Var lagrar vi bilder?
Lösning # 1 i MongoDB
Så den första lösningen är att lagra bilderna inuti MongoDB. Det kan rymma bildfiler eller vilken filtyp som helst. Så du kan ta en fil och knyta den till en post inuti MongoDB och spara den direkt i din databas.
Med detta tillvägagångssätt blir det lätt att knyta en beskrivningssida för en viss klädesplagg med dess motsvarande bild eftersom du kan bädda in den här bilden direkt i utvecklingen av den sidan och din kund skulle vara nöjd med det tillvägagångssättet eftersom när användaren hämtar en detaljerad beskrivning sidan av klädesplagget som det följer med bilden.
Så det är en möjlig lösning, ta bara bilden och lagra direkt i MongoDB.
Jag kommer dock att föreslå att detta är ett dåligt tillvägagångssätt. Anledningen till det, du kan berätta för din klient om det finns pushback är att de vanligtvis kommer att betala för sin Mongo-instans i form av mängden lagringsutrymme som deras Mongo-kopia använder.
Så ju mer lagring de använder, de betalar mer pengar per månad.
Till exempel, förra gången jag kontrollerade användningen av MLab, debiterade de $15 per GB. Så det är $15 ur dina kunders ficka för värd för bilder till ett värde av 1 GB.
För ännu en e-handelswebbplats talar vi om 3GB easy vilket översätts till 330 bilder mer eller mindre, lika mycket $15 per månad.
Så om en av deras projektledare laddar upp en ny klädesplagg en gång om dagen, talar vi om en enorm kostnad mycket snabbt.
Så personligen tror jag att det inte är ett alternativ att lagra vilken typ av fil som helst direkt inuti MongoDB eftersom det kommer att bli väldigt kostsamt.
Så det är bara en möjlig lösning.
Lösning # 2 i HD kopplad till servern
Så låt oss titta på en andra lösning som kan vara tillgänglig för dig. Du kan använda en hårddisk som är knuten till din Express-server. Så när den här applikationen distribueras till någon molnmiljö som Heroku, Digital Ocean, Linode eller AWS får du vanligtvis en hårddisk kopplad till din applikation.
Så du kanske tar bilderna och placerar dem på den lokala hårddisken. Detta tillvägagångssätt är vad de allra flesta onlineinlägg och artiklar kommer att förespråka för:
Hur för att ladda upp, visa och spara bilder med node.js och express
https://appdividend. com/2019/02/14/node-express-image-upload-and-resize-tutorial-example/
https://medium.com/@nitinpatel_20236/image-upload -via-nodejs-server-3fe7d3faa642
Bara med de tre jag samlade ovan har du en ganska robust ritning att komma igång med.
Varenda en säger ta filen och spara den på din lokala hårddisk. I den här artikeln:
https://alligator.io/nodejs/uploading-files-multer-express/
de visar denna kod:
const storage = multer.diskStorage({
destination: 'some-destination',
filename: function (req, file, callback) {
//..
}
});
De använder bilduppladdningsbiblioteket som heter multer som tillhandahåller diskStorage() motor för att ladda upp bilder till disk.
Så detta är ett tillvägagångssätt som utvecklingssamhället i stort håller med om.
Detta är ett bra tillvägagångssätt i samband med en en-till-en-mappning.
Problemen med detta tillvägagångssätt börjar uppstå när vi har flera maskiner.
Ett exempel på detta är om du har flera maskiner på Digital Ocean eller Linode där varje miljö är en separat instans.
Om du har alla dina bilder lagrade på den medföljande hårddisken och sedan börjar skala upp din server, skulle de ha var sin egen hårddisk.
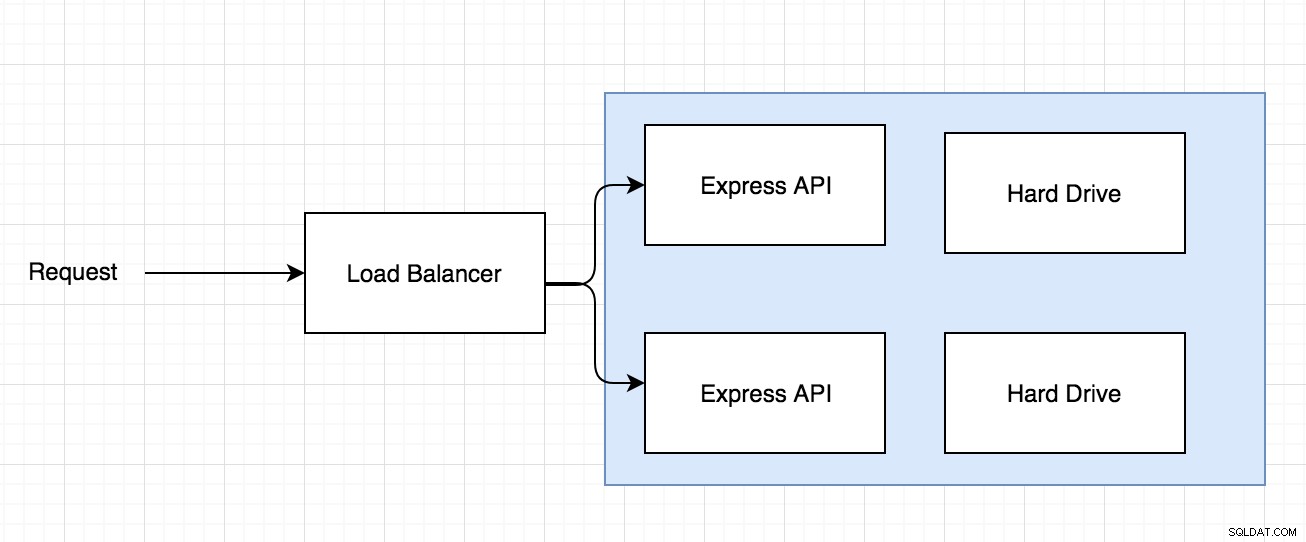
Så du kan ha en förfrågan som kommer in via en lastbalanserare och lastbalanseraren bestämmer vart förfrågan ska skickas för att gilla diagrammet nedan:
Så problemet med ovanstående arkitektur är om bilden sparas på en av de två hårddiskarna och sedan senare kommer in en begäran om att komma åt samma bild, men tänk dig att begäran dirigeras till den andra Express-servern med en annan hårddisk där bilden inte finns.
Det här är ett problem som uppstår när du börjar använda en tjänsteleverantör som Linode eller Digital Ocean där du har en en-till-en-mappning mellan server och hårddisk.
Det är en kortsiktig lösning om det är allt du behöver för nu, men när den applikationen börjar skalas kommer det att bli ett problem.
Lösning nr 3 utanför datalager
Denna tredje lösning är en jag har använt tidigare med React with Node-applikationer och Ruby on Rails-applikationer också. Faktum är att min Ruby on Rails-portföljwebbplats använder den här lösningen och den sitter på Heroku-plattformen.
Så när bilden laddas upp, istället för att Express API försöker lagra filen lokalt som på sin egen hårddisk, tar den bilden och använder ett externt datalager för att hålla alla olika bilder från appen.
Den jag använder för min portföljwebbplats och det jag har använt för Node med React-applikationer har varit Amazon S3, men det finns även Azure File Storage och Google Cloud Storage. Dessa system är gjorda för att hålla en enorm mängd data och de kan vara vilken typ av fil som helst som du kan tänka dig. Inte bara bilder som i ditt fall, utan videofiler, ljudfiler, etcetera.
Det finns inget tak för hur mycket lagringsutrymme du kan ha med S3, men du behöver inte använda S3, men det ses som en branschstandard just nu, men du kan enkelt lika gärna använda Azure och Google Cloud.
Fördelen med denna lösning som jag tror att din kund kommer att uppskatta, Amazon S3 debiterar dig som två öre per gigabyte och månad för lagring.