Det finns ett sätt att ställa in ett administratörsområde och börja arbeta med dina data på fem minuter utan att egentligen bygga alla administratörsrutter och kontroller. Så här...
Allt vi behöver ha är modeller och sedan kan vi använda AdminBro-paketet för att köra den fullt fungerande instrumentpanelen baserat på inget annat än våra modeller.
Först måste vi konfigurera expressservern.
mkdir server
cd server
npm init
Låt oss installera express- och Admin Bro-paket:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Nu måste vi skapa en mapp för modellerna
mkdir models
Och filer för modellerna, låt oss säga att vi kommer att göra en modell för produkterna och kategorierna
touch models/products.js models/categories.js
Låt oss definiera ett schema för produkten i models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
och för kategorierna inuti models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Låt oss nu göra huvudserverfilen index.js inuti vår server mapp:
touch index.js
och lägg till denna grundläggande barebone-kod i den:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Nu kan vi köra vår server med nodemon och se att den är igång, kopplad till den lokala mongodatabasen.
Nu är det sista steget -- vi måste importera våra modeller och Admin Bro kommer att göra resten.
Lägg till detta i din index.js fil efter anslutning till db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Som du kan se efter importen av Admin Bro behöver vi våra modeller:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
och skicka dem sedan (Categories och Products ) i detta exempel till Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
plus att ställa in sökvägen för instrumentpanelen i rootPath: '/admin'
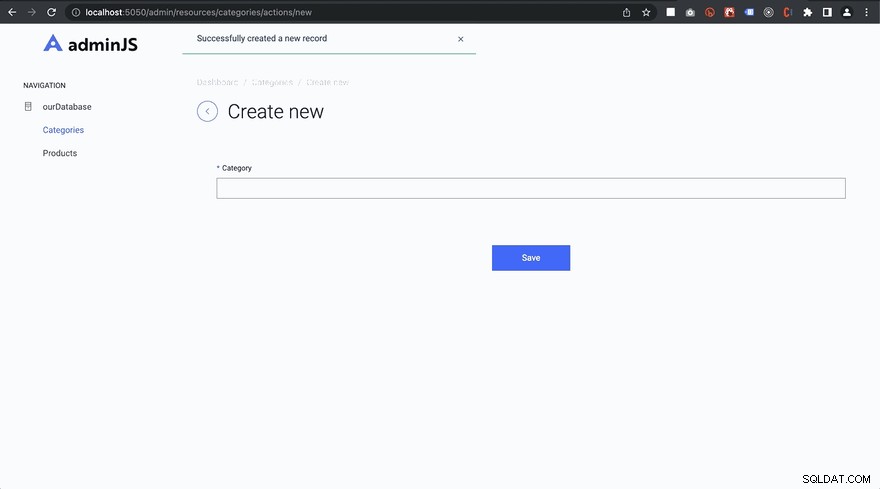
Om vi nu öppnar vår server vid den angivna porten (5050 i det här exemplet) och går till admin url (/admin ) i det här exemplet kommer vi att se den härliga instrumentpanelen redo att användas med vår data.
Demo-repo på GitHub