställ in databasnamn$config["database"] ="demo_app_db";//Ställ in användarnamnet för databasåtkomst$config["username"] ="demo_app";//Ställ in pwd för databasen user$config["lösenord"] ="demo_app";//Ange vilken databastyp som ska användas$config["dbtype"] ="mysql"
Som du kan se är detaljerna självförklarande. $config["script_url"] är inställd på den URL som du använder för att komma åt din webbplats.
När du har sparat databasinformationen är du redo att använda PDO CRUD-verktyget. I vårt exempel skapar vi två MySQL-tabeller som innehåller personal- och avdelningsdata.
- anställda :innehåller personalinformation
- avdelning :innehåller avdelningsinformation
Öppna ditt databashanteringsverktyg och kör följande kommandon för att skapa tabeller som vi just har diskuterat ovan. Jag använder phpMyAdmin för att arbeta med MySQL-databasens back-end.
Låt oss först skapa avdelningstabellen.
SKAPA TABELL `avdelning` ( `id` int(11) OSIGNERAD NOT NULL AUTO_INCREMENT PRIMARY KEY, `department_name` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Därefter skapar vi personaltabellen.
SKAPA TABELL `anställd` ( `id` int(12) OSIGNAD NOT NULL AUTO_INCREMENT PRIMARY KEY, `dept_id` int(11) OSIGNED NOT NULL, `first_name` varchar(255) NOT NULL DEFAULT '', `last_name` varchar(255) NOT NULL DEFAULT '', `email` varchar(255) NOT NULL DEFAULT '', `phone` varchar(255) NOT NULL DEFAULT '') ENGINE=MyISAM DEFAULT CHARSET=utf8;
Som du kan se har vi använt dept_id kolumnen i personaltabellen, som innehåller id för motsvarande avdelning lagrad i avdelningstabellen.
När du har skapat tabellerna i din databas är vi redo att bygga ett CRUD-applikationsgränssnitt med PDO CRUD-verktyget!
Hur man ställer in Basic CRUD
I det här avsnittet kommer vi att se hur du kan ställa in ett grundläggande CRUD-gränssnitt med PDO CRUD-verktyget genom att bara skriva några rader kod.
Avdelningstabellen
Vi börjar med avdelningstabellen.
Låt oss skapa department.php med följande innehåll. Om din dokumentrot är /web/demo-app/public_html/ , skapa department.php fil på /web/demo-app/public_html/department.php . Kom ihåg att vi redan har kopierat skriptkatalogen till /web/demo-app/public_html/script .
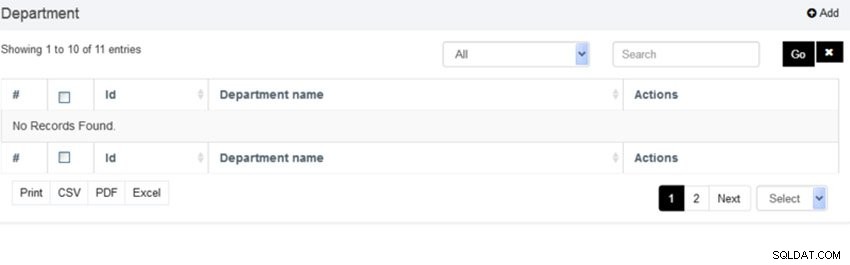
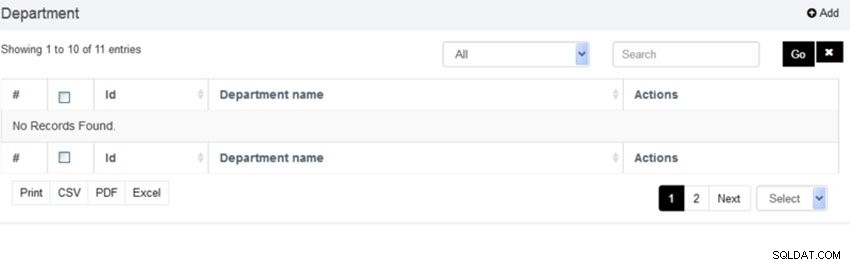
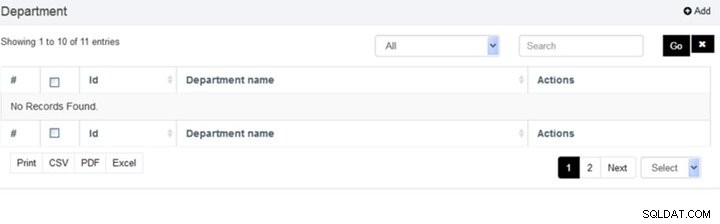
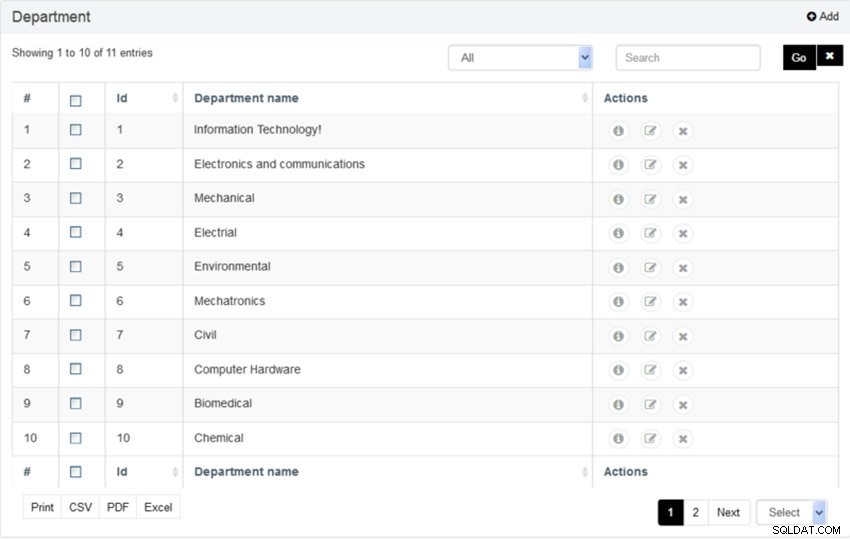
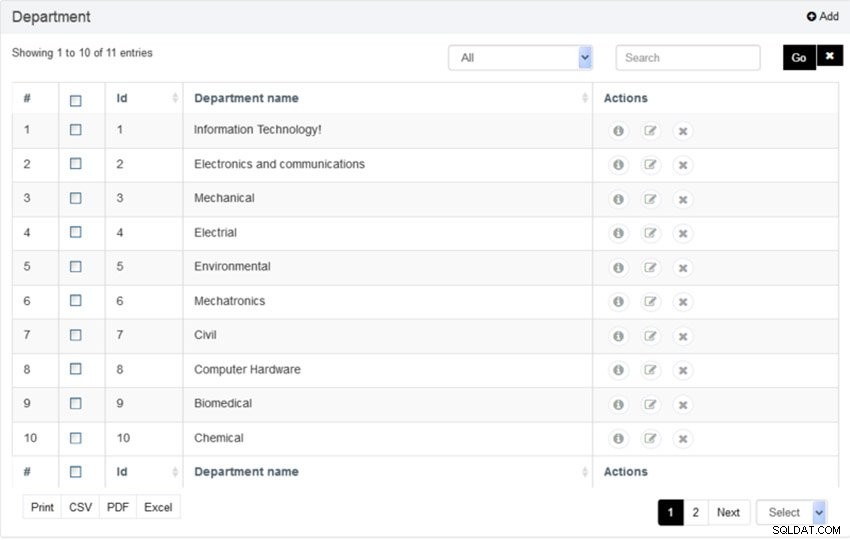
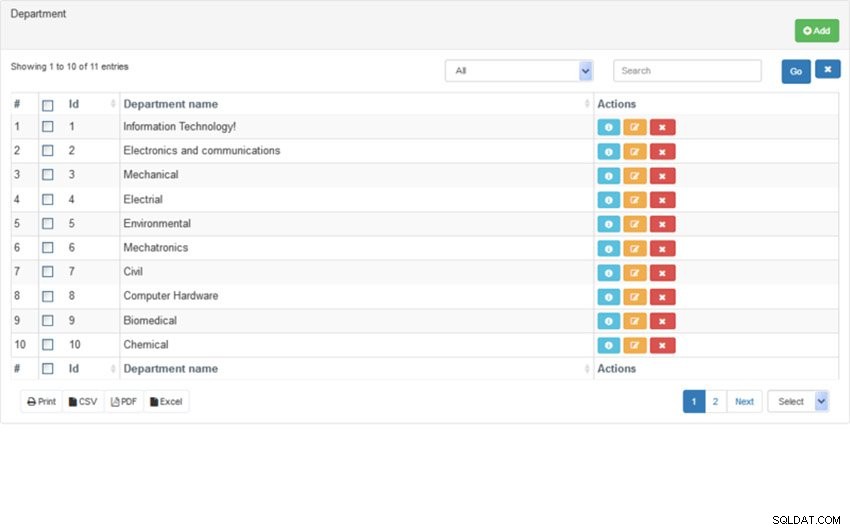
dbTable("avdelning")->render(); Och nu, om du pekar din webbläsare till department.php fil bör du se något sånt här:



Puh! Med bara två rader kod har du ett färdigt CRUD-gränssnitt som låter dig utföra alla nödvändiga skapa, läsa, uppdatera och ta bort åtgärder på din modell. För att inte tala om att själva standardvyn innehåller många funktioner, inklusive:
- sök
- inbyggd paginering
- skriv ut
- exportera poster till CSV-, PDF- eller Excel-format
- massraderingsåtgärd
- sortera efter kolumner
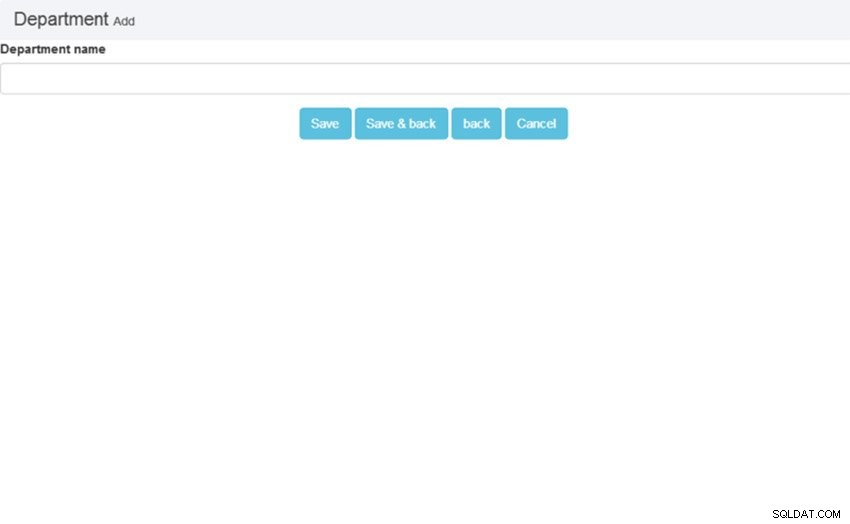
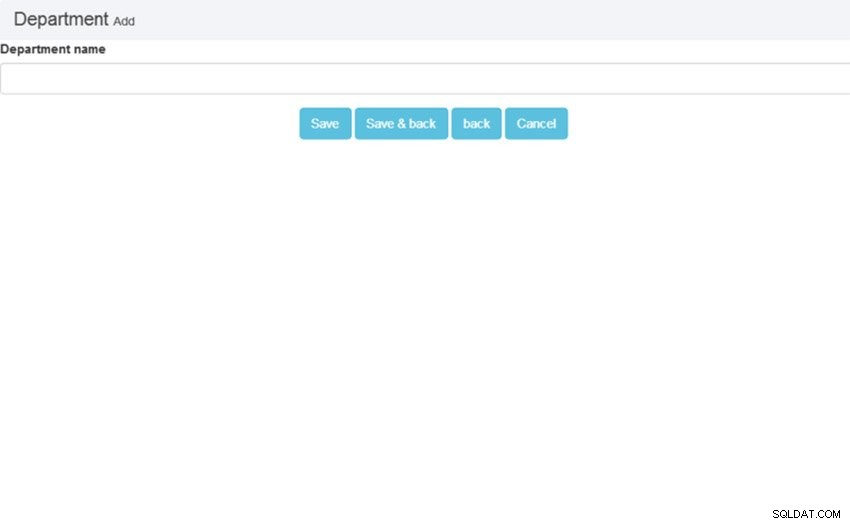
Klicka på Lägg till knappen på höger sida, så öppnas formuläret för att lägga till en avdelningspost.



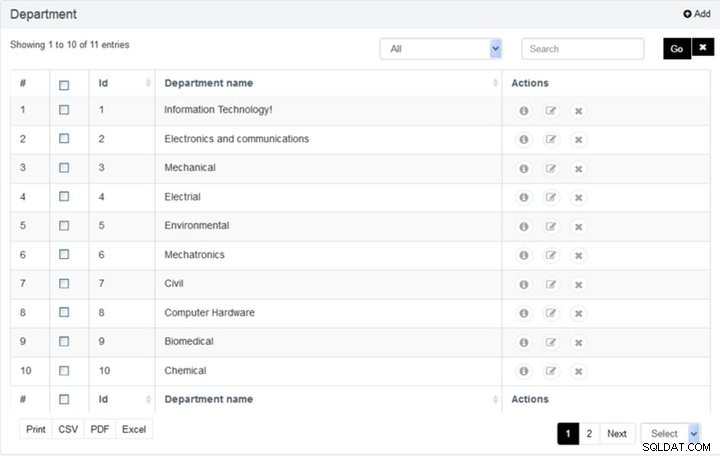
Låt oss lägga till några poster med hjälp av Lägg till knappen och se hur det ser ut.



Som du kan se är det här ett ganska lätt och snyggt gränssnitt. Med nästan ingen ansträngning har vi byggt en CRUD för avdelningsmodellen! Därefter ska vi se hur du gör samma sak för medarbetartabellen.
Medarbetartabellen
I det här avsnittet kommer vi att se hur man bygger en CRUD för personalbordet. Låt oss skapa employee.php med följande innehåll.
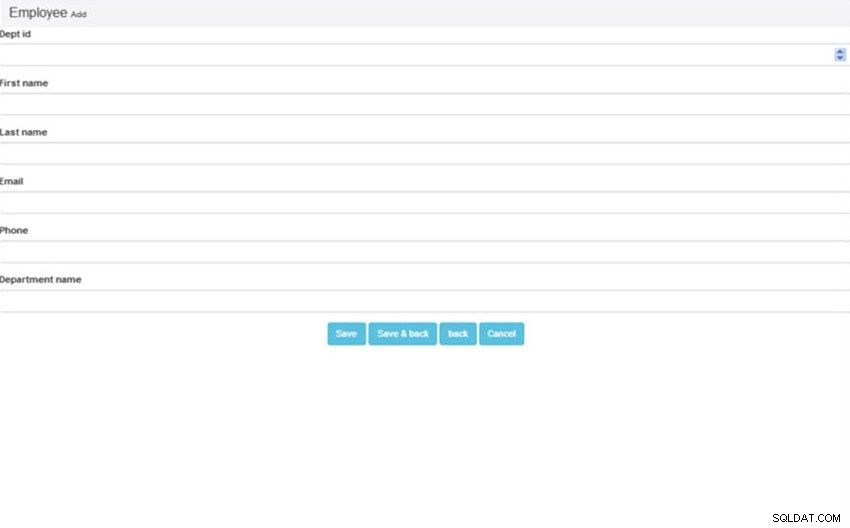
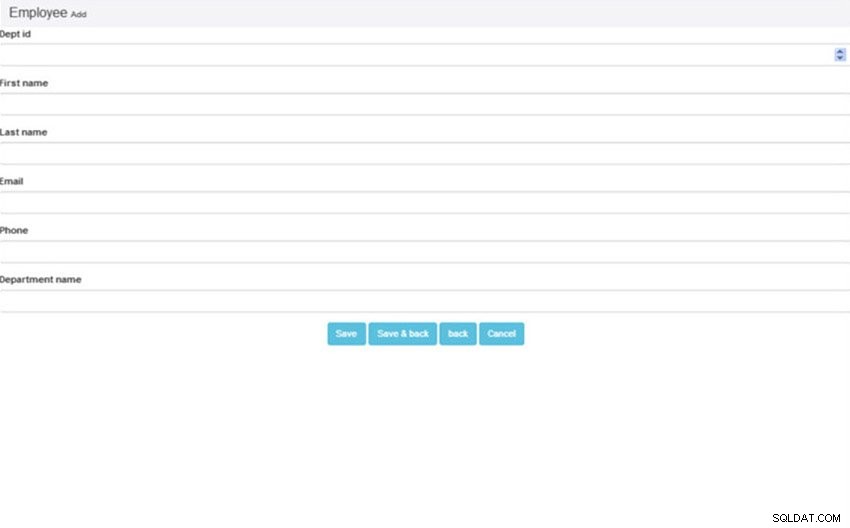
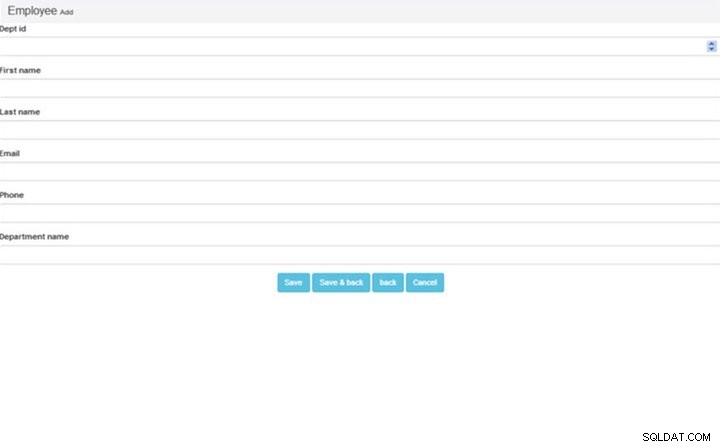
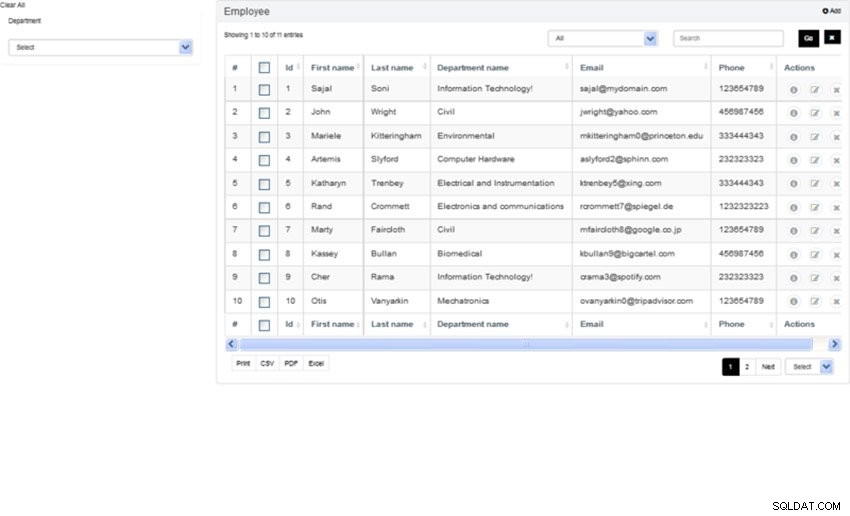
dbTable("anställd")->render(); Det är ungefär samma kod som förra gången; vi behöver bara ändra namnet på tabellen. Om du klickar på Lägg till knappen ger den dig också ett snyggt formulär som låter dig lägga till personalposten.



Du kanske har upptäckt ett problem:Avdelnings-id fältet är ett textfält, men det skulle vara bättre som en rullgardinsmeny med namnet på avdelningarna. Låt oss se hur du uppnår detta.
getPDOModelObj()->select("avdelning");$options =array( );foreach($data som $record) { $options[$record['id']] =$record['department_name'];}// ändra typen av dept_id-fältet från textfield för att välja dropdown$pdocrud-> fieldTypes("dept_id", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");echo $pdocrud->dbTable("anställd")->render( );
I den här koden har vi fått åtkomst till avdelningstabellen via PDO CRUD så att vi kan associera avdelningsnamnet med avdelnings-ID. Sedan har vi uppdaterat bindningsalternativen för avdelnings-id-fältet så att det återges som en rullgardinsmeny (select ) lista.
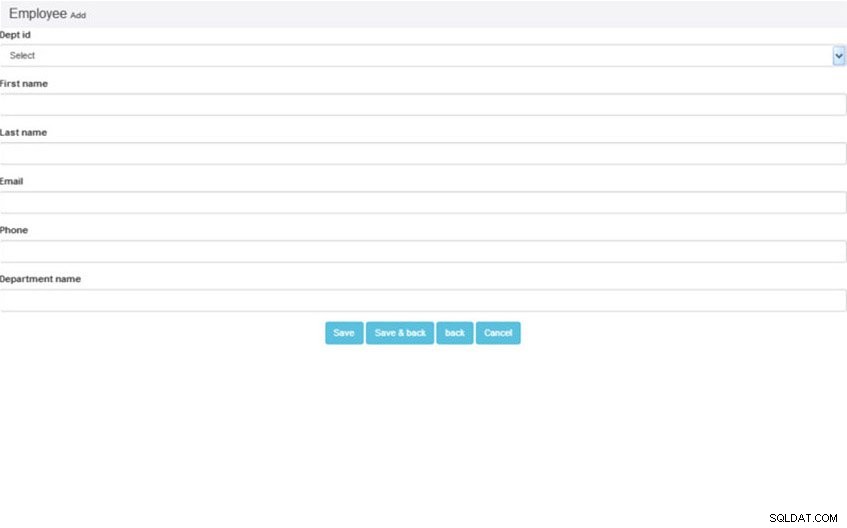
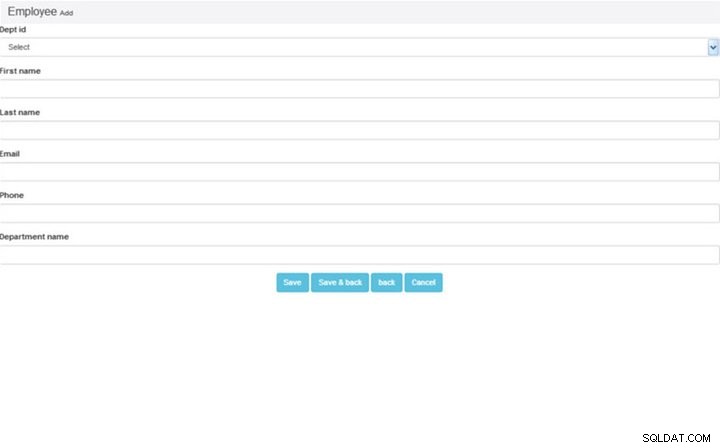
Klicka nu på Lägg till knappen för att se hur det ser ut! Du bör se Avdelnings-ID fältet är nu konverterat till en rullgardinsmeny!



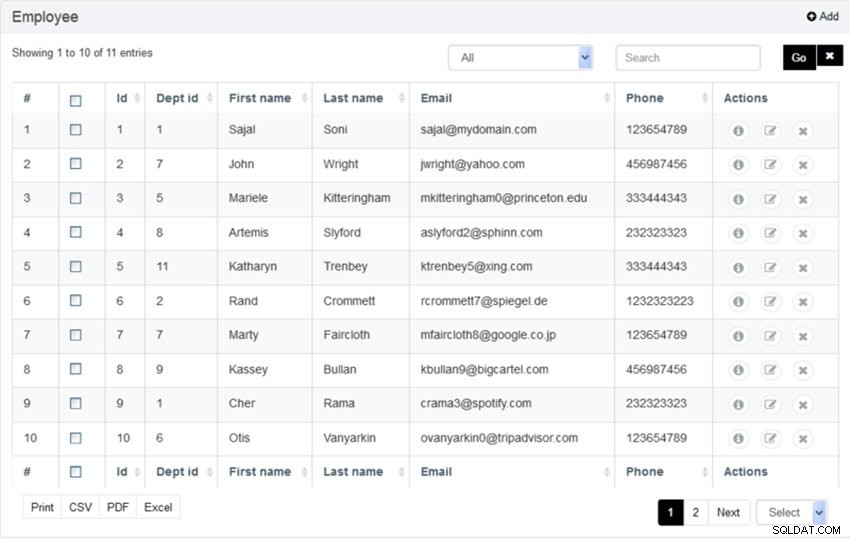
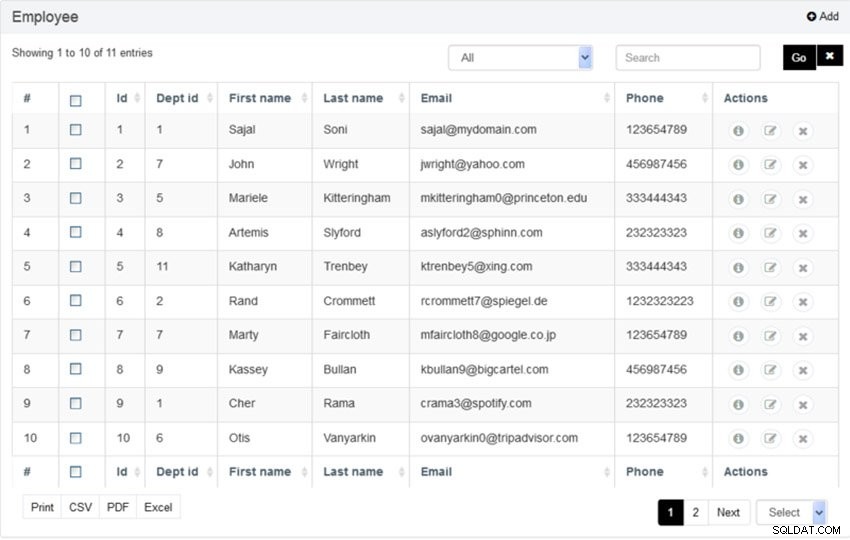
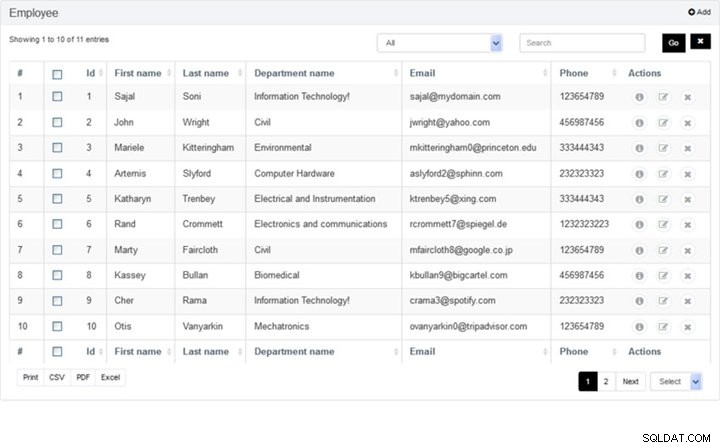
Låt oss lägga till några anställningsuppgifter och se hur personallistan ser ut:



Det ser trevligt ut! Men vi har ett annat litet problem här:du kan se att Dept id kolumnen visar avdelningens ID, och det skulle vara trevligt att visa det faktiska avdelningsnamnet istället. Låt oss ta reda på hur du uppnår detta!
Låt oss revidera koden för employee.php med följande innehåll.
getPDOModelObj()->select( "avdelning");$options =array();foreach($data som $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id ", "select");$pdocrud->fieldDataBinding("dept_id", $options, "", "","array");$pdocrud->crudTableCol(array("first_name","efternamn", "avdelningsnamn" , "e-post","telefon"));$pdocrud->joinTable("avdelning", "employee.dept_id =department.id", "INNER JOIN");echo $pdocrud->dbTable("anställd")-> render();
Här har vi skapat en koppling mellan anställd- och avdelningstabellerna med $pdocrud->joinTable , och sa sedan till PDO CRUD att endast återge anställds namn, avdelningsnamn och kontaktinformation med $pdocrud->crudTableCol .
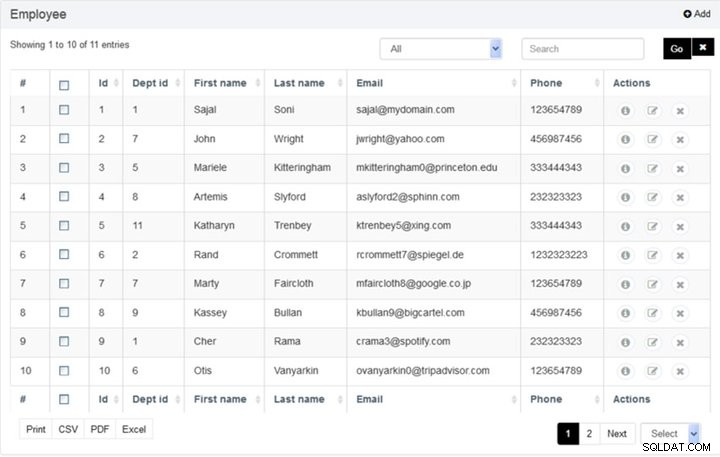
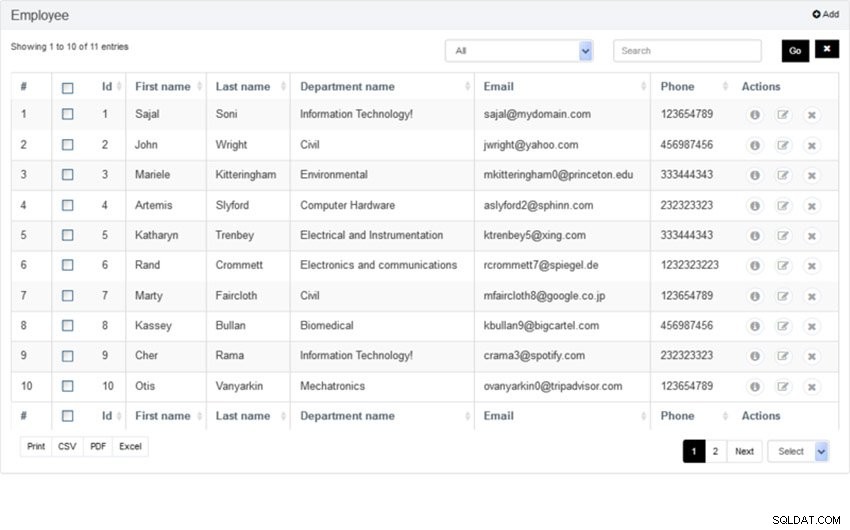
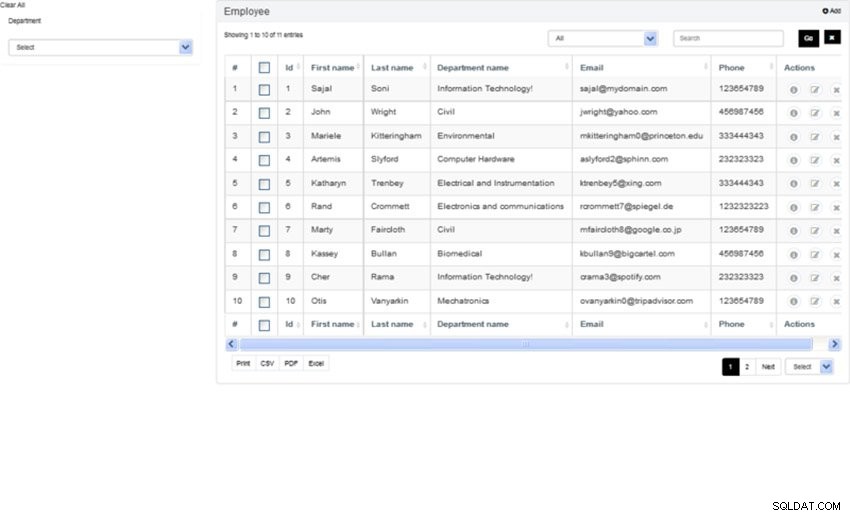
Och med den ändringen bör personalförteckningen se ut så här:



Som du kan se är PDO CRUD-skriptet ganska flexibelt och ger dig alla möjliga alternativ för att anpassa ditt användargränssnitt.
Hittills har vi diskuterat hur man ställer in ett grundläggande CRUD-gränssnitt. Vi kommer att se några fler alternativ som du kan använda för att förbättra och anpassa ditt CRUD-gränssnitt i nästa avsnitt.
Anpassningsalternativ
I det här avsnittet kommer vi att se några anpassningsalternativ som tillhandahålls av PDO CRUD-verktyget. Naturligtvis är det inte möjligt att gå igenom alla alternativ eftersom PDO CRUD-verktyget ger mycket mer än vi skulle kunna täcka i en enda artikel, men jag ska försöka lyfta fram ett par viktiga.
Inbäddad redigering
Inline-redigering är en av de viktigaste funktionerna, vilket gör att du snabbt kan redigera en post på själva listsidan. Låt oss se hur du aktiverar det för avdelningslistan.
Låt oss revidera department.php skript som visas i följande utdrag.
setSettings("inlineEditbtn", true);echo $pdocrud->dbTable("avdelning")->render( );
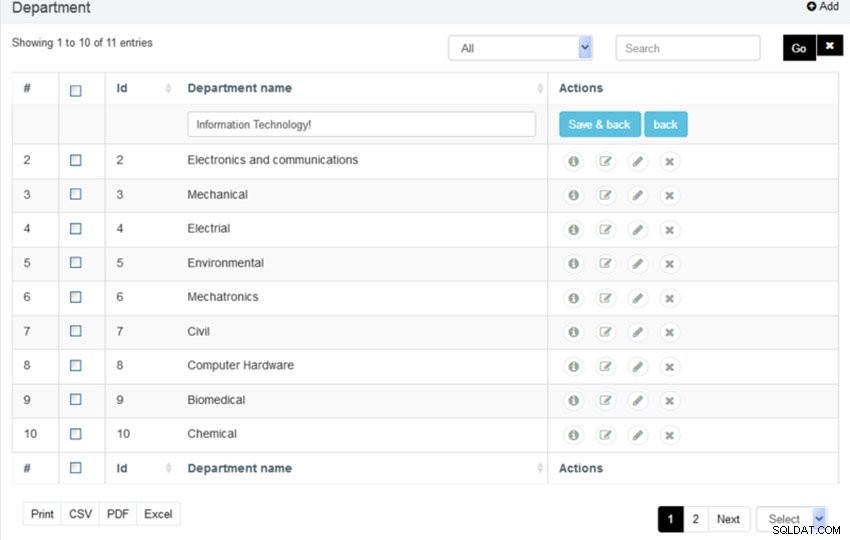
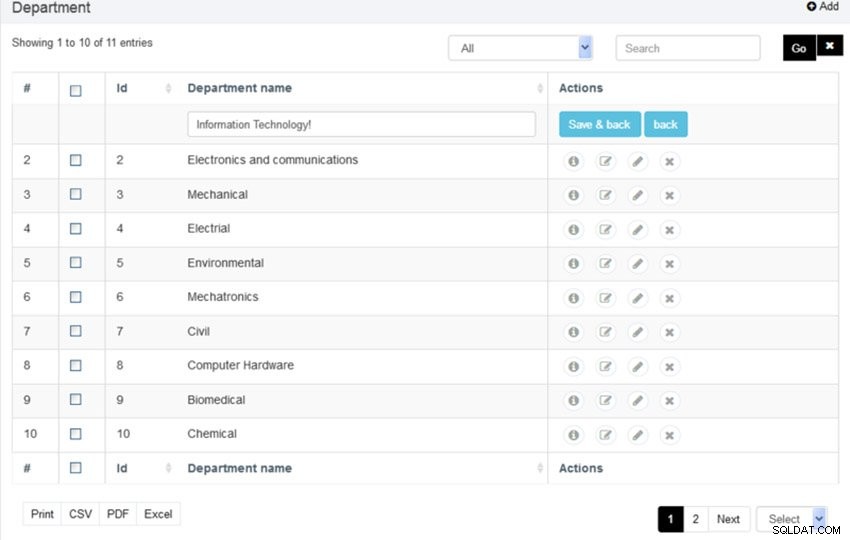
Som du kan se har vi just aktiverat inlineEditbtn inställning, och inline-redigeringsfunktionen finns där direkt!



Detta är en riktigt praktisk funktion som låter dig redigera poster i farten!
Filter
Som du kanske har märkt, tillhandahåller avdelningslistan redan en fritextsökning för att filtrera poster. Men du kanske vill lägga till dina egna anpassade filter för att förbättra sökfunktionen. Det är precis vad Filtren alternativet ger eftersom det låter dig bygga anpassade filter!
Vi använder employee.php för den här funktionen eftersom det är det perfekta användningsfallet för demonstration. På sidan för medarbetarförteckningar visar vi avdelningsnamnet för varje anställdspost, så låt oss bygga ett avdelningsfilter som låter dig filtrera poster efter avdelningsnamnet.
Gå vidare och revidera din employee.php som visas i följande utdrag.
getPDOModelObj()->select("avdelning");$options =array();foreach( $data som $record) { $options[$record['id']] =$record['department_name'];}$pdocrud->fieldTypes("dept_id", "select");//ändra tillstånd för att välja dropdown $pdocrud->fieldDataBinding("dept_id", $options, "", "","array");//lägg till data med hjälp av array i select dropdown$pdocrud->crudTableCol(array("first_name","last_name", " department_name", "email","phone"));$pdocrud->joinTable("department", "employee.dept_id =department.id", "INNER JOIN");$pdocrud->addFilter("department_filter", " Department", "dept_id", "dropdown");$pdocrud->setFilterSource("department_filter", $options, "", "", "array");echo $pdocrud->dbTable("anställd")->render ();
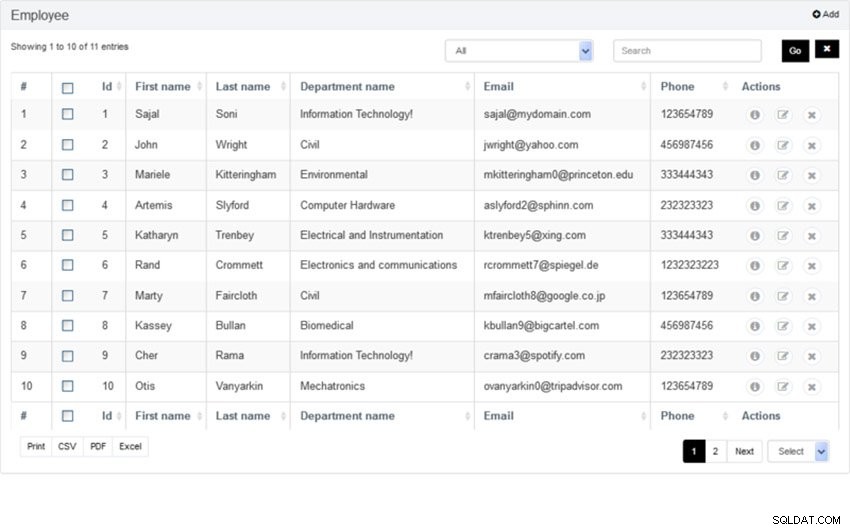
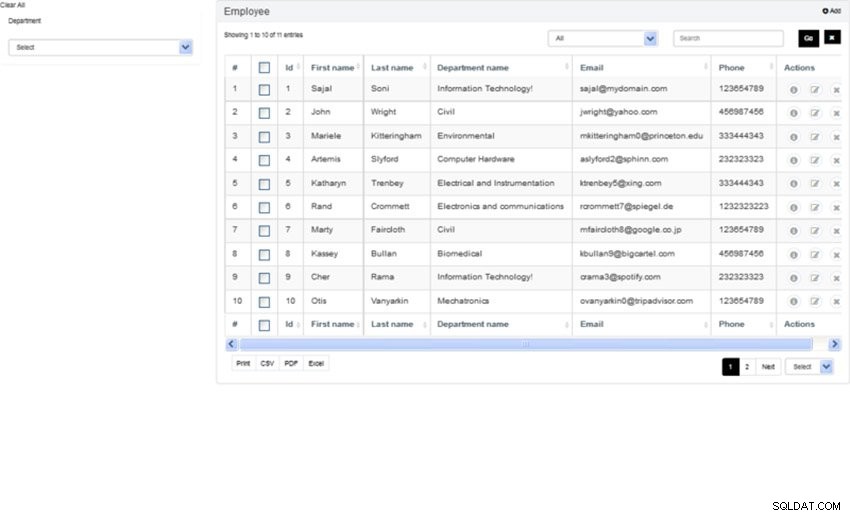
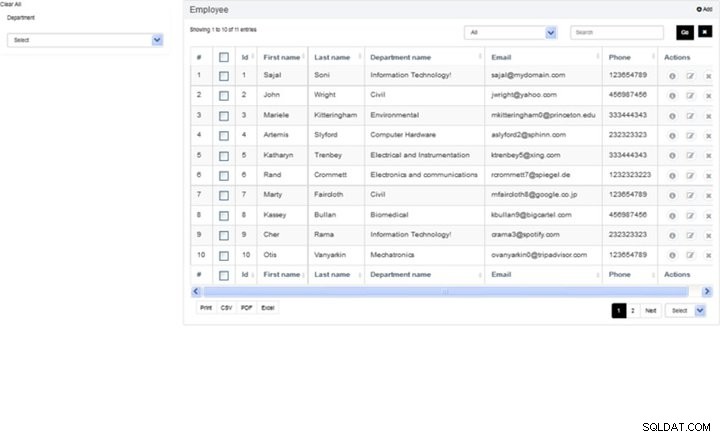
Vi har precis lagt till två rader, med anrop till addFilter och setFilterSource , och med det ser medarbetarlistan ut så här:



är inte det coolt? Med bara två rader kod har du lagt till ditt anpassade filter!
Bilduppladdningar
Detta är en måste-ha-funktion om du vill ställa in filuppladdningar i dina formulär. Med bara en enda kodrad kan du konvertera ett vanligt fält till ett filuppladdningsfält, som visas i följande utdrag.
Jag antar att du har en profile_image fältet i din personaltabell och att du är redo att konvertera det till ett filuppladdningsfält!
fieldTypes("profile_image", "image");echo $pdocrud->dbTable("anställd")-> render();
Det är allt! Användare kommer nu att kunna ladda upp en bild till profile_image fältet.
CAPTCHA
Nuförtiden, om du vill rädda din webbplats från spam, är CAPTCHA-verifiering en viktig funktion. PDO CRUD-verktyget ger redan ett par alternativ att välja mellan.
Det ger två alternativ:CAPTCHA och reCAPTCHA. Om du väljer alternativet CAPTCHA presenterar det ett matematiskt pussel som användaren kan lösa. Å andra sidan, om du väljer alternativet reCAPTCHA, presenterar det en berömdJag är inte en robot pussel!
Om du vill lägga till ett enkelt CAPTCHA-pussel måste du lägga till följande rad innan du renderar din CRUD.
$pdocrud->formAddCaptcha("captcha"); Å andra sidan, om du föredrar reCAPTCHA, kan du uppnå detsamma genom att använda följande kodavsnitt.
$pdocrud->recaptcha("your-site-key","site-secret");
Du behöver bara byta ut your-site-key och site-secret argument med giltiga referenser från Google.
Hittills har vi diskuterat alternativ som förbättrar din applikations funktionalitet. Därefter ska vi se hur du kan ändra huden och därmed utseendet och känslan av din applikation.
Skin
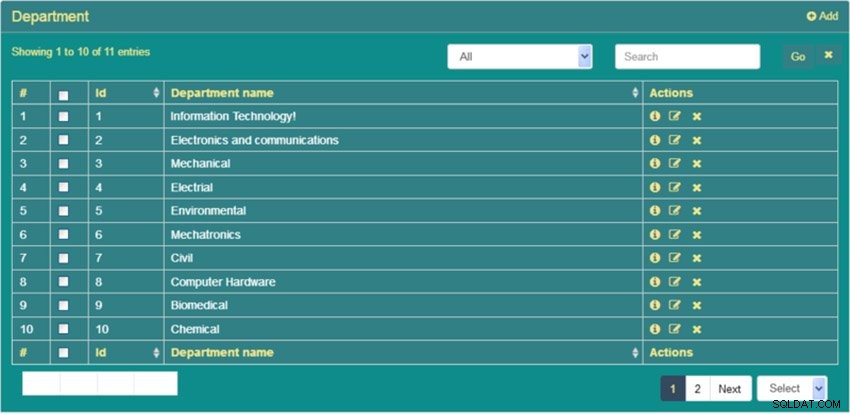
Om du inte gillar standardskalet har du ett par alternativ att välja mellan. PDO CRUD-verktyget ger mörka, ljusa, gröna och avancerade skal som andra alternativ att välja mellan.
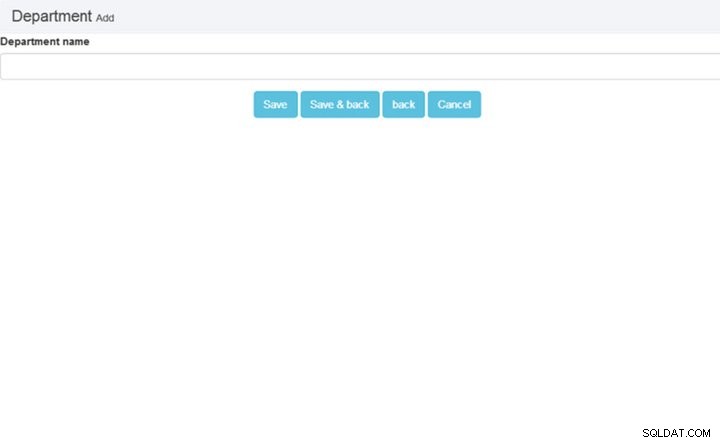
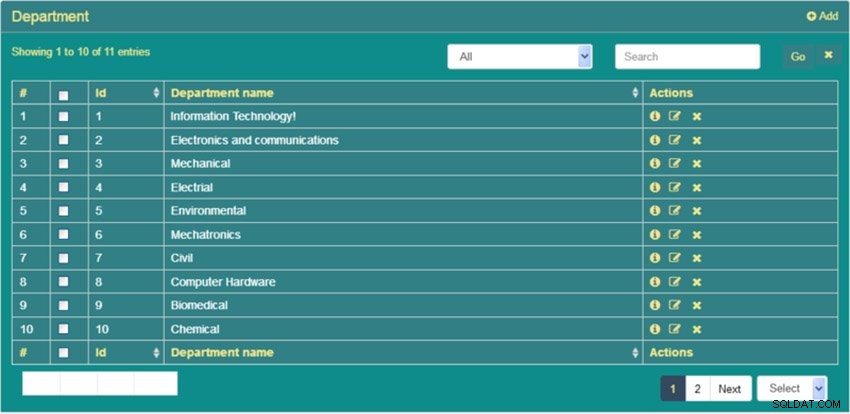
Till exempel är följande lista baserad på det gröna temat.



Det ser trevligt ut, eller hur?
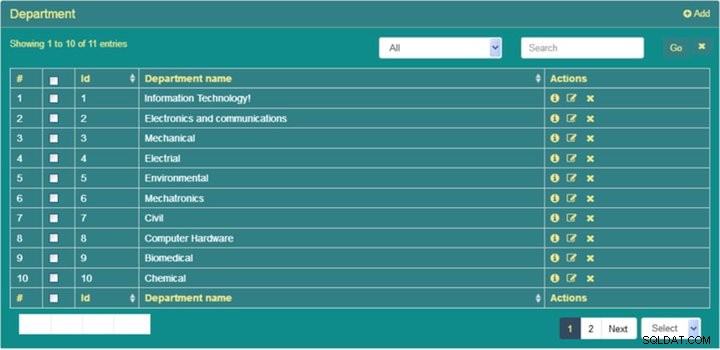
Pure Bootstrap
Även om standardskalet redan stöder responsiva layouter, stöder PDO CRUD-verktyget även Bootstrap-biblioteksintegration!
Du måste använda följande kodavsnitt om du vill bygga din layout med Bootstrap-biblioteket.
dbTable("avdelning")->render();
Och så här ser det ut:



4 bästa premade PHP CRUD-gränssnitt från CodeCanyon
CodeCanyon är hem för dussintals väl granskade, enkla CRUD PHP-gränssnitt. Om du inte vill bläddra igenom alla PHP CRUD-byggare på webbplatsen, kolla in dessa fem alternativ:
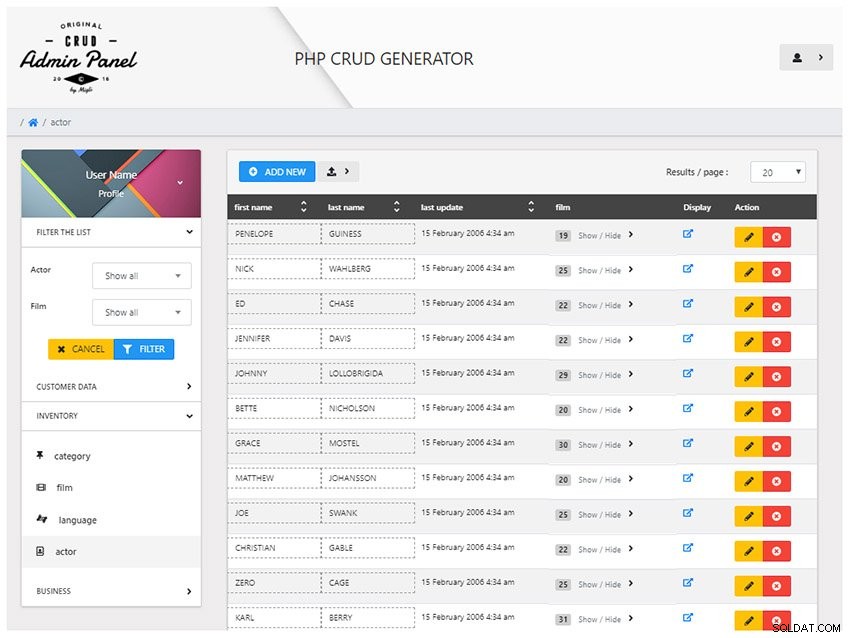
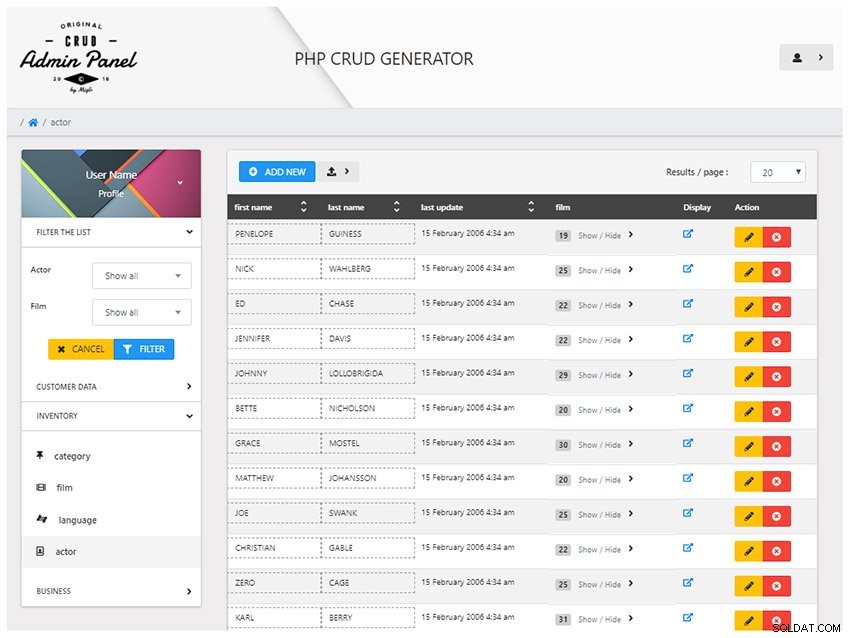
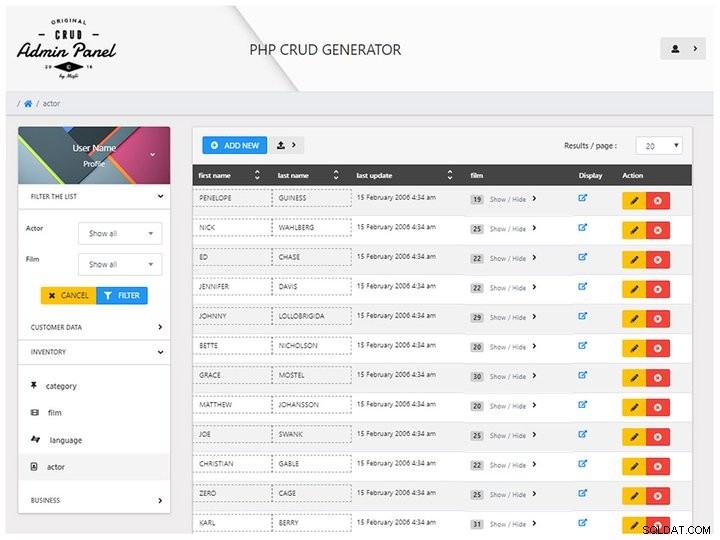
1. PHP CRUD Generator
Med mer än 20 Bootstrap-teman och fantastiska avancerade funktioner ser det här färdiga gränssnittet bra ut och fungerar bra. Det gör ett bra jobb med att utföra analys av din data. PHP CRUD Generator kommer också med verktyg som låter dig göra din idealiska adminpanel.



2. Laravel Multi-Purpose Application
Behöver du en HTML5 CRUD-applikation med alla klockor och visselpipor? Då är Laravel ett bra val för dig. Denna enkla PHP CRUD-applikation är fylld med funktioner som:
- front-end och back-end mall
- e-postmeddelanden till användare och grupper
- glömt lösenordsfunktionen
- blockerade och tillåtna IP-adresser



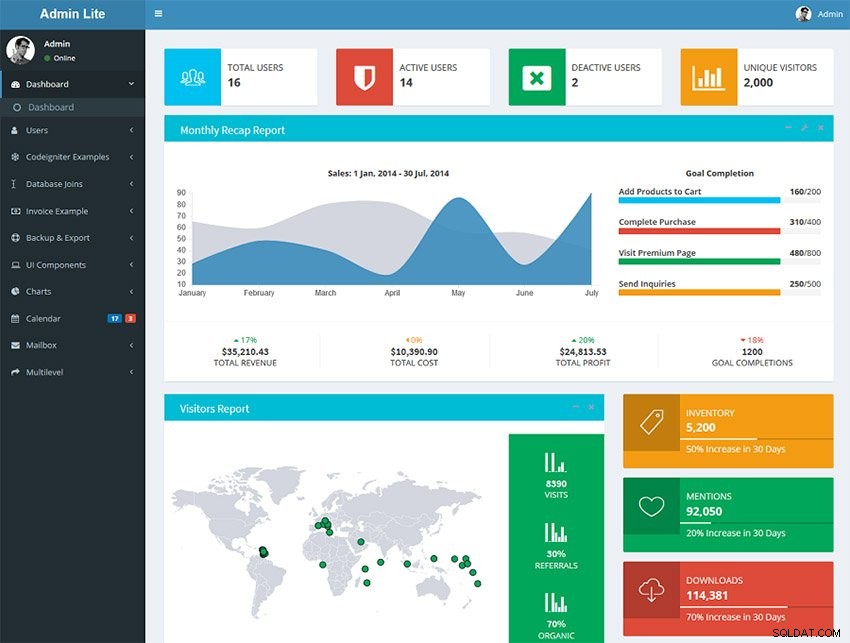
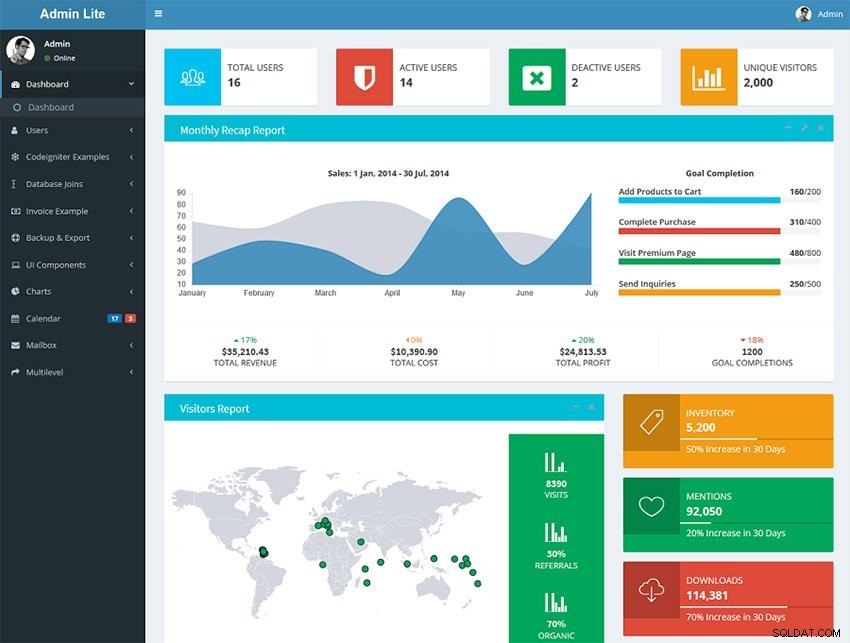
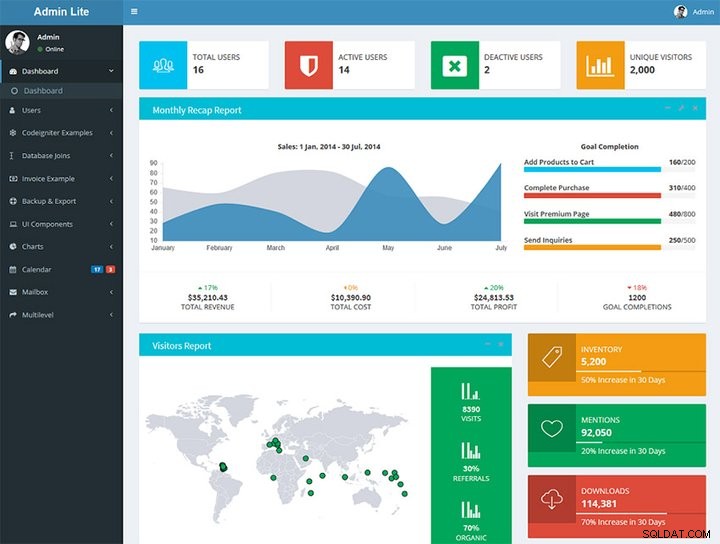
3. Admin Lite—PHP adminpanel och användarhantering
Om ditt nästa projekt görs med CodeIgniter, vill du ha Admin Lite. Denna HTML5 CRUD-applikation hjälper dig att hålla koll på din webbutveckling med färdiga att använda moduler. Admin Lite kommer med en administratörs- och användarinstrumentpanel och stöder flera språk. Du kan konvertera din befintliga panel till den här så att du kan fortsätta där du slutade.



4. Cicool—Page, Form, REST API och CRUD Generator
Vi avrundar den här listan med Cicool. Det är en enkel CRUD PHP-generator med många funktioner. Denna WordPress CRUD PHP-byggare kan också användas för att skapa sidor, formulär och REST API:er. Genom att använda Cicool kan du använda färdiga komponenter och ingångar för att skapa det du behöver. Tack vare dess ständiga uppdateringar vet du att Cicool fortfarande stöds.



Läs mer om kodens värld med Envato Tuts+
Det råder ingen tvekan om att kodning är ett djupt ämne. Det finns mycket att lära, och det är lätt att gå vilse. Om du vill plocka upp mycket användbara kodningsfärdigheter med lite vägledning, kolla in Envato Tuts+. Våra kodhandledningar, guider och kurser ger dig den instruktion du behöver medan du lär dig. Du kan kolla in några av dem nedan:
- GRATIS


 PHPPHP FundamentalsJeremy McPeak
PHPPHP FundamentalsJeremy McPeak -


 PHPPHP heltal, flytande och talsträngarMonty Shokeen
PHPPHP heltal, flytande och talsträngarMonty Shokeen -


 PHPH Hur man laddar upp en fil i PHP (med ett exempel) Sajal Soni
PHPH Hur man laddar upp en fil i PHP (med ett exempel) Sajal Soni -


 WordPressHur man använder webbläsarcache i WordPressSajal Soni
WordPressHur man använder webbläsarcache i WordPressSajal Soni
Och se till att du besöker vår YouTube-kanal! Den är fylld med videohandledningar och kurser som undervisas av våra expertinstruktörer.
Hur man blir en webbutvecklare
