Jag är inte helt säker på att jag förstår din fråga, men låt oss se om jag kan hjälpa till med det jag tror mig veta. Jag tror att du måste kunna välja några bilder som renderas via en .ejs-fil, lagra bildens webbadresser i en array via JS på klientsidan och sedan skicka den arrayen i en POST-förfrågan till en Express-server.
Så här skulle jag göra det med din kod som grund:
Kundsidan
Jag skapade en .ejs-fil som återgav några bilder som min Express-server skickade över i en lokal variabel 'images':
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Sedan har jag en .js-fil som lägger till bilder som klickas till en "imageSelection"-array med hjälp av en händelseavlyssnare på <div> som omsluter bilderna:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Och slutligen, när användaren klickar på knappen 'Lägg till bildval', skickas bilderna i arrayen 'imageSelection' via en hämtningsförfrågan till slutpunkten 'http://localhost:3001/post-images
'. AddImageButton har en eventListener kopplad till den som lyssnar efter "click"-händelsen, så du behöver ingen <form> element:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Serversidan
På Express-sidan har jag en rutthanterarinställning för POST /post-images-begäran som helt enkelt skickar tillbaka POST-ed data till begäranden:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Så, för dina syften, tillåter detta mönster användaren att välja bilder och sedan klicka på en knapp och webbadressen till dessa bilder skickas till servern. Om det inte är det du letar efter, förtydliga så ska jag försöka hjälpa till.
Det är för närvarande lördag, 11-16-2019 kl. 21:34 GMT när jag redigerar detta, och jag lämnar huset och kommer inte att kunna hjälpa till på ytterligare 20 timmar eller så, så förvänta dig inte en svar före 17:30 GMT söndagen den 17-11-2019.
Jag tryckte upp min kod till en git-repo här , följ bara instruktionerna i README så bör du kunna testa det på din maskin. De filer du vill kolla in för detta exempel är specifikt:
- views/index.ejs
- public/javascripts/main.js
- routes/index.js
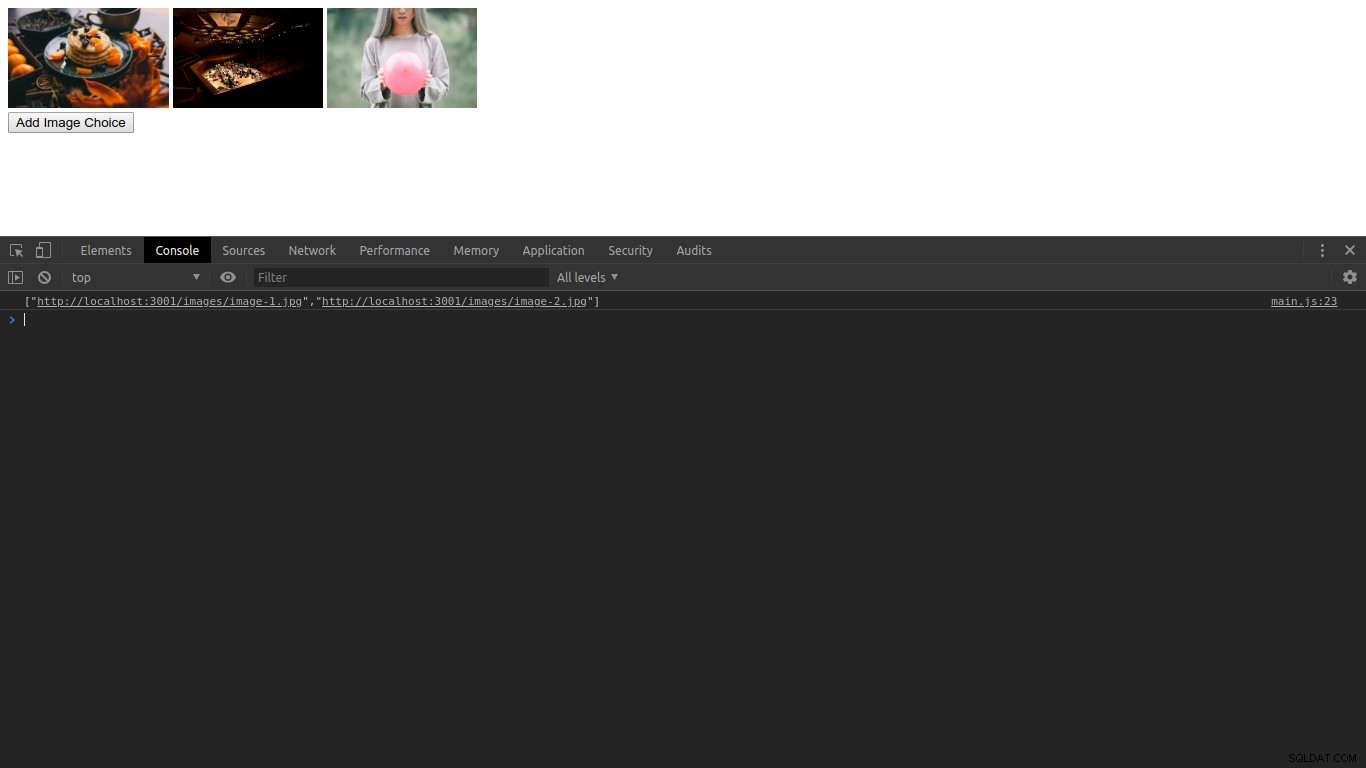
Här är en bild av front-end, med svaret loggat efter att ha valt de två första bilderna: