Jag lade till ett riktigt hackigt sätt att göra uppdateringen. Du måste akta dig för SQL Injection och andra dåliga saker när du använder post ... se till att du alltid validerar och sanerar dina data. Det "hackiga" sättet fungerar eftersom vi arbetar med heltalsvärden och de är lätta att rengöra.
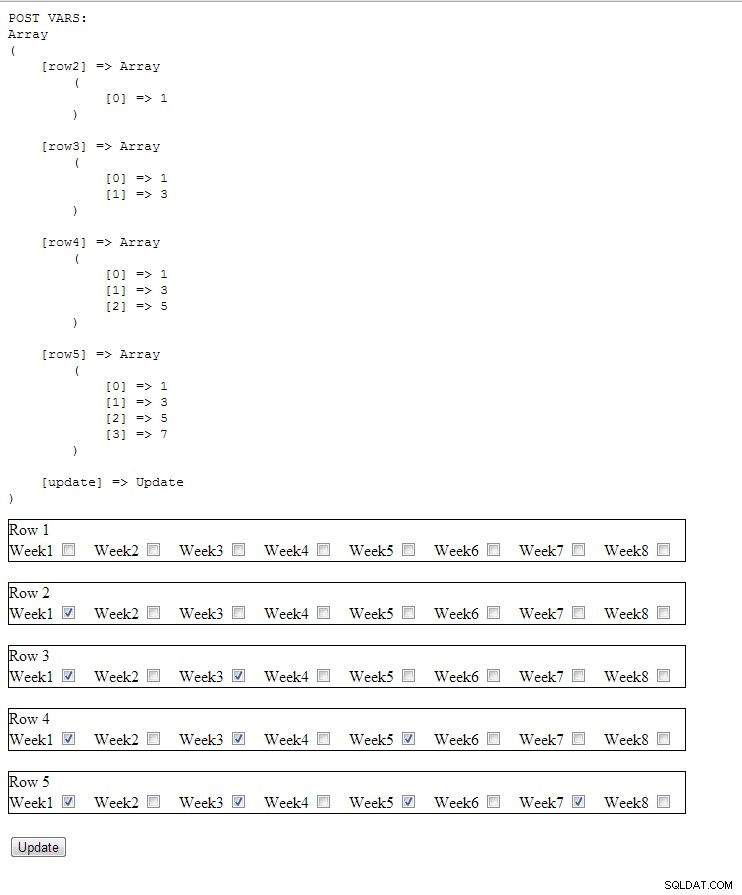
Skärmdump:

Det här är mitt bord... Jag kallade det så för stackoverflow...
+----+-------+-------+-------+-------+-------+-------+-------+-------+
| id | week1 | week2 | week3 | week4 | week5 | week6 | week7 | week8 |
+----+-------+-------+-------+-------+-------+-------+-------+-------+
| 1 | | | | | | | | |
| 2 | 1 | | | | | | | |
| 3 | 1 | | 1 | | | | | |
| 4 | 1 | | 1 | | 1 | | | |
| 5 | 1 | | 1 | | 1 | | 1 | |
+----+-------+-------+-------+-------+-------+-------+-------+-------+
Det här är min PHP-fil.... (lägg den i ett tomt PHP-dokument för att köra, den är fristående förutom att ändra db-anslutningen och frågan)
<?php
$mysqli = new mysqli("localhost", "root", "password", "test");
if (!empty($_POST)) {
print "<pre>POST VARS: \n".print_r($_POST,true)."</pre>";
foreach($_POST as $i => $data)
{
if (substr($i,0,3)=='row' && is_numeric(substr($i,3)))
{
$row_id = substr($i,3);
$data = array_flip($data);
$values = array();
for ($x=1; $x<9; $x++) {
$values[] = "week$x = ". ((isset($data[$x])) ? '1' : '0');
}
$stmt = "\nupdate so ".
"\n set ".implode(", \n ",$values).
"\n where id = $row_id; \n";
$update = $mysqli->query($stmt);
if ($update) { print "Row $row_id updated successfully.<br/>"; }
}
print "<br/>";
}
}
$result = $mysqli->query("select * from so");
$mysqli->close();
?>
<form method="post" id="updating" action="<?php $_PHP_SELF ?>">
<?php
while($row = $result->fetch_object())
{
$count = 1;
print "<div style='border:1px solid black; display:inline-block;'>\n";
print "Row ".$row->id."<br/>\n";
while($count < 9)
{
$week = "week$count";
$checkvalue = $row->{$week};
?>
Week<?php echo $count ?> <input type="checkbox" id="Week<?php echo$count;?>" name="row<?php echo $row->id
?>[]" value="<?php echo $count;?>" <?php if($checkvalue==1){
?> checked="checked" <?php } ?> />
<?php
$count++;
}
print "</div><br/><br/>\n\n\n";
}
?>
<input name="update" type="submit" id="update" value="Update">
</form>
"; } } skriv ut "
"; }}$result =$mysqli->query("välj * från så"); $mysqli->close();?>
