Hur man skapar en virtuell värd i WampServer
WAMPServer 3 har gjort den här processen mycket enklare!
Du kan göra nästan allt från ett verktyg som tillhandahålls som en del av WAMPServer.
-
Skapa en mapp inuti som innehåller din project.site. Detta kan vara under
C:\wamp\www\katalog eller i en helt separat mapp somC:\websites. -
Skapa en mapp på den plats du har valt EG
C:\websites\project1\wwweller underc:\wamp\www\project1\www -
Öppna nu localhost
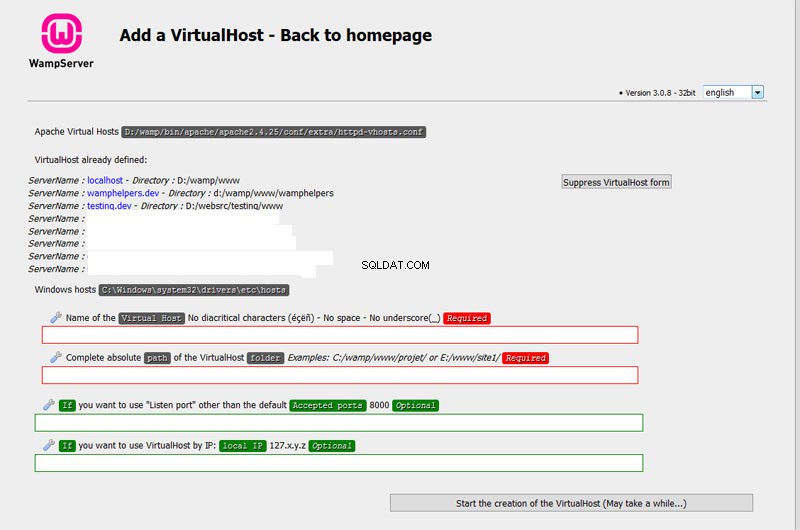
wampmanager->localhostoch klicka på länkenLägg till en virtuell värdunder VERKTYG på hemsidan.
Du kommer att se en sida som denna:
-
Fyll i fälten enligt instruktionerna ovanför varje fält
-
Den virtuella värdkonfigurationen kommer att ha skapats åt dig.
-
Nu måste du starta om DNS-cachen. Du kan göra detta från wampmanager-menyerna så här
högerklicka wampmanager->Verktyg->Starta om DNS. DNS-cachen kommer att startas om och sedan kommer även Apache att stoppas och startas om. När wampmanager-ikonen blir grön igen är allt klart. -
Nu måste du skapa en enkel
index.phpfil eller installera din webbplats i mappen du skapade ovan. -
Förutsatt att din VH hette
project.devDu bör se det namnet under Dina virtuella värdar Avsnitt på WAMPServers hemsida. -
Du kan starta webbplatsen från den här menyn eller bara använda det nya domännamnet i adressfältet EG
project1.devoch sajten bör lanseras.
Gammal WAMPServer 2.5-mekanism, eller om du vill göra allt manuellt
Det har skett ett konceptbyte i WampServer 2.5 och senare och det finns en god anledning till denna förändring!
I WampServer uppmuntras det nu STARKT att skapa en virtuell värd för vart och ett av dina projekt, även om du har dem i en \wamp\www\undermapp struktur.
dokumentation för virtuella värdar
WampServers hemsida ( \wamp\www\index.php ) förväntar sig nu att du har skapat en virtuell värd för alla dina projekt och kommer därför att fungera korrekt endast om du gör det.
Historik
För att göra livet enklare för nybörjare som använder WampServer för att lära sig PHP Apache och MySQL föreslogs att du skapar undermappar under \wamp\www\ mapp.
wamp
|-- www
|-- Chapter1
|-- Chapter2
|-- etc
Dessa undermappar skulle sedan visas som länkar på WampServers hemsida under en meny som heter "Dina projekt" och dessa länkar skulle innehålla en länk till localhost/subfoldername .
Acceptabelt endast för enkla självstudier
Detta gjorde livet enkelt för nybörjaren och var helt acceptabelt för till exempel de som följde tutorials för att lära sig PHP-kodning. Den var dock aldrig avsedd att användas när du utvecklade en riktig webbplats som du senare skulle vilja kopiera till din live-värdserver. Faktum är att om du använde den här mekanismen orsakade det ofta problem eftersom live-webbplatsernas konfiguration inte skulle matcha din utvecklingskonfiguration.
Problemet för riktig webbplatsutveckling.
Anledningen till detta är naturligtvis att standardinställningen för DocumentRoot för wamp är
DocumentRoot "c:/wamp/www/"
oavsett vad din undermapp hette. Denna ment som ofta använde PHP-kod som frågade strukturen eller din webbplats fick annan information när den kördes på din utvecklings WampServer än vad den skulle ta emot när den kördes på en live-hosted server, där DocumentRoot-konfigurationen pekar på mappen överst i webbplatsens filhierarki. Den här typen av kod finns i många ramverk och CMS:er till exempel WordPress och Joomla etc.
Till exempel
Låt oss säga att vi har ett projekt som heter project1 i wamp\www\project1 och körs felaktigt som localhost/project1/index.php
Detta är vad som skulle rapporteras av några av PHP-kommandot i fråga:
$_SERVER['HTTP_HOST'] = localhost
$_SERVER['SERVER_NAME'] = localhost
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www
Om vi nu hade definierat den webbplatsen korrekt med en virtuell värddefinition och kört den som http://project1 resultaten på WAMPServers utvecklingswebbplats kommer att matcha de som tas emot i en live-värdmiljö.
$_SERVER['HTTP_HOST'] = project1
$_SERVER['SERVER_NAME'] = project1
$_SERVER['DOCUMENT_ROOT'] = c:/wamp/www/project1
Nu kan denna skillnad tyckas trivial till en början, men om du skulle använda ett ramverk som WordPress eller ett av CMS:erna som Joomla till exempel, kan detta orsaka problem när du flyttar din webbplats till en liveserver.
Hur man skapar en virtuell värd i WampServer
Egentligen borde detta fungera i princip likadant för alla Windows Apache-servrar, med skillnader endast i var du kan hitta Apache-konfigurationsfilerna.
Det finns 3 steg för att skapa din första virtuella värd i Apache, och endast 2 om du redan har en definierad.
- Skapa den eller de virtuella värddefinitionerna
- Lägg till ditt nya domännamn i HOSTS-filen.
- Avkommentera raden i httpd.conf som innehåller Virtual Hosts-definitionsfilen.
Steg 1 , Skapa virtuell värddefinition(er)
Redigera filen som heter httpd-hosts.conf som för WampServer bor i
\wamp\bin\apache\apache2.4.9\conf\extra\httpd-vhosts.conf
(Apache-versionsnumren kan skilja sig åt, engagera hjärnan innan du fortsätter)
Om det är första gången du redigerar den här filen, ta bort standardexempelkoden, det är till ingen nytta.
Jag antar att vi vill skapa en definition för en webbplats som heter project1 som finns i
\wamp\www\project1
Mycket viktigt, först måste vi se till att localhost fortfarande fungerar så det är den första VHOST-definitionen vi kommer att lägga i den här filen.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www"
ServerName localhost
ServerAlias localhost
<Directory "c:/wamp/www">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
Nu definierar vi vårt projekt:och detta gör du naturligtvis för vart och ett av dina projekt när du startar ett nytt.
<VirtualHost *:80>
DocumentRoot "c:/wamp/www/project1"
ServerName project1
<Directory "c:/wamp/www/project1">
Options Indexes FollowSymLinks
AllowOverride All
Require local
</Directory>
</VirtualHost>
OBS:Varje virtuell värd som sin egen DocumentRoot definierat. Det finns också många andra parametrar du kan lägga till i en Virtual Hosts-definition, se Apache-dokumentationen.
Liten åt sidan
Hur virtuella värdar fungerar i Apache:Den första definitionen i den här filen kommer också att vara standardwebbplatsen, så om domännamnet som används i webbläsaren inte matchar någon faktiskt definierad virtuellt värd domän, kommer att göra localhost till den första domänen i filen därför det är webbplatsen som laddas om ett hackförsök bara använder din IP-adress. Så om vi säkerställer att Apache-säkerheten för den här domänen ALLTID är inställd på
Require local
alla tillfälliga hack från en extern adress kommer att få ett felmeddelande och inte komma in i din dator, men om du stavar fel på en domän kommer du att se WampServers hemsida, eftersom du är på samma dator som WampServer och därför lokal .
Steg 2 :
Lägg till ditt nya domännamn i HOSTS-filen. Nu måste vi lägga till domännamnet som vi har använt i Virtual Host-definitionen till HOSTS-filen så att Windows vet var det kan hittas. Detta liknar att skapa en DNS A-post, men det är bara synligt i det här fallet på denna specifika dator.
Redigera C:\windows\system32\drivers\etc\hosts
Filen har inget tillägg och bör förbli så. Se upp för anteckningsblocket, eftersom det kan försöka lägga till en .txt tillägg om du inte har någon bättre redigerare. Jag föreslår att du laddar ner Notepad++, det är gratis och en mycket bra redigerare.
Detta är också en skyddad fil så du måste redigera den med administratörsbehörighet, så starta din editor med Kör som administratör menyalternativ.
Hosts-filen bör se ut så här när du har slutfört dessa redigeringar
127.0.0.1 localhost
127.0.0.1 project1
::1 localhost
::1 project1
Observera att du bör ha definitioner här för IPV4 loopback-adressen 127.0.0.1 och även IPV6 loopback-adressen ::1 eftersom Apache nu är medveten om IPV6 och webbläsaren kommer att använda antingen IPV4 eller IPV6 eller båda. Jag har ingen aning om hur den bestämmer vilken den ska använda, men den kan använda antingen om du har IPV6-stacken påslagen, och de flesta fönsteroperativsystem gör det från och med XP SP3.
Nu måste vi säga åt Windows att uppdatera dess domännamnscache, så starta ett kommandofönster igen med Kör som administratör menyalternativet igen och gör följande.
net stop dnscache
net start dnscache
Detta tvingar Windows att rensa sin domännamnscache och ladda om den, när den laddas om kommer den att läsa HOSTS-filen igen så nu känner den till domänen project1 .
Steg 3 :Avkommentera raden i httpd.conf som innehåller Virtual Hosts-definitionsfilen.
Redigera din httpd.conf, använd wampmanager.exe-menyerna för att se till att du redigerar rätt fil.
Hitta den här raden i httpd.conf
# Virtual hosts
#Include conf/extra/httpd-vhosts.conf
Och ta bara bort # för att avkommentera den raden.
För att aktivera denna ändring i att du kör Apache måste vi nu stoppa och starta om Apache-tjänsten.
wampmanager.exe -> Apache -> Service -> Restart Service
Om WAMP-ikonen i systemfältet inte blir GRÖN igen betyder det att du förmodligen har gjort något fel i \wamp\bin\apache\apache2.4.9\conf\extra\httpd-hosts.conf fil.
Om så är fallet är här en användbar mekanism för att ta reda på vad som är fel. Den använder en funktion i Apache exe (httpd.exe) för att kontrollera dess konfigurationsfiler och rapportera fel efter filnamn och radnummer.
Starta ett kommandofönster.
cd \wamp\bin\apache\apache2.4.9\bin
httpd -t
Så åtgärda felen och testa igen tills du får utdata
Syntax OK
Nu finns det en sak till.
Det finns faktiskt 2 nya menyalternativ på wampmanager-menysystemet. En som heter 'Mina projekt' som är aktiverat som standard. Och en andra, som heter 'Mina virtuella värdar' , som inte är aktiverat som standard.
'Mina projekt' kommer att lista vilken underkatalog som helst av \wamp\www-katalogen och tillhandahålla en länk för att starta webbplatsen i den underkatalogen. Som jag sa tidigare, startar den 'project1' och inte 'localhost/project1' så att länkarbete vi måste skapa en Virtual Host-definition för att få den här länken att faktiskt starta den webbplatsen i din webbläsare, utan Virtual Host-definitionen kommer det sannolikt att starta en webbsökning efter webbplatsens namn som ett nyckelord eller bara returnera en webbplats som inte hittas.
Menyalternativet "Mina virtuella värdar" är lite annorlunda. Den söker igenom filen som används för att definiera virtuella värdar (vi kommer till det om en minut) och skapar menylänkar för varje ServerName-parameter som den hittar och skapar ett menyalternativ för var och en. Detta kan verka lite förvirrande eftersom vi väl skapar en virtuell värddefinition för underkatalogerna i mappen \wamp\www. Vissa objekt kommer att visas på både menyn 'Mina projekt' och menyn 'Mina virtuella värdar'.
Hur aktiverar jag den här andra menyn "Mina virtuella värdar"?
- Gör en säkerhetskopia av filen \wamp\wampmanager.tpl, om du skulle göra ett misstag är det en mycket viktig fil.
- Redigera \wamp\wampmanager.tpl
- Hitta denna parameter
;WAMPPROJECTSUBMENU, finns i avsnittet '[Menu.Left]'. - Lägg till denna nya parameter
;WAMPVHOSTSUBMENUantingen före eller efter;WAMPPROJECTSUBMENUparameter. - Spara filen.
- Högerklicka nu på wampmanager-ikonen och välj "Uppdatera". Om detta inte lägger till menyn, "avsluta" och starta om wampmanager.
Stor notering Den nya menyn visas bara om du redan har definierat några virtuella värdar! Annars ser du ingen skillnad förrän du definierar en VHOST.
Om du nu tar detta till dess logiska tillägg
Du kan nu flytta din webbplatskod helt utanför \wamp\ mappstruktur helt enkelt genom att ändra parametern DocumentRoot i VHOST-definitionen. Så här kan du till exempel göra:
Skapa en mapp på wamp-skivan eller någon annan disk ( akta dig för nätverksenheter, de är lite mer komplicerade)
D:
MD websites
CD websites
MD example.com
CD example.com
MD www
Du kopierar nu din webbplatskod till, eller börjar skapa den i \websites\example.com\www mapp och definiera din VHOST så här:
<VirtualHost *:80>
DocumentRoot "d:/websites/example.com/www"
ServerName example.dev
ServerAlias www.example.dev
<Directory "d:/websites/example.com/www">
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
php_flag display_errors Off
php_flag log_errors On
php_value max_upload_size 40M
php_value max_execution_time 60
php_value error_log "d:/wamp/logs/example_com_phperror.log"
</VirtualHost>
Lägg sedan till denna nya utvecklingsdomän i HOSTS-filen:
127.0.0.1 localhost
::1 localhost
127.0.0.1 project1
::1 project1
127.0.0.1 example.dev
::1 example.dev
OBS:Det är inte en bra idé att använda ett ServerName eller ServerAlias som är samma som ditt live-domännamn, som om vi hade använt exempel.com som ServerName skulle det betyda att vi inte längre kunde komma till den riktiga live-domänen. webbplats från den här datorn eftersom den skulle dirigera example.com till 127.0.0.1, dvs. den här datorn och inte ut på internet.
ÄVEN:Se att jag har tillåtit åtkomst till denna webbplats från internet från VHOST-definitionerna, denna ändring kommer endast att gälla för denna webbplats och ingen annan. Mycket användbart för att låta en klient se dina ändringar i en timme eller så utan att behöva kopiera dem till liveservern. Detta innebär att vi måste redigera den här filen manuellt för att aktivera och inaktivera denna åtkomst istället för att använda funktionen Put Online/ Offlinemenyalternativ på wampmanager.
Jag har också lagt till några ändringar i PHP-konfigurationen, som återigen bara kommer att gälla för den här webbplatsen. Mycket användbar när du underhåller en webbplats med specifika krav till skillnad från alla andra webbplatser du underhåller. Jag antar att vi kan anta från de använda parametrarna att den har en lång löpande sida i den någonstans och den är väldigt dåligt skriven och kommer inte att köras med fel som visas i webbläsaren utan att göra en hemsk röra på sidan. Tro mig det finns sajter som denna och folk vill fortfarande att de underhålls illa . Men det betyder att vi bara behöver ändra dessa parametrar för den här specifika webbplatsen och inte globalt till alla virtuella webbplatser som körs på WampServer.