Det här är en snabb handledning om att lägga till personsökning, sortering och sökfunktion i ditt tabellnät,
Om du inte har tid att skriva kod för personsökning, sortering och sökfunktion kan du använda jquery datatable plugin för att lägga till dessa funktioner direkt . Du kan också se handledning för att skapa personsökning i kärnan php och Om du är cakephp-utvecklare, ta en titt, Hur man skapar personsökning och sortering i cakephp

Så låt oss börja handledningen.
Här har jag en standardkoddatabas för Indien och jag behöver skapa tabellrutnät med sökningssortering och sökfunktion Så jag kommer att använda jquery datatable för att göra dessa funktioner snabbt.
Gör först och främst en databasanslutning och skriv en fråga för att hämta data från databasen.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Skapa sedan visningssida. Här kommer jag att använda bootstrap datatable version så lägg till nödvändiga bootstrap och datatable css och js filer på din visningssida.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Skapa sedan ett dynamiskt tabellnät med php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Lägg nu äntligen till datatabellsfunktion på din sida för att den ska fungera.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Där #stdcode är tabell-id.
Nu blir din sista index.php-fil...
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
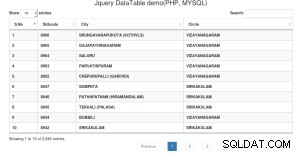
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Om du har kramposter i din databas så kommer jag inte att rekommendera ovanstående datatabellfunktion som var väldigt grundläggande funktion för datatabell. Du måste använda datatabellens serverbearbetningsfunktion Ta en titt.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| LADDA NED
|
