Det är varje utvecklares dröm att skapa eller arbeta på en webbsida eller ett webbprojekt som lovar förstklassiga säkerhetsfunktioner och möter varje användares integritetsproblem. Innan du kan skapa och vara värd för en webbplats på en server måste du dock följa de bästa kodningsmetoderna.
Bara för att du vill skapa en säker webbsida betyder det inte att din kod bara ska vara begriplig för en raketforskares ögon. Enkelhet är nyckeln för att utveckla fantastisk kod.
En enkel kod är inte en svag kod utan en begriplig. Enkelhet gäller kodrefaktorering och kontinuerlig användning av kommentarer. Dessutom hjälper det dig att mäta och redigera din kod senare när du behöver återanvända den i andra projekt. Eftersom den här artikeln syftar till att ge dig en genomgång om hur du skapar en säker inloggningssida i PHP och MySQL, måste vi först överväga fördelarna med detta tillvägagångssätt.
Skapa ett säkert inloggningsskript i PHP och MySQL
För det första, eftersom din inloggningssida kommer att ge privilegierad åtkomst till användarlagrad information, kommer du att vilja hålla borta cybertjuvar och hackare från att enkelt äventyra ditt system och komma undan med känslig data. För det andra, utan en säker webbplattform, riskerar IT-infrastrukturer som nätverk och webbplatser att utsättas för cybersäkerhetsattacker och skadlig programvara.
Komma igång
I den här artikelhandledningen antar vi att du behöver en säker inloggningssida av två skäl. För det första kan du arbeta med ett dedikerat webbsystem där du behöver administratörsåtkomst till känsligt lagrad data eller information. För det andra kan ditt webbsystem ta emot specifika användare eller besökare som kommer att tilldelas de nödvändiga inloggningsuppgifterna innan de kan logga in på instrumentpanelen i ditt webbsystem.
Den viktigaste aspekten av denna artikelhandledning är vår webbservermiljö. Vi behöver en eftersom vårt webbsystem kommer att använda en MySQL-databas för att fråga aktiva användare och ge dem auktoritativ åtkomst till det skapade webbsystemet.
Krav
XAMPP är en idealisk lokal webbservermiljö för att testa dina webbaserade projekt på en lokal maskin. Det ger dig webbplatsernas prestandaperspektiv innan de lanseras i en produktionsmiljö. XAMPP är tillgängligt för användare av Windows, Linux och OS X, vilket gör det till en plattformsoberoende webbservermiljö. Dessutom förkortar XAMPP Apache, MariaDB (en gaffel av MySQL), PHP och Perl, vilket gör det till en komplett PHP-utvecklingsmiljö.
När du väl har installerat XAMPP behöver du inte installera någon annan programvara från tredje part för att dina PHP-projekt ska köras.
XAMPP Linux-installation
Din XAMPP-filnedladdning kommer att ha filtillägget ".run". Det första steget är att göra det körbart. Öppna din terminal på platsen för din nedladdade XAMPP-fil och överväg följande tillvägagångssätt. Se till att namnet på XAMPP-filen du anger stämmer överens med den du laddade ner.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Efteråt bör du kunna starta XAMPP-installationsprogrammet med följande kommando.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


Följ installationsstegen tills XAMPP är helt installerat på din dator.


Se till att rutorna ovan är markerade för att vara säkra.


Installationen kommer sedan att ta lite tid att slutföra
Att starta XAMPP från din Ubuntu-terminal kräver användning av följande kommando.
$ sudo /opt/lampp/lampp start
En utdata som följande skärmdump betyder att allt är okej.


Om du stöter på fel när du startar XAMPP kan det finnas tre diagnostiska lösningar på problemet. Först kan du ha installerat Apache och XAMPP samtidigt. Du kan lösa det här problemet genom att stoppa Apache-tjänsten från terminalen och starta om XAMPP eftersom Apache redan är paketerat som ett av dess paket.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
En installerad NGINX-server kan också använda din maskins port 80 som behövs av XAMPPs Apache. Därför måste du stoppa NGINX och starta om XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Du kan också ha en MySQL-server installerad samtidigt med XAMPP. XAMPP-servern är redan buntad med ett MySQL-paket. Du måste stoppa den som körs på ditt system.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
Det sista problemet är att du kan sakna netstat-verktyget på ditt system. Du kan installera det med följande kommando.
$ sudo apt install net-tools
För att verifiera den framgångsrika installationen av XAMPP på ditt system bör du bekvämt kunna komma åt följande URL från din webbläsare.
http://localhost/dashboard/
Målsidan bör likna följande skärmdump.


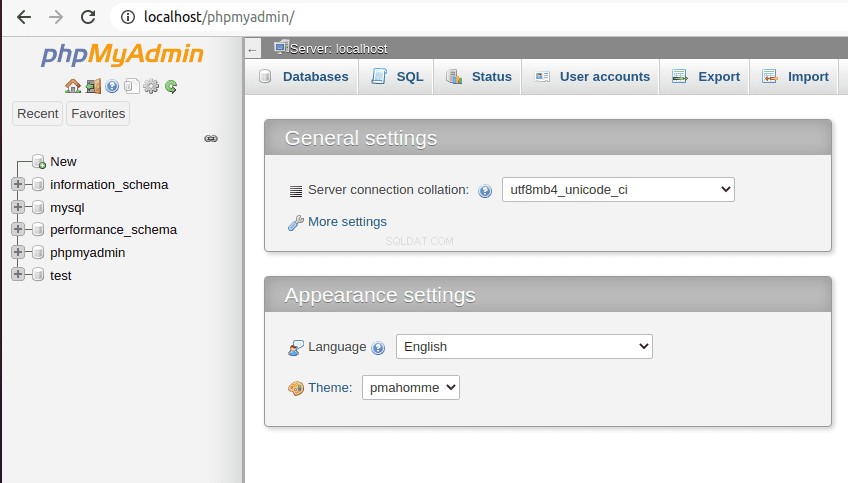
Du bör också kunna komma åt phpMyAdmins målsida bekvämt.
http://localhost/phpmyadmin
Följande skärmdump verifierar att phpMyAdmin fungerar bra.


Vårt självstudiemål
När du har laddat ner och installerat XAMPP-versionen som gynnar din OS-plattform måste vi lyfta fram huvudmålen med den här artikeln.
I slutet av denna självstudieartikel har du förstått följande fyra huvudkoncept bakom att skapa en säker inloggningssida i PHP och MySQL.
-
Formulärdesign:Här måste du utforska några moduler av HTML5 och CSS3
-
Förbereda SQL-frågor:SQL-frågorna du skapar bör vara skottsäkra mot SQL-injektioner. Det är det enda sättet att upprätthålla integriteten för din MySQL-databas.
-
Grundläggande formulärvalidering:En användares användarnamn och lösenord bör matcha de som lagras i databasen så att de inte är giltiga referenser.
-
Sessionshantering:Sessioner är bra eftersom ett system ska komma ihåg en återkommande användare utan att de behöver knappa in sina inloggningsuppgifter varje gång de besöker en webbplats. Du kommer att kunna initiera sessioner och hålla dem aktiva.
Projektstruktur och konfiguration
Eftersom vi nu är säkra på att Apache-webbservern och MySQL-databasservern körs är nästa steg att skapa vår PHP-kod. Men först måste vi bekanta oss med dess kontrollpanel. När din XAMPP-installation är klar, startas den med en kontrollpanel som ser ut som skärmdumpen nedan.


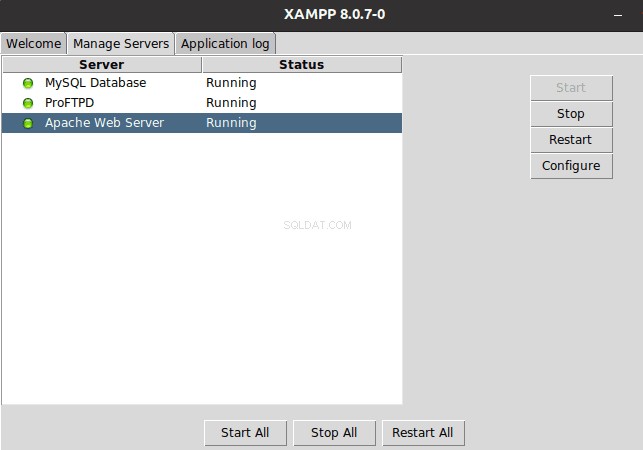
Om du klickar på menyn "Hantera servrar" i dess rubrik kommer du att se tre servrar som körs (Apache, MySQL och ProFTPD). Alla dessa tre servrar måste vara igång. Det betyder att XAMPP-servern är i ett hälsosamt tillstånd.


Klicka på menyn "Öppna applikationsmapp" på denna XAMPP-kontrollpanel och spåra en katalog med namnet "htdocs". Skapa sedan en mapp med ett namn som "fosslinux_login" i den här katalogen. Det kommer att vara den viktigaste åtkomstpunkten för vårt projekt. Inuti denna "fosslinux_login"-mapp, skapa följande filer och överväg deras respektive filtillägg.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Det enklaste sättet att uppnå denna filskapande uppgift är att navigera till det grafiska gränssnittet för mappen "fosslinux_login" och öppna systemterminalen från dess plats och sedan använda kommandot "touch" för att skapa de angivna filerna. Till exempel, för att skapa filen index.html, skulle du använda följande pekkommandometod.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Den skapade index.html-filen kommer huvudsakligen att använda programmeringsspråken HTML5 och CSS3 för att skapa inloggningsformuläret för att knappa in de nödvändiga användarnamnen och lösenorden.
Den skapade style.css-filen kommer att fungera som ett externt CSS-skript som refereras till av index.html-filens rubrik.
Den skapade filen authenticate.php kommer att hantera användarautentisering, databasanslutning, validering av formulärdata, hämtning av databasresultat och skapandet av nya sessioner.
Den skapade logout.php-filen kommer att hantera förstörelsen av inloggningssessioner innan användaren omdirigeras till inloggningsskärmen igen.
Den skapade home.php-filen är destinationen eller målsidan för användare som lyckats logga in på webbsystemet.
Den skapade profile.php-filen associerar en framgångsrikt inloggad användare med deras ifyllda och personliga användarkontouppgifter.
Vår design för inloggningsformulär
För att vårt PHP och MySQL loin script ska fungera måste vi skapa ett inloggningsformulär från vilket autentiserade användare kommer att ange sin inloggningsinformation. Därför skapar vi fronten på vår inloggningssida. Vi behöver bara CSS och HTLM för denna uppgift. Vi kommer att använda PHP för den logiska delen av vårt skript.
Du kan använda nanoredigeraren eller valfri annan redigerare för att öppna filen index.html som du skapade tidigare.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Fyll filen med följande kodsegment.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
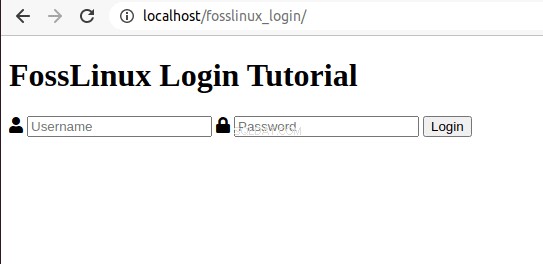
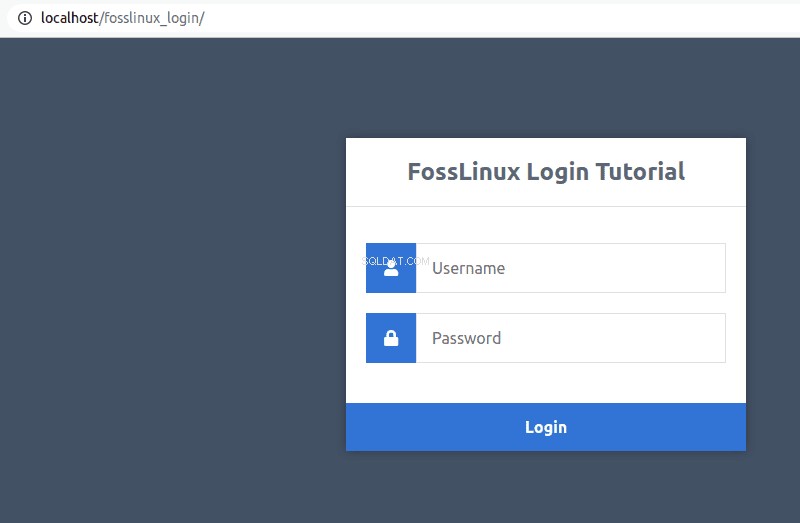
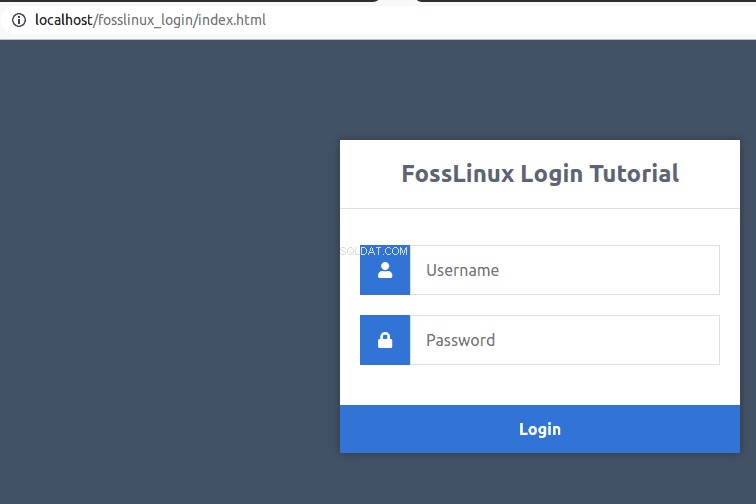
</html>Vi måste nu förhandsgranska visningen som härrör från denna kod. Skriv in följande adress i din webbläsare.
http://localhost/fosslinux_login
Den resulterande visningen bör likna följande skärmdump.


Eftersom ovanstående visning är grundläggande måste vi lägga till lite stil till vårt inloggningsformulär via CSS. Så öppna först filen style.css som du skapade tidigare med din favoritterminalredigerare.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Fyll den med följande CSS-kodsegment.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}Vi måste länka den här style.css-filen till vår index.html-fil för att se de anmärkningsvärda förändringarna. Lägg till följande i rubriken på din index.html-fil.
<link href="style.css" rel="stylesheet" type="text/css">-taggen ovan ska vara mellan taggarna
och i din index.html-fil.Om du uppdaterar inloggningssidan bör du få en förhandsvisning av ett mer tilltalande inloggningsformulär, som visas av följande skärmdump.


Låt oss nu försöka förstå vad vi gjorde med vårt inloggningsformulär. Formen har två attribut, "handling" och "metod". "method"-attributet är inställt på "post" eftersom vi kommer att mata in användardata till serversystemet och inte ta emot eftersom det skulle kräva att "method"-attributet är inställt på "get". Attributet "action" är inställt på "authenticate.php" eftersom det är filen som hanterar autentiseringen av den inmatade användardatan. Det är filen som bearbetar de framgångsrika formulärdatainmatningarna.
När det gäller formulärfälten är inmatningstyperna "text" för användarnamnet och "lösenord" för användarlösenordet. "Text"-inmatningen kommer att vara synlig för det mänskliga ögat, till skillnad från "lösenord"-inmatningen som ska vara krypterad under användarinmatning. Inmatningstypen "Skicka" är den sista åtgärden för att skicka infångad användardata för bearbetning av filen "authenticate.php".
Konfigurera databasen och de tabeller som behövs
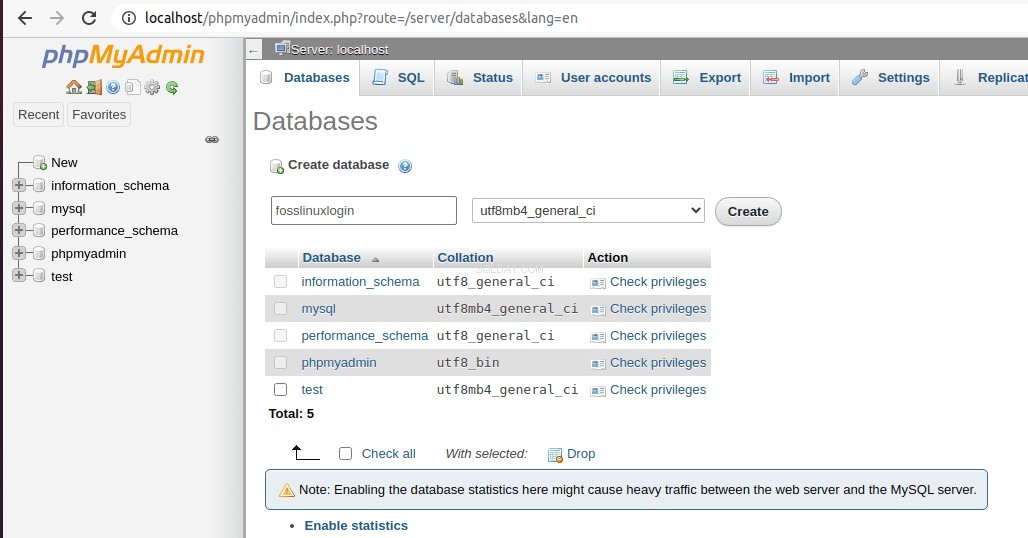
Här måste du navigera till länken "http://localhost/phpmyadmin/" för att komma åt MySQL-databasen. Det resulterande phpMyAdmin-gränssnittet har den primära rollen att hantera en MySQL-databasapplikation.
Längst upp i det här gränssnittet ser du fliken "Databaser". Klicka på den för att skapa en ny databas. Namn det något som "fosslinuxlogin".


När du klickar på "skapa" kommer den nya databasen (fosslinuxlogin) att visas på skärmens vänstra menyavsnitt/panel. Din nettouppgift skulle vara att skapa de tabeller som behövs för din databas. Vi behöver bara en tabell för den här självstudieartikeln.
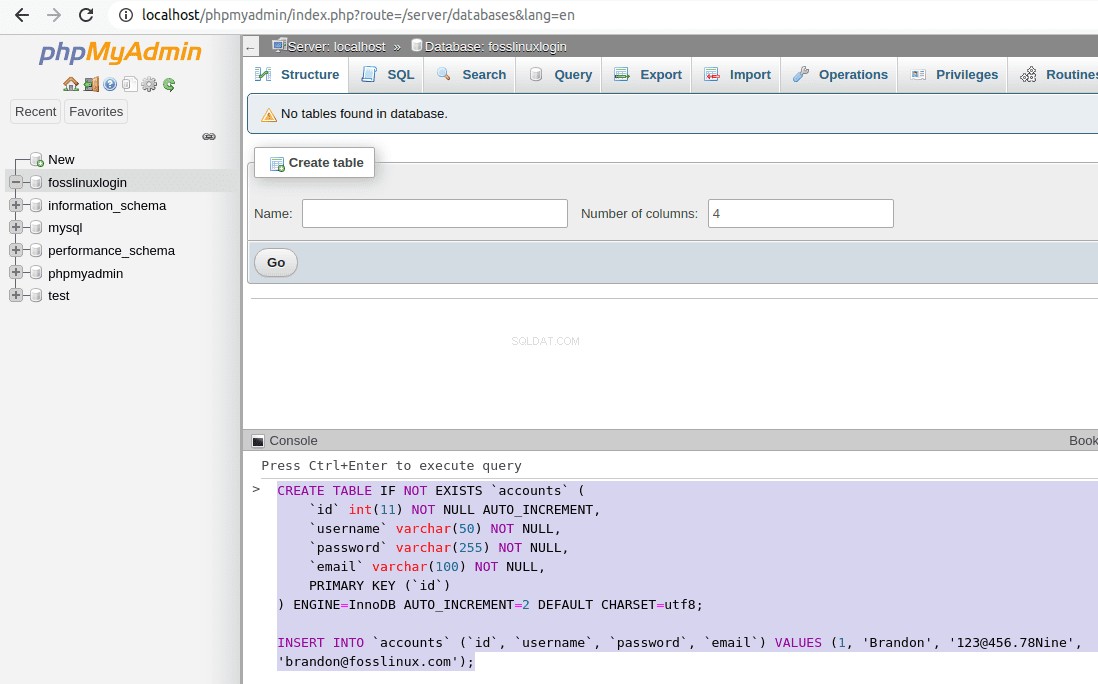
För att skapa och fylla i en tabell med phpMyAdmin har du möjlighet att göra det grafiskt eller använda konsolskärmen längst ner på dess gränssnittsskärm. Att använda konsolen är mycket effektivare eftersom vi bara behöver skapa en enda SQL-sats för att skapa och fylla i en hel tabell. Tänk till exempel på följande SQL-kodsats.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
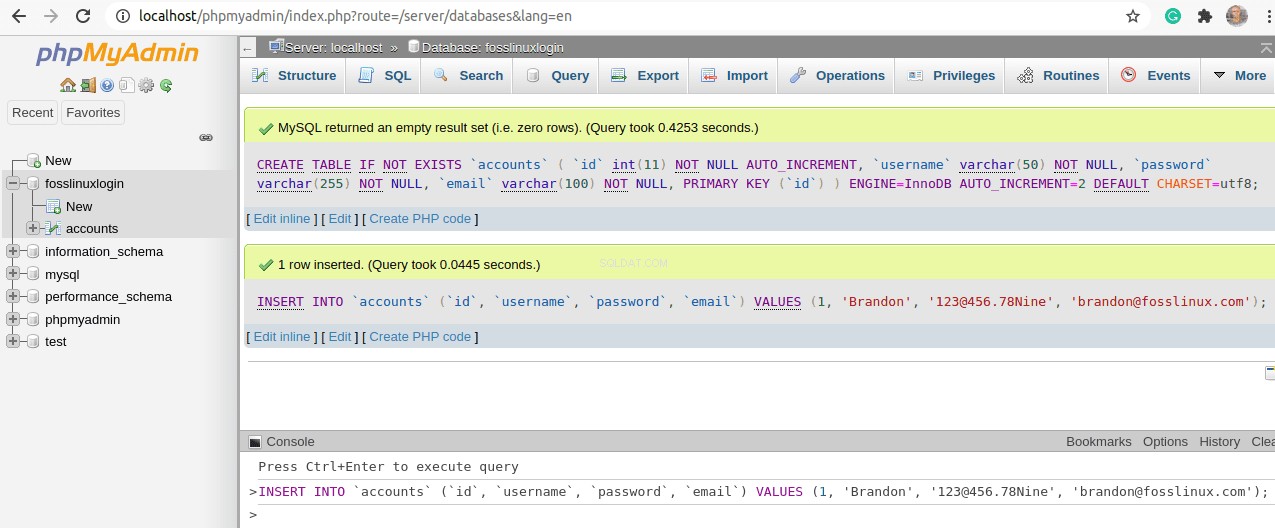
Som visas av skärmdumparna nedan, när du trycker på Ctrl+Enter på tangentbordet, kommer SQL-satsen att köras och din databastabell kommer att fyllas i.




Vi har skapat en kontodatabas med fyra kolumner (id, användarnamn, lösenord och e-post). Vi har även tilldelat dessa tabellkolumner några standardvärden, men vi kommer i första hand att behöva användarnamn och lösenord för att testa PHP-inloggningsskriptet.
Användarnas autentisering
I dess tillstånd har vi skapat ett tilltalande statiskt inloggningsformulär och även ställt in vår MySQL-databas. Databasen har en tabell och några användbara användardata för att driva nästa steg i denna handledning. Först måste vi arbeta med filen authenticate.php som är länkad till "action"-attributet på vår inloggningsformulärsskärm.
Använd din favoritterminalredigerare och fyll i den skapade filen authenticate.php med följande data.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Manuset börjar med att en session startas. Detta steg är fördelaktigt eftersom webbservern kommer ihåg användarkontots inloggningsdetaljer. Så när samma användare loggar ut och återvänder till webbplatsen senare med samma dator, blir det enkelt att logga in igen utan att knappa in ett nytt användarnamn och lösenord.
Vi anger även vilken databas vi vill ansluta till tillsammans med dess värd, användare och eventuella lösenord.
Det första steget för att autentisera vårt inloggningsformulär är att se till att en användare inte kan skicka in ett tomt formulär. Båda fälten måste fyllas i. Lägg till följande kod till din authenticate.php-fil för att hjälpa oss uppnå detta mål.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Med ovanstående kodavsnitt kommer en användare att få ett felmeddelande när han skickar ett tomt formulär. Eftersom vi har hanterat tomma formulärinlämningar behöver vi nu autentisera användarformulärinlämningen med data som redan finns i databasen.
Lägg till följande kod till din authenticate.php-fil.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
ID- och lösenordsvärdena väljs från databastabellen och matchas mot användarinmatningarna. Den binder id- och lösenordsvärdena till användarnamnsvärdet. När SQL-satsen har körts, lagras resultaten för att användas som sessioner. Som du kan se från ovanstående kod, raden "$stmt->store_result(); ” tar hand om detta sessionslagringsmål.
Nästa rad med kod som ska läggas till i din authenticate.php-fil bör efterfölja följande kodsats:
$stmt->store_result();
Lägg till följande kodavsnitt efter den ovan markerade kodsatsen.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Ovanstående kod behandlar bedömer databasfrågan för genomförbarheten av eventuella resultat. Om det inskrivna användarnamnet inte finns i databasen kommer det inte att finnas något att visa upp. Om en användare har autentiserats, sker initieringen av sessionsvariabler. Webbservern lagrar dessa variabler och användarens webbläsare refererar till dem för att fastställa samma användares inloggningsstatus.
Det är dags att testa viabiliteten av vår autentiseringskod. Uppdatera din "http://localhost/fosslinux_login/"-länk innan du fortsätter.
Försök att logga in med en felaktig kombination av användarnamn och lösenord och se vad som händer.


På min sida fick jag skärmdumpfelet ovan.
Logga nu in med korrekt användarnamn och lösenordskombination lagrad i din MySQL-databas.


Vår målsida
Att ha en inloggningssida är inte tillräckligt för vår handledning, en användare som loggar in på systemet bör omdirigeras till en hemsida. Härifrån kommer en sådan användare också att ha möjlighet att logga ut ur systemet om det passar dem. Fyll först i din skapade home.php-fil med följande kodavsnitt.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Lägg till följande HTML-kod till din home.php-fil.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Den här hemsidan behöver också lite stil. Lägg till följande kod till din style.css-fil.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Eftersom vi nu har en startsida på din authenticate.php-fil, byt ut följande rad:
echo 'Welcome ' . $_SESSION['name'] . '!';
Med denna rad:
header('Location: home.php'); Varje påföljande inloggning kommer nu att omdirigera dig till denna hemsida.


Utloggningsskriptet
Hemsidan ovan har en utloggningslänk som vi måste implementera. Ett utloggningsskript för din logout.php-fil är lika enkelt som följande kodavsnitt.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Eftersom sessioner bestämmer inloggningsstatus, förstör ovanstående skript alla befintliga sessioner och återkallar användarens inloggade status. Slutligen tar detta PHP-skript användaren tillbaka till inloggningssidan.


Sista anmärkning
Med denna handledning har du nu en stark grund för att skapa välrenommerade och säkra PHP-skript. Du kan nu skapa ett system som är pålitligt för dina riktade användare eller kunder. Du har hanterat SQL-injektionssårbarhet och validering och autentisering av formulärdata. Vad som återstår för dig är lite redogörelse för det täckta kodsegmentet, och du kommer att vara på väg att bli en senior PHP-utvecklare:lycklig kodning och lycklig tillväxt i din PHP- och MySQL-resa.
