PHP används ofta för att bygga ett brett utbud av produkter, allt från webbappar till applikationer på företagsnivå. Nyckeln till effektiv PHP-kod är att följa korrekta arbetsflöden och automatisera processer. Resultatet är hög kvalitet och felfri kod.
I nästan alla PHP-applikationer lagras, nås och utbyts data mellan olika komponenter i appen. För att säkerställa att detta utbyte och åtkomst till data går smidigt och utan problem måste utvecklingsteamet se till att databaserna och datadumparna är i rätt format.


Import och export av data till och från databaser är en tillräckligt vanlig procedur i PHP-utveckling. En annan viktig aktivitet är säkerhetskopiering och överföring av databaser.
I den här artikeln kommer jag att förklara hur man sparar tabeller från CSV-filer till MySQL och vice versa. Du måste registrera dig på Cloudways för att starta en server och PHPstack-applikation. Innan du registrerar dig är det en bra idé att titta på alla prisalternativ från värdleverantörer i världsklass som AWS, DigitalOcean, Linode, Vultr och GCP så att du kan hitta den som passar dina behov perfekt.
PHP-värd:Bästa webbhotell för PHP 7 och PHP 5.6
Skapa en databas i MySQL
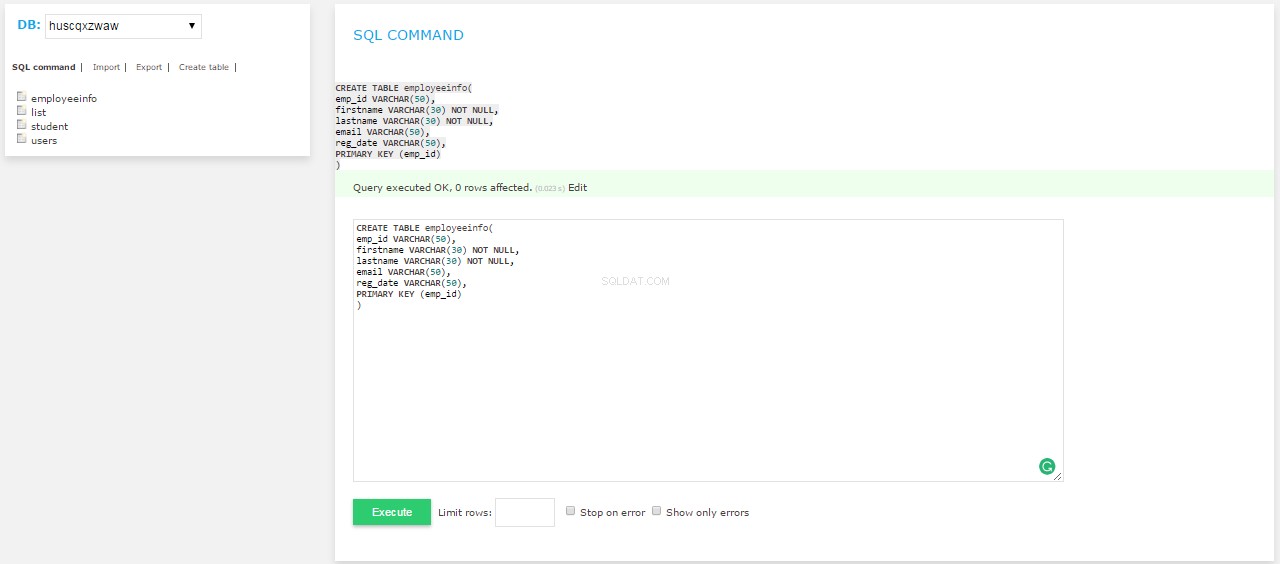
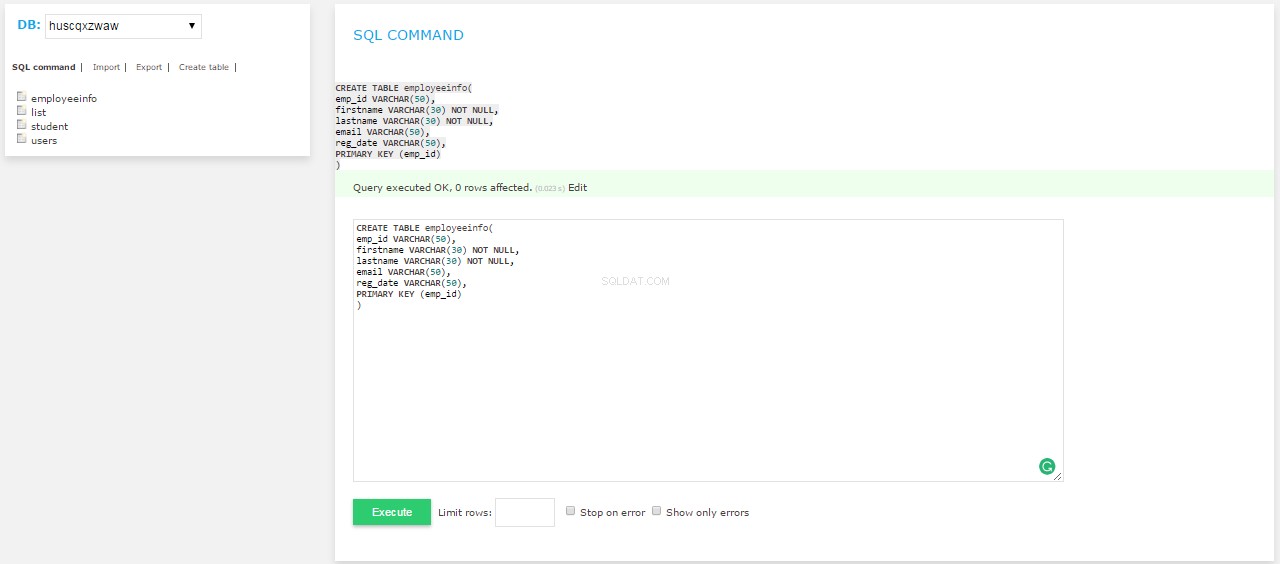
Det första steget i denna handledning är att skapa en MySQL-databas. Eftersom Cloudways tillhandahåller den anpassade mysql-hanteraren i plattformen som innehåller en databas för app. du kan skapa tabeller genom att köra SQL-frågor. Skapa en tabell `medarbetarinfo` i databasen med följande SQL-fråga.
CREATE TABLE employeeinfo( emp_id VARCHAR(50) UNSIGNED PRIMARY KEY, firstname VARCHAR(30) NOT NULL, lastname VARCHAR(30) NOT NULL, email VARCHAR(50), reg_date VARCHAR(50) )


Detta kommer att skapa en ny tabell `anställd info` i databasen. Jag kommer att använda den här tabellen för att infoga data från CSV-filen.
Sluta slösa tid på servrar
Cloudways hanterar serverhantering åt dig så att du kan fokusera på att skapa fantastiska appar och hålla dina kunder nöjda.
Börja gratisSkapa MySql-anslutning i PHP
För att importera och exportera databasen i MySql kommer att göra en separat fil `config.php`. Lägg till följande kod och ersätt databasuppgifterna med dina. Du kan hitta dina db-uppgifter i Information om programåtkomst:


<?php
function getdb(){
$servername = "localhost";
$username = "huscqxzwaw";
$password = "2WWKxxxxHr";
$db = "huscqxzwaw";
try {
$conn = mysqli_connect($servername, $username, $password, $db);
//echo "Connected successfully";
}
catch(exception $e)
{
echo "Connection failed: " . $e->getMessage();
}
return $conn;
}
?>
Relaterat: Hur man ansluter MySQL-databas med PHP-webbplatser
Importera CSV till MySQL i PHP
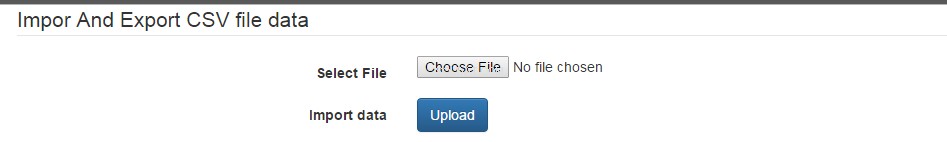
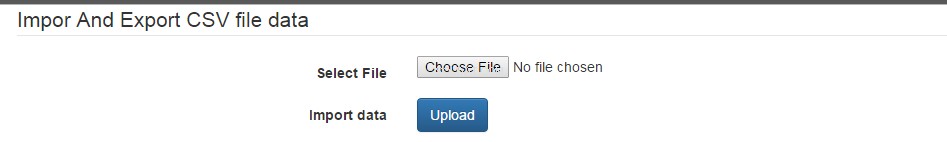
När databasen har skapats behöver jag en HTML-fil som kan ladda upp CSV-fil. För den här HTML-filen kommer jag att använda HTML File Uploader i en enkel bootstrap-form.
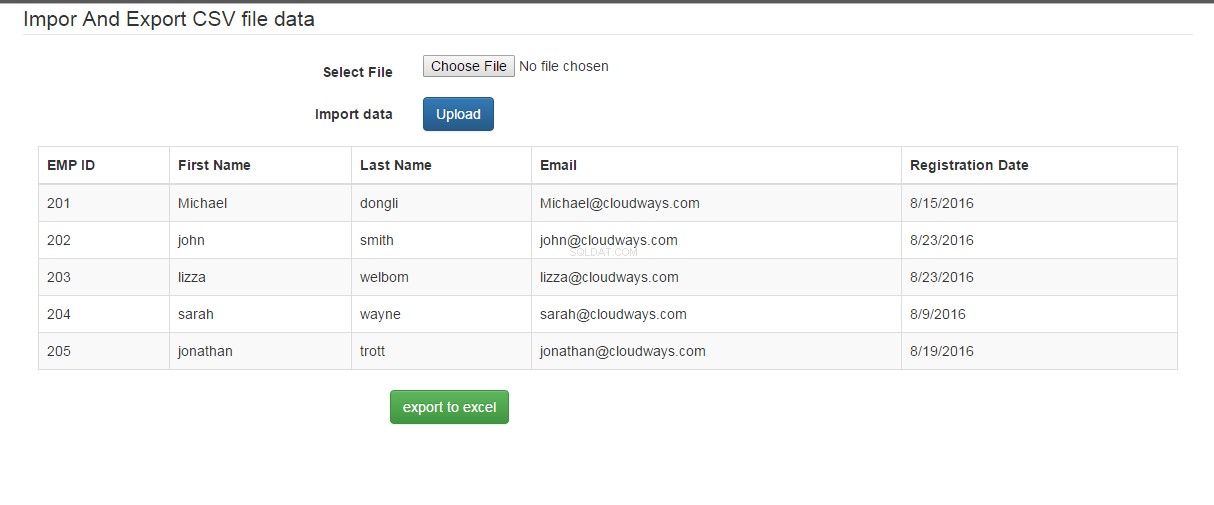
Skapa en fil och namnge den `index.php` . Detta är ett enkelt formulär för att ladda upp CSV-fil. Den här filen kommer också att visa resultaten i en enkel tabell på samma sida. När användaren skickar in formuläret kommer alla poster att sparas i databasen.
Först lägger jag till Bootstrap CDN till index.php .
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
Därefter i kroppen taggen, lägg till följande HTML-kod för Bootstrap-formuläret.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="wrap">
<div class="container">
<div class="row">
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel" enctype="multipart/form-data">
<fieldset>
<!-- Form Name -->
<legend>Form Name</legend>
<!-- File Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="filebutton">Select File</label>
<div class="col-md-4">
<input type="file" name="file" id="file" class="input-large">
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton">Import data</label>
<div class="col-md-4">
<button type="submit" id="submit" name="Import" class="btn btn-primary button-loading" data-loading-text="Loading...">Import</button>
</div>
</div>
</fieldset>
</form>
</div>
<?php
get_all_records();
?>
</div>
</div>
</body>
</html>


Du kanske märker att jag har satt en åtgärd till `functions.php` fil. I nästa steg kommer jag att skapa den här filen och lägga till kod till den. Jag har också inkluderat en metod `get_all_records()` nära slutet av filen. Denna metod hämtar alla poster från databasen och visar posterna i tabellen på indexsidan.
Nästa upp kommer jag att skapa `functions.php` fil och lägg till följande kod i den.
<?php
if(isset($_POST["Import"])){
$filename=$_FILES["file"]["tmp_name"];
if($_FILES["file"]["size"] > 0)
{
$file = fopen($filename, "r");
while (($getData = fgetcsv($file, 10000, ",")) !== FALSE)
{
$sql = "INSERT into employeeinfo (emp_id,firstname,lastname,email,reg_date)
values ('".$getData[0]."','".$getData[1]."','".$getData[2]."','".$getData[3]."','".$getData[4]."')";
$result = mysqli_query($con, $sql);
if(!isset($result))
{
echo "<script type=\"text/javascript\">
alert(\"Invalid File:Please Upload CSV File.\");
window.location = \"index.php\"
</script>";
}
else {
echo "<script type=\"text/javascript\">
alert(\"CSV File has been successfully Imported.\");
window.location = \"index.php\"
</script>";
}
}
fclose($file);
}
}
?>
När uppladdningen knappen klickas, kommer det temporära filnamnet att lagras i minnet och med hjälp av `medan` loop data sparas i $getData variabel. När processen har slutförts sorteras data kolumnvis och infogas sedan i `medarbetarinfo` tabell.
Observera att `fgetcsv()` analyserar rader från den öppna filen, letar efter CSV-fält och `fopen()` öppnar en fil eller en URL. Denna kod kan testas genom att importera en CSV-fil med testdata.
Visa de sparade posterna
När CSV-filen har importerats kommer jag att visa data genom en enkel funktion, `get_all_records()`, initierad i `index.php`. Kopiera denna funktion till `function.php` .
function get_all_records(){
$con = getdb();
$Sql = "SELECT * FROM employeeinfo";
$result = mysqli_query($con, $Sql);
if (mysqli_num_rows($result) > 0) {
echo "<div class='table-responsive'><table id='myTable' class='table table-striped table-bordered'>
<thead><tr><th>EMP ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Registration Date</th>
</tr></thead><tbody>";
while($row = mysqli_fetch_assoc($result)) {
echo "<tr><td>" . $row['emp_id']."</td>
<td>" . $row['firstname']."</td>
<td>" . $row['lastname']."</td>
<td>" . $row['email']."</td>
<td>" . $row['reg_date']."</td></tr>";
}
echo "</tbody></table></div>";
} else {
echo "you have no records";
}
} I denna riktigt enkla metod valde jag helt enkelt alla poster och visade dessa poster på indexsidan genom metoden. När användaren laddar upp en CSV-fil kommer posterna att sparas i tabellen och sedan visas på indexsidan.
Exportera MySQL till CSV med PHP
Att exportera data från MySQL-databasen till en CSV-fil är på samma sätt mycket enkelt. För att demonstrera detta kommer jag att använda index.php som jag skapade tidigare.
Lägg till följande kod i filen.
<div>
<form class="form-horizontal" action="functions.php" method="post" name="upload_excel"
enctype="multipart/form-data">
<div class="form-group">
<div class="col-md-4 col-md-offset-4">
<input type="submit" name="Export" class="btn btn-success" value="export to excel"/>
</div>
</div>
</form>
</div>
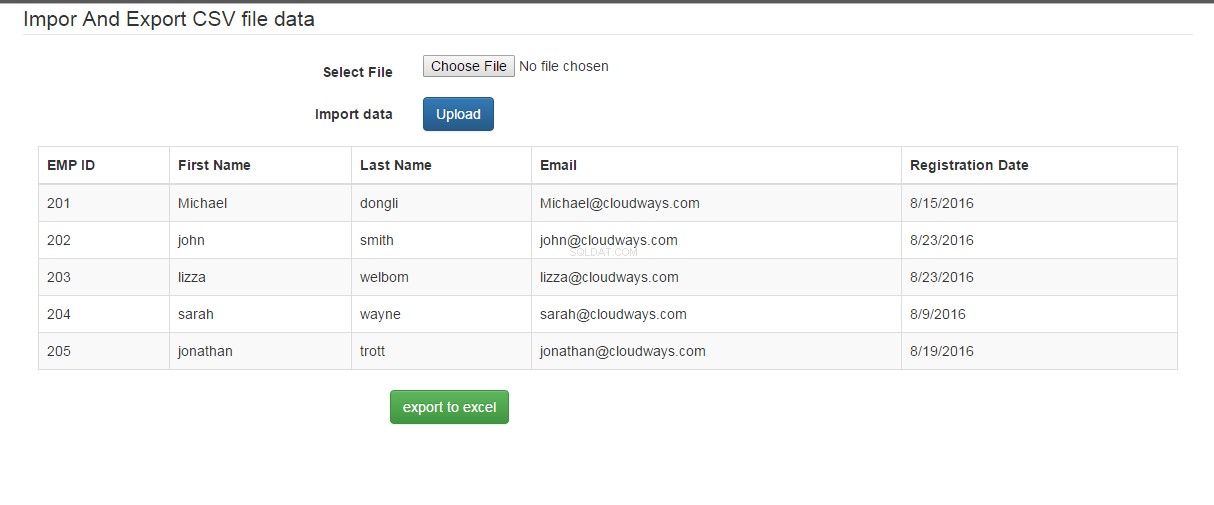
När du har lagt till denna HTML-kod, visas Exportera knappen visas under tabellen. Lägg nu till följande villkor i functions.php.
if(isset($_POST["Export"])){
header('Content-Type: text/csv; charset=utf-8');
header('Content-Disposition: attachment; filename=data.csv');
$output = fopen("php://output", "w");
fputcsv($output, array('ID', 'First Name', 'Last Name', 'Email', 'Joining Date'));
$query = "SELECT * from employeeinfo ORDER BY emp_id DESC";
$result = mysqli_query($con, $query);
while($row = mysqli_fetch_assoc($result))
{
fputcsv($output, $row);
}
fclose($output);
}
När `Export` knappen klickas, rubrikerna `Content-Type:text/csv` med en bilaga `data.csv` är skickat.
Sedan `php://output` är en skrivbara ström som tillåter skrivåtkomst till utdatabuffertmekanismen, jag valde all data från tabellen på nästa rad och skickade den till `fputcsv()` metod. Denna metod formaterar en rad (som skickas som en fältarray) som CSV och skriver den (avslutas av en ny rad) till den angivna filen. Slutligen laddas filen med alla önskade data ner.
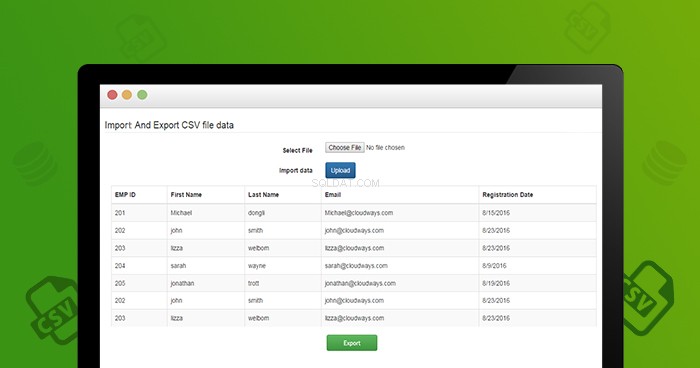
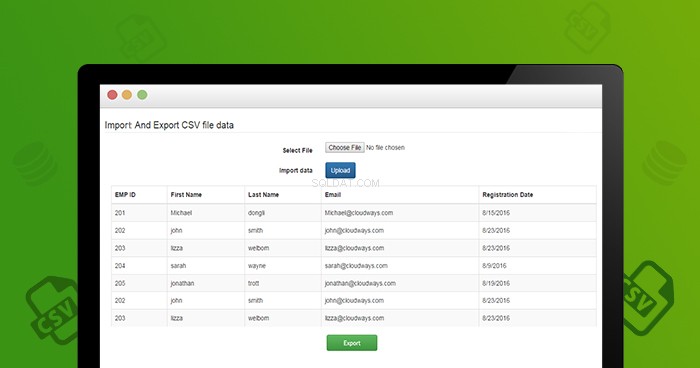
Slutligen, efter att ha integrerat all kod, kommer du att se följande slutliga applikationsform.


Du kanske också gillar: Enkel CRUD i PHP och MySQL
Slutsats
I den här artikeln diskuterade jag hur du kan exportera data från och till CSV-filer med PHP och MySQL. Detta är ett enkelt exempel där du kan lägga till mer komplex logik och valideringar enligt dina krav. Du kan också skapa testfall för att verifiera koden och integrera med GitHub med hjälp av PHP Continuous Integeration Tools. Om du vill lägga till i diskussionen eller vill ställa en fråga, lämna en kommentar nedan.
Vanliga frågorHur importerar och exporterar jag CSV med php och MySQL?
- Godkänn den inskickade posten, oavsett om det är en betydande CSV-fil.
- Inspektera CSV-filöverföringsstatusen med hjälp av PHP is_uploaded_file()-funktionen.
- Åtkomst till CSV-filen med PHP fopen()-funktionen.
- Parse data från CSV-posten med PHP-funktionen fgetcsv().
- Infoga eller uppdatera data i databasen baserat på medlemmens e-post.
