I den här handledningen går jag igenom hela processen för att skapa ett användarregistreringssystem där användare kan skapa ett konto genom att ange användarnamn, e-post och lösenord, logga in och logga ut med PHP och MySQL. Jag kommer också att visa dig hur du kan göra vissa sidor tillgängliga endast för inloggade användare. Alla andra användare som inte är inloggade kommer inte att kunna komma åt sidan.
Det första vi behöver göra är att ställa in vår databas.
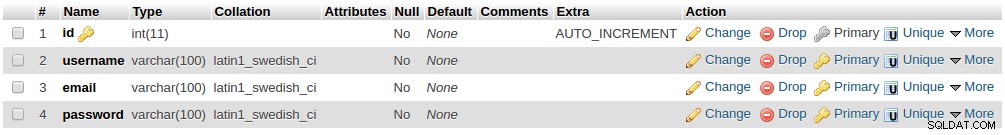
Skapa en databas som heter registrering . I registreringen databas, lägg till en tabell som heter användare . Användartabellen kommer att ha följande fyra fält.
- id
- användarnamn - varchar(100)
- e-post - varchar(100)
- lösenord - varchar(100)
Du kan skapa detta med en MySQL-klient som PHPMyAdmin.

Eller så kan du skapa den på MySQL-prompten med följande SQL-skript:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Och det är det med databasen.
Skapa nu en mapp som heter registrering i en katalog som är tillgänglig för vår server. skapa mappen inuti htdocs (om du använder XAMPP-server) eller inuti www (om du använder wampp-server).
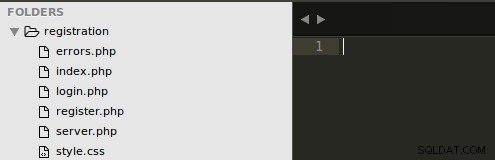
Inuti mappen registrering, skapa följande filer:

Öppna dessa filer i en valfri textredigerare. Min är Sublime Text 3.
Registrera en användare
Öppna filen register.php och klistra in följande kod i den:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Inget komplicerat än så länge va?
Några saker att notera här:
Det första är att vårt formulärs åtgärd attribut är inställt på register.php. Det betyder att när du klickar på knappen för att skicka formuläret kommer all data i formuläret att skickas till samma sida (register.php). Den del av koden som tar emot dessa formulärdata skrivs i server.php-filen och det är därför vi inkluderar den högst upp i register.php-filen.
Observera också att vi inkluderar filen errors.php för att visa formulärfel. Vi kommer till det snart.
Som du kan se i huvudavsnittet länkar vi till en style.css-fil. Öppna filen style.css och klistra in följande CSS i den:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Nu ser formen vacker ut.
Låt oss nu skriva koden som ska ta emot information som skickas från formuläret och lagra (registrera) informationen i databasen. Som utlovat tidigare gör vi detta i filen server.php.
Öppna server.php och klistra in denna kod i den:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Sessioner används för att spåra inloggade användare och därför inkluderar vi en session_start() överst i filen.
Kommentarerna i koden förklarar i stort sett allt, men jag ska lyfta fram några saker här.
If-satsen avgör om knappen reg_user på registreringsformuläret klickas. Kom ihåg att i vårt formulär har submit-knappen ett namnattribut inställt på reg_user och det är det vi hänvisar till i if-satsen.
All data tas emot från formuläret och kontrolleras för att säkerställa att användaren har fyllt i formuläret korrekt. Lösenord jämförs också för att se till att de matchar.
Om inga fel påträffades är användaren registrerad i användare tabell i databasen med ett hashat lösenord. Det hashade lösenordet är av säkerhetsskäl. Det säkerställer att även om en hackare lyckas få åtkomst till din databas, skulle de inte kunna läsa ditt lösenord.
Men felmeddelanden visas inte nu eftersom vår errors.php-fil fortfarande är tom. För att visa felen, klistra in den här koden i filen errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
När en användare är registrerad i databasen loggas de omedelbart in och omdirigeras till sidan index.php.
Och det är allt för registrering. Låt oss titta på användarinloggning.
Inloggningsanvändare
Att logga in en användare är ännu enklare att göra. Öppna bara inloggningssidan och lägg in den här koden i den:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Allt på den här sidan är ganska likt register.php-sidan.
Nu ska koden som loggar in användaren skrivas i samma server.php-fil. Så öppna filen server.php och lägg till den här koden i slutet av filen:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Återigen är allt detta gör att kontrollera om användaren har fyllt i formuläret korrekt, verifierar att deras referenser matchar en post från databasen och loggar in dem om den gör det. Efter att ha loggat in omdirigeras användaren till filen index.php med ett framgångsmeddelande.
Låt oss nu se vad som händer i filen index.php. Öppna den och klistra in följande kod i den:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>Den första if-satsen kontrollerar om användaren redan är inloggad. Om de inte är inloggade kommer de att omdirigeras till inloggningssidan. Därför är denna sida endast tillgänglig för inloggade användare. Om du vill göra en sida tillgänglig endast för inloggade användare behöver du bara placera denna if-sats överst i filen.
Den andra if-satsen kontrollerar om användaren har klickat på utloggningsknappen. Om ja, loggar systemet ut dem och omdirigerar dem tillbaka till inloggningssidan.
Och det är det!
Fortsätt nu, anpassa den för att passa dina behov och bygg en fantastisk sajt. Om du har några bekymmer eller något du behöver förtydliga, lämna det i kommentarerna nedan så kommer hjälp.
Du kan alltid stötta genom att dela på sociala medier eller rekommendera min blogg till dina vänner och kollegor.
Med vänlig hälsning :D
