{{ inlägg. title }}
Upplagt på {{ post.timestamp }} av {{ post.author }}
{{ post.bodytext }}

Hur kommer du igång med att skapa webbplatser med Python? Tja, du kan göra allt själv och skriva ett program som körs på en webbserver, acceptera sidförfrågningar och servera svar i form av HTML och andra resurser. Men det är mycket jobb, så varför göra allt besväret när det finns gott om befintliga verktyg där ute för att göra jobbet åt dig? Dessa verktyg kallas ramverk, och de är vad vi kommer att använda idag för att skapa vår webbplats.
Det finns en hel del Python-webbramverk, men här är några av de bästa:
En mer omfattande lista kan hittas på Python-webbplatsen om du är i behov av ytterligare alternativ. Idag ska vi ställa in Django för utveckling på en lokal maskin och sedan bygga en enkel blogg. Vi kommer också att se över processen för att installera den på en fjärrwebbserver.
Vi kommer att utföra det mesta av vårt arbete idag i terminalen. Allt detta borde fungera på Mac och Linux; men om du kör Windows är processen något annorlunda. En förtrogenhet med kommandoraden är inte nödvändig om du bara skriver Python, men om du planerar att använda Django eller köra en dynamisk webbplats i allmänhet är det värt att lära dig.
Överväg att gå igenom dessa handledningar för att komma igång med terminalen:
Här är kommandona du behöver för att installera Django. Du måste installera version Python 3 för att köra den. Först måste du skapa en virtuell miljö med venv modul. Från Python-dokumenten:
venvmodulen ger stöd för att skapa lätta "virtuella miljöer" med sina egna webbplatskataloger, valfritt isolerade från systemwebbkataloger. Varje virtuell miljö har sin egen Python-binär (som matchar versionen av binären som användes för att skapa denna miljö) och kan ha sin egen oberoende uppsättning installerade Python-paket i sina webbplatskataloger.
Skapa en projektkatalog och en virtuell miljö i projektkatalogen.
mkdir Django_projectscd Django_projectspython3.8 -m venv env
Aktivera den virtuella miljön och skapa ett nytt Django-projekt.
källa env/bin/activatedjango-admin.py startproject FirstBlog
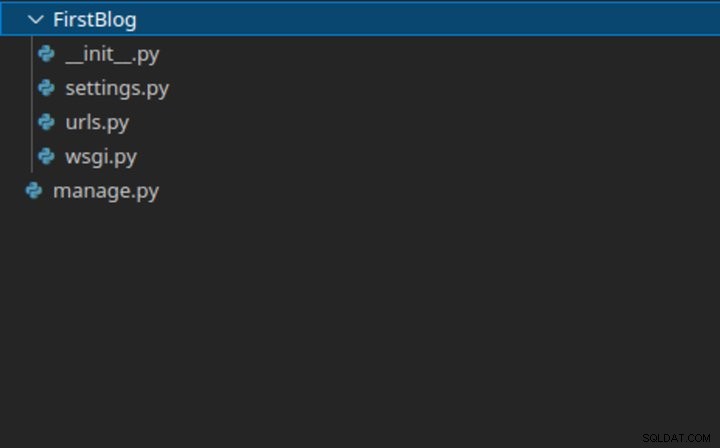
Projektkatalogen ser ut så här:



Vad gör var och en av dessa filer?
Men ingen av dessa filer på egen hand gör en fungerande webbplats. För det behöver vi appar. Appar är där du skriver koden som får din webbplats att fungera, men innan vi tar en titt på dem måste vi förstå lite om Djangos designprinciper.
För det första är Django ett MVC-ramverk, som står för Model View Controller. Django hänvisar till sig själv som ett MTV-ramverk, vilket står för Model Template View. Det är ett lite annorlunda tillvägagångssätt än MVC, men i grunden är de ganska lika. Hur som helst är MVC ett arkitektoniskt mönster som ger en metod för att strukturera dina projekt. Den separerar koden som används för att bearbeta data från koden som hanterar användargränssnittet.
För det andra, Django prenumererar på DRY, eller Don’t Repeat Yourself-filosofin, vilket innebär att du aldrig ska skriva kod som utför en viss uppgift mer än en gång. Till exempel, i vår blogg, om vi skrev en funktion som valde en slumpmässig artikel från arkivet och implementerade den här funktionen på flera sidor, skulle vi inte koda den igen varje gång den behövdes. Vi skulle koda den en gång och sedan använda den på varje sida.
Så hur hänger detta ihop med appar? Jo, appar låter dig skriva din webbplats i en DRY stil. Varje projekt, som det vi har här, kan innehålla flera appar. Omvänt kan varje app vara en del av flera projekt. Med exemplet från tidigare betyder det att om vi gjorde en annan sida i framtiden som också behövde en slumpmässig sidfunktion, skulle vi inte behöva skriva om allt igen. Vi kan helt enkelt importera appen från det här projektet.
På grund av detta är det viktigt att varje app tjänar ett distinkt syfte. Om du skriver all funktionalitet på din webbplats i en app och sedan behöver använda en del av den igen senare, måste du importera allt. Om du till exempel skapade en e-handelswebbplats, skulle du inte vilja importera alla bloggfunktioner. Men om du gör en app för den slumpmässiga funktionen och en app för bloggpubliceringssystemet kan du välja och vraka de bitar som du behöver.
Detta innebär också att koden är välorganiserad inom sajten. Om du vill ändra en funktion behöver du inte söka igenom en enda stor fil; du kan istället bläddra till den relevanta appen och ändra den utan att behöva oroa dig för att störa något annat.
python3.8 manage.py startapp-blogg
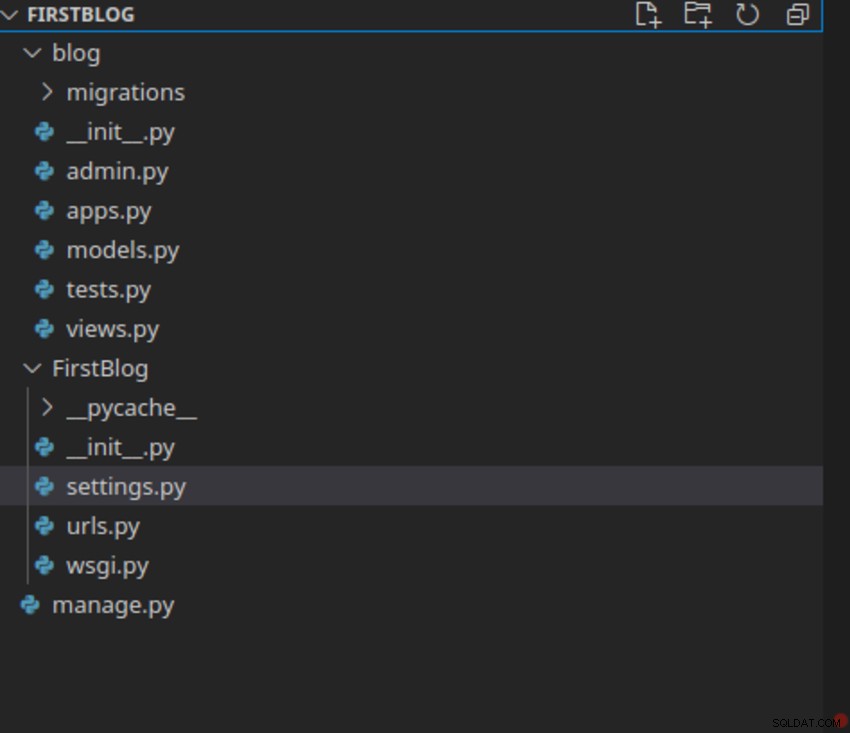
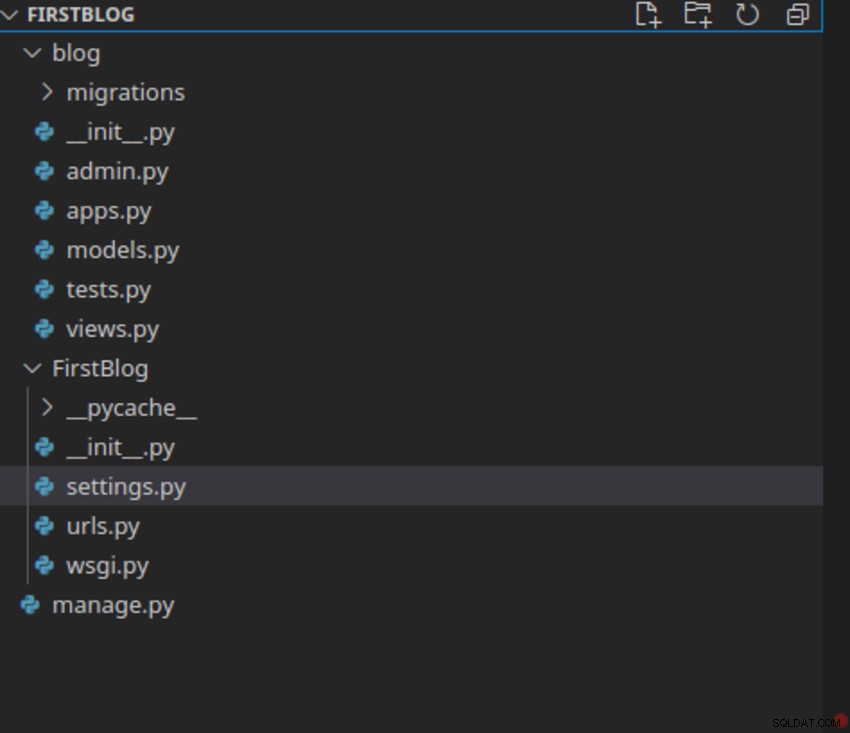
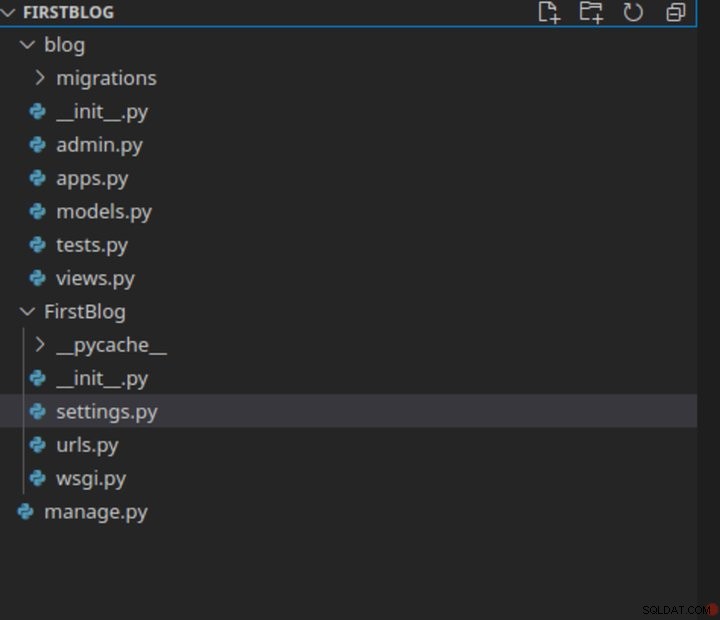
Katalogstrukturen ser nu ut så här:



Återigen, vi har en __init__.py fil för att göra det till ett paket, och tre andra filer:modeller, tester och vyer. Vi behöver inte oroa oss för tester för närvarande, men de andra två är viktiga. Modeller och vyer är M och V delar av MVC.
I modeller definierar vi våra datastrukturer.
Om du någonsin har arbetat med PHP tidigare, kanske du har använt PhpMyAdmin för att skapa dina MySQL-tabeller och sedan skrivit ut dina SQL-frågor manuellt i dina PHP-skript. I Django är det mycket lättare. Vi definierar alla datastrukturer vi behöver i denna modellfil, kör sedan ett kommando och alla nödvändiga databaser skapas åt oss.
När du vill komma åt dessa data går du via dessa modeller genom att anropa en metod på dem, istället för att köra råfrågor. Detta är mycket användbart eftersom Django kan använda flera databasprogram. Vi kommer att använda MySQL idag eftersom det är det mest kraftfulla och är vad de flesta värdar tillhandahåller, men om vi behövde byta till en annan databas i framtiden skulle all kod fortfarande vara giltig! På andra språk, om du vill byta till SQLite eller något liknande, måste du skriva om koden som kommer åt din databas.
I vyfilen skriver vi koden som faktiskt genererar webbsidorna. Detta knyter ihop alla andra delar. När en användare skriver in en URL skickas den av urls skript vi såg tidigare till views script, som sedan får relevant data från modellerna, bearbetar det och skickar det till en mall, som slutligen visas som den sida som användaren ser. Vi kommer att ta en titt på dessa mallar inom kort. De är den enklaste delen – mest HTML.
Lägg till bloggappen i listan över INSTALLED_APPS i settings.py fil.
INSTALLED_APPS =[ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib .staticfiles', 'blogg',]
För en blogg behöver vi en tabell med inlägg, med flera fält för titel, brödtext, författare, tidpunkt då den skrevs och så vidare. En riktig blogg skulle ha kommentarer, men det ligger utanför ramen för dagens demo.
från django.db import modelsclass posts(models.Model):author =models.CharField(max_length =30) title =models.CharField(max_length =100) bodytext =models.TextField() timestamp =models.DateTimeField()
Dessa modeller är bara en beskrivning. Vi måste göra en riktig databas från dem. Först behöver vi dock MySQL som körs på vårt system. På en faktisk webbserver skulle detta inte vara ett problem, eftersom de vanligtvis har den förinstallerad.
För att installera MySQL, skriv:
sudo apt installera mysql-server
För att kontrollera om installationen lyckades, använd:
mysql --version
Detta bör returnera något i stil med detta:
mysql Ver 14.14 Distrib 5.7.33, för Linux (x86_64) med EditLine-omslag
Skapa nu en MySQL-databas för Django-projektet. Kör MySQL med sudo mysql , och vid uppmaningen anger du:
SKAPA DATABAS django_blog;SKAPA ANVÄNDARE 'django'@'localhost' IDENTIFIERAD MED mysql_native_password GENOM 'lösenord';GIVNA ALLA PÅ django_blog.* TILL 'django'@'localhost';SPOLA PRIVILEGIER;
Du kan nu köra python3.8 manange.py runserver på en ny flik för att starta utvecklingsservern.
Men först måste vi konfigurera databasinställningarna. Låt oss ta en titt på settings.py .
Du måste ändra databasinställningarna först.
DATABASER ={ 'default':{ 'ENGINE':'django.db.backends.mysql', # Lägg till 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' eller 'oracle'. 'NAME':'django_blog', # Eller sökväg till databasfil om du använder sqlite3. 'USER':'django_user', # Används inte med sqlite3. 'PASSWORD':'lösenord', # Används inte med sqlite3. 'HOST':'', # Ställ in tom sträng för lokalvärd. Används inte med sqlite3. 'PORT':'', # Ställ in på tom sträng som standard. Används inte med sqlite3. }} Kör nu servern och gå till 127.0.0.1:8000 i din webbläsare. Du bör se standardsidan för Django.



Låt oss nu förvandla vår Django-sajt till en blogg. Först måste vi använda våra modeller för att skapa tabeller i databasen genom att skapa följande migrering för att genomföra ändringar som görs i modellerna.
python3.8 manage.py makemigrationsMigrations för 'blogg':blog/migrations/0003_post.py - Skapa modell Inlägg
Kör nu migreringen för att skapa tabeller i databasen.
python3.8 manage.py migrera
Nu kan du skapa en superanvändare för att administrera din Django-app.
python3.8 manage.py createsuperuser
Låt oss ställa in webbadresserna för appen i urls.py fil. Vi tar med bloggens webbadresser från en separat fil.
från django.contrib import adminfrom django.urls import path,includeurlpatterns =[ path('admin/', admin.site.urls), path("", include('blog.urls')),] Skapa den första vyn
Låt oss skapa vår första vy, som kommer att återge en enkel HTML-sida. Öppna blog/views.py och lägg till följande kod.
från django.shortcuts importera render från .models import Postdef home(request):return render('index.html') Skapa vymallen
Denna index.html filen finns inte ännu. Django kommer automatiskt att ladda mallar från mallkatalogen. Skapa en mapp som heter mallar i bloggappen och skapa en fil som heter index.html inuti den . Mappkatalogen ska se ut så här:
blogg -mallar -blogg -index.html
Lägg till följande kod i index.html .
Första bloggen Första bloggen
Titel
Upplagt på datum av författare
Brödtext
Nu kommer vi att skapa webbadresser för våra bloggar. Skapa filen urls.py i bloggkatalogen och skriv URL-sökvägen för att visa indexsidan.
från django.urls importsökväg från . import viewsurlpatterns =[ sökväg('', views.home), ]
Om du nu navigerar till http://127.0.0.1:8000/home , bör du se följande sida uppdaterad med detta nya innehåll.



Bädda in data från databasen
Nästa steg är att lägga till dynamiskt innehåll från databasen. För att åstadkomma detta har Django ett mallspråk som låter dig bädda in variabler med lockiga hängslen. Ändra mittsektionen på din sida så att den ser ut så här:
Första bloggen
{{ title }}
Upplagt den {{ date }} av {{ författare }}
{{ body }}
Vi kan sedan skicka in värden till dessa variabla platshållare från views.py fil genom att skapa en ordbok med värden.
def home(request):content ={ 'title' :'Mitt första inlägg', 'author' :'Giles', 'date' :'18 september 2011', 'body' :'Lorem ipsum dolor sit amet , consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.', } return render(request,'blog/index.html', content)
Spara och uppdatera så bör du se att du nu skickar innehåll till en mall från din vyfil. Det sista steget är att hämta data från vår databas och skicka in det istället. Som tur är kan vi göra detta utan SQL-frågor genom att använda Djangos modeller. Gå till blog/views.py och uppdatera koden för att hämta data från databasen.
def home(request):posts =Post.objects.all()[:10] return render(request,'blog/index.html', {"posts":posts})
Uppdatera sedan mallen för att komma åt dessa data.
Första bloggen
{% för inlägg i inlägg %} {{ inlägg. title }}
Upplagt på {{ post.timestamp }} av {{ post.author }}
{{ post.bodytext }}
{% endfor %}
Här kan vi komma åt all data i vår tabell i views.py fil och välj sedan endast de tio första posterna. Vi skickar dessa data till mallen, går igenom posterna och visar data med HTML-koden för vår webbplats.
Djangos adminsystem
Det sista vi behöver göra idag är att se över Djangos administrationssystem. Detta är en riktigt kraftfull funktion hos Django som låter dig hantera din webbplats utan att skriva mer kod, som du skulle behöva om du skulle skapa en webbplats från grunden. För att låta administratören kontrollera dina posts tabell, registrerar vi vårt Post modell i Django admin och lägg till lite data i databasen. Öppna blog/admin.py och lägg till följande kod.
från django.contrib import adminfrom .models import Post# Registrera dina modeller här.admin.site.register(Post)
Du bör nu kunna lägga till nya blogginlägg genom att besöka http://127.0.0.1:8000/admin/blog/post/.
Det är allt som finns att göra. Du har precis skapat en fullt fungerande, om än enkel, blogg. För att avsluta den här lektionen ska vi titta på hur vi installerar Django på en webbserver.
Installera på en webbserver
Det finns två typer av webbhotell, och vilken du har kommer att påverka om du kan använda Django. Om du har delat värdskap är du helt utlämnad till din värd.
Många billiga webbvärdar stöder inte Python. Även om PHP nästan är garanterat, är det ofta inte stöd för andra språk. Du måste kontrollera kontrollpanelen för att avgöra om Python (och Django) är tillgängliga. Självklart är processen något annorlunda för varje värd. Nästan all hosting körs på Apache, och vi kan använda den för att vara värd för Django med hjälp av mod_wsgi eller mod_python Apache-moduler.
De flesta webbhotell kör skript på flera språk med CGI. Django kan köras på FastCGI, och även, teoretiskt, på CGI, men detta stöds inte officiellt och skulle vara alldeles för långsamt för en faktisk produktionswebbplats. Du måste kontrollera om dessa är installerade. De finns vanligtvis under en rubrik, som "CGI and Scripting Language Support".
Om du har VPS-hosting, eller har turen att ha en dedikerad server, är ditt liv mycket enklare. Vanligtvis kommer dessa med Python förinstallerat, och därifrån behöver du bara följa samma steg som vi gick igenom för att få en lokal kopia av Django igång. Om du inte har Python kan du installera det med en pakethanterare. Ditt system kanske till och med kommer med Django.
När du har installerat Django på din server laddar du upp webbplatsen du nyss skapade med en filöverföringsklient. Du kan lägga filerna var som helst, men håll dem utanför public eller så kan vem som helst se källkoden för din webbplats. Jag använder /home för alla mina projekt.
Skapa sedan en MySQL-databas som heter django_blog på din server. Du måste skapa ditt konto för administratörskontrollpanelen igen, men det här är en engångssak.
Om du försöker köra detta kan du få ett felmeddelande, och det beror på att inställningarna för servern skiljer sig från dem på din lokala dator. Du kan behöva ändra databasens lösenord i settings.py , men beroende på din serverkonfiguration kan du även stöta på andra problem. Google är din vän i dessa situationer!
För att köra servern den här gången är kommandot något annorlunda. Du måste ange en IP-adress och port så att du kan komma åt sidan över internet.
python.8 manage.py runserver your-server-ip:8000
Om du besöker din webbplats i en webbläsare, på port 8000, bör du se din webbplats!
SQL :i klausul i lagrad procedur:hur man skickar värden
Hur man exporterar frågeresultat till .csv eller tabbavgränsad fil i SQL Server Management Studio(SSMS) - SQL Server / TSQL självstudie del 23
Installation av specifika paketversioner med pip
Hur extraherar man år och månad från datum i PostgreSQL utan att använda to_char()-funktionen?