ImageList ActiveX-kontrollen.
För att tilldela bilder till ListView-kontrollen behöver vi hjälp av en annan ActiveX-kontroll:ImageList Kontrollera. Vi har sett ikoner i Windows Explorer-vy, mappliknande bilder i mappstängt tillstånd, när du klickar på mappen visar den en öppen mappbild och olika typer av bilder baserat på filtyp. Vi har inte så mycket flexibilitet här, men vi kan visa ikonbilder i ListView-kontrollens ColumnHeaders , Listobjekt och ListSubItems objektmedlemmar medan de fyller i deras innehåll.
Exempeldemobilderna.
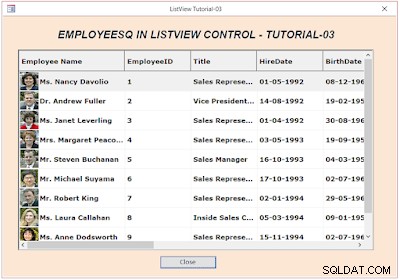
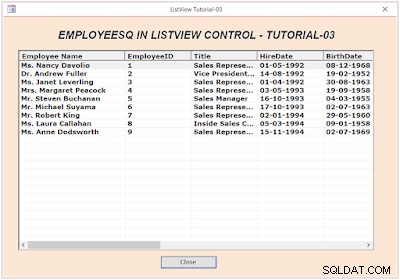
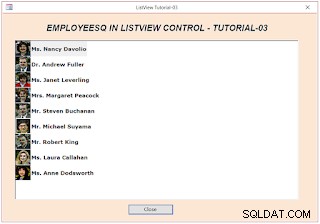
Exempelbilden av NorthWind Trading-anställda som listar sina foton (små bilder) i ListView-kontrollen:

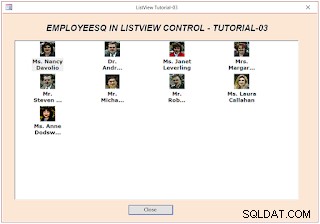
Större bildstorlekar ökar radhöjden på poster, men fotona kan vara större än så här.
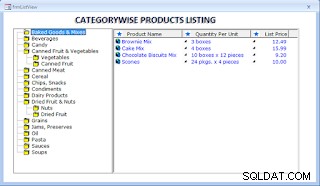
En exempelbild av ListView Control ges nedan (i panelen till höger) som vi har använt tillsammans med TreeView Control. TreeView ActiveX-kontrollen introducerades för dig i en tidigare serie självstudier om TreeView-kontroll. Du hittar länkarna för listan över TreeView Control Tutorial Series längst ner på den här sidan.

I bilden ovan har jag använt ikonbilder i alla datakolumner och på kolumnrubriketiketter för att demonstrera möjligheten till bildvisning på ListView Control.
Tillstånden för stängning och öppen mapp visas i den vänstra panelen på TreeView Control Nodes och de fungerar annorlunda än på ListView-objekt. Den öppna mappen bilden visas när TreeView-noden får ett klick. Ett andra klick på samma nod visar mappen stängd bild.
ListView Control Programming Tutorial Series.
Hoppas du har gått igenom ListView Controls tidigare självstudiesessioner-1 och 2 och är redo att ta upp det här nya avsnittet om användningen av ImageList Styr tillsammans med ListView Kontrollera. De tidigare instruktionslänkarna ges nedan för granskning och för att göra dig redo att fortsätta med denna session. Några av grunderna i ListView Control finns redan presenterade och förklarade där med VBA-koden och du kommer att ha bättre förutsättningar att fortsätta här och förstå vad som händer här.
-
ListView Control Tutorial-01.
-
ListView Control Tutorial-02.
Källdata och demoformulär.
Låt oss börja med ett nytt formulär och medarbetartabellen för vårt nya ListView-kontrolldemoprojekt. Importera tabellen för anställda från NorthWind.accdb exempeldatabasen.
-
Skapa en ny SELECT-fråga med SQL-koden nedan och spara den med namnet EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Om din personaltabellstruktur är annorlunda spelar ingen roll. Endast för det första kolumnvärdet har jag kombinerat tre kolumnvärden för att bilda [Anställdas namn] som den första kolumnen. Andra kolumnnamnsvärden kan du ta som du har dem och i valfri ordning, alla eller färre som du vill.
-
Skapa ett nytt formulär och öppna det i Design View.
-
Infoga en Microsoft ListView-kontroll från ActiveX-kontrolllistan.
-
Infoga en Microsoft ImageList Control även från ActiveX-kontrolllistan.
-
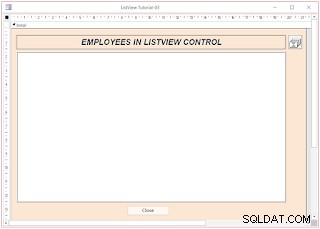
Ändra storlek på ListView-kontrollen som exempelbilden på formuläret nedan. Flytta ImageList-kontrollen och placera den i det övre högra hörnet av ListView-kontrollen som visas i bilden. Du kan placera den var som helst på en lämplig plats på formuläret. Det kommer inte att visas på formuläret när formuläret är i normalvy.

-
Välj ListView Control och visa egenskapsbladet.
-
Ändra namn Egenskapsvärde till ListView1.
-
Välj ImageList Control , visa dess egenskapsblad och ändra namnet Egenskapens värde till ImageList0 .
-
Obs! Båda kontrollerna ovan har sina egna dedikerade egenskapsblad. Deras egenskapsnamn och värden kan också visas i Access Property Sheet. Om vi gör några ändringar i Access Property Sheet kan det hända att alla inte uppdateras på ListView- och ImageList-kontrollerna. Vi måste göra ändringar i kontrollens egen fastighetsblad.
ListView Control Property Sheet.
-
-
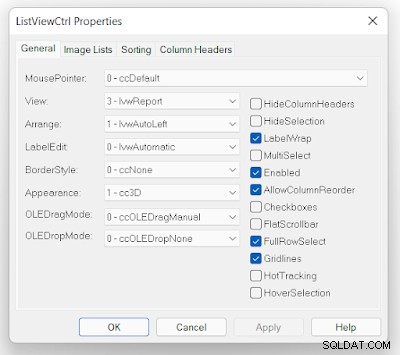
Högerklicka på ListView-kontrollen, markera ListViewCtrl-objektet alternativ i listan som visas och välj Egenskaper. Generalen Fliken i ListView Control Property Sheet kommer att se ut som bilden nedan.

-
Ändra egenskapsvärdena på fliken Allmänt som visas på bilden ovan.
Först och främst kommer vi att ladda medarbetarnas data i ListView Control.
Formmodulens VBA-kod
-
Kopiera och klistra in följande VBA-kod i formulärets klassmodul:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubObs! De rödfärgade VBA-linjerna för ImageList-kontroll kommer inte att köras för närvarande och vi kommer att aktivera dem inom kort.
-
Spara ditt formulär med namnet frmEmployees.
-
Öppna formuläret i normalvy.
Anställda Q Query Records Listing kommer att se ut som följande bild:

Granska av VBA-koden
Vi har redan gått igenom ovanstående VBA-kod i de tidigare ListView Control Tutorial-01 och 02-sessionerna, förutom några rader om ImageList Control-deklaration, initiering och några rader för teckensnittsnamn, teckensnittsstorlek och teckensnitt- Stilinställningar. En annan förändring som vi har gjort i den tidigare VBA-koden här är LoadListView() programmet behöver det ett tabell-/frågenamn som parameter. Alla frågetyper, utom åtgärdsfrågor, åtkomsttabeller och länkade tabellnamn är giltiga. Tabell- eller frågenamnet skickas när programmet anropas från Form_Load() Händelseprocedur.
Alla tabell-/frågefältnamn används som kolumnhuvudetikett Text (den tredje parametern) i ColumnHeaders.Add() metod. Den första parametern Index och andra parametern Nyckel Värden används inte. Indexsekvensnumren kommer automatiskt att infogas av systemet.
Den fjärde parametern är Column-Width värde i pixlar och vi har godtyckligt tilldelat det första kolumnbreddvärdet på 3200 pixlar och för alla andra kolumner 2000 pixlar. Den första kolumnen visar den anställdes namn och den behöver mer bredd för att visa den korrekt.
Justering och ikon parametervärden för kolumnrubriker har vi inte använt här. Som standard antas vänsterjusteringen. De tillgängliga justeringsalternativen ges nedan.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Du kan se alternativen ovan i kolumnrubriker Fliken på ListView Control Property Sheet. Så här visar du alternativen ovan:
-
Klicka på Infoga kolumn Knapp, ange ett tillfälligt kolumnnamn i textrutan nedan.
-
Klicka på Justering Egenskap och se ovanstående alternativ.
-
Klicka på Ta bort kolumnen Knapp för att ta bort det tillfälliga kolumnnamnet.
-
Obs! Om du vill lägga till kolumnrubriketiketter manuellt, istället för att ladda fältnamn via VBA-kod, kan du skriva in dem en efter en här. De kommer att visas som kolumnrubriketiketter när du visar data.
Exempelvyn för ikonen Bilden till vänster om rubrikens kolumnnamn kan ses i panelen till höger i den andra demobilden överst på denna sida.
EmployeesQ första kolumn (medarbetarnamn) tas som ListItems.Text i dess Lägg till Metod. I den här metoden har vi också utelämnat Index och Nyckel Parametervärden. Indexnummer kommer att läggas till automatiskt av systemet som serienummer.
Från och med det andra fältet laddas alla kolumnvärden genom ListSubItems.Add() metod för ListView Control.
Obs! Alla värden läggs till i ListItems.Text och i ListSubItems.Text parameter som endast textdatatyp, oavsett dess ursprungliga datatyp i källtabellen/frågan. I koden utför vi en valideringskontroll av fältvärden, ifall någon av dem innehåller en Null Värde och konvertera det till textvärde med CStr() inbyggd funktion.
ImageList-kontrollen.
Bildlistan Kontrollinitieringssatser som vi har kommenterat i huvudprogrammet visas i röd färg i kodsegmentet nedan. Vi kommer att förklara och aktivera dem när vi är redo med våra förberedelser för att ladda upp bilder till ImageList Control.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
Det första uttalandet med röd färg ovan initierar ObjImgList Objekt med ImageList-kontroll ImageList0 på formuläret frmEmployees . Innan du gör ändringar i koden låt oss se vilka alternativ vi har för att ladda upp några bilder till ImageList Control.
Om att ladda upp bilder.
Nästa steg är att ladda upp några exempelbilder till ImageList Control. Detta kan göras på ett av två sätt.
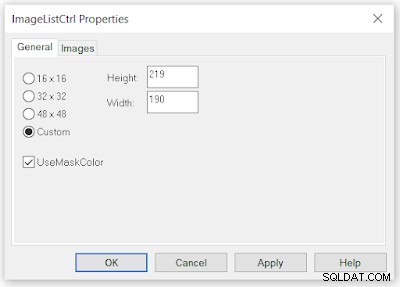
Innan du försöker det här steget, skapa eller skaffa minst två små bilder (någon av de populära bildtyperna som .jpg, jpeg, .bmp, .png , etc.), helst .bmp typ. Alternativen för bildstorlek som är tillgängliga på ImageList Control, på Allmänt fliken i egenskapsbladet är 16 x 16 , 32 x 32 , 48 x 48 pixlar eller Anpassad storlek.
Högerklicka på ImageList Control, markera alternativet ImageListCtrl Object, och välj Egenskaper. Innan du väljer någon bild för uppladdning, välj en av bildstorlekarna ovan på Allmänt Fliken.
- Om du har stora bilder och vill behålla den ursprungliga bildstorleken väljer du Anpassad Alternativ.
- Om du väljer något av de andra alternativen reduceras bilden till den valda storleken. Detta kan minska bildkvaliteten. Att använda mycket stora bilder kan ta mer utrymme på ListView Control när de visas.
- Bilder av ikontyp kommer att vara mer idealiska att använda.
- Experimentera med stora, små och mycket små bilder och med olika alternativ för att få lite erfarenhet av rätt bild/alternativ för dina behov.
Du kan använda ett av två sätt att ladda upp bilderna till ImageList Control:
1. Ladda upp bilder från disken genom VBA-proceduren.
Exempel på VBA-proceduren kommer att se ut som kodsegmentet nedan, hämtat från TreeView Control Tutorial:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With Den första satsen initierar objImgList Objekt med ImageList0 kontroll på formuläret.
Nästa sats säkerställer att de befintliga bilderna i bildlistkontrollen, om någon, rensas som förberedelse för uppladdning från disken. För att detta tillvägagångssätt ska fungera varje gång måste bilderna alltid finnas tillgängliga på disken.
objImgList.ListImages.Add() metoden anropas för att ladda upp bilder från disk med de namngivna parametrarna. När parameternamn används i Add() metod kan parametervärdena ges i valfri ordning som Index:=1 kan anges i slutet av raden eller Key:="FolderClose" som första objekt och så vidare. Utan parameternamnen blir parameterordningen för Add()-metoden följande:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
För att visa bilden i vår listvy kontroll kan vi antingen använda bildindexnumret 1 eller nyckelvärdet "FolderClose" Text som ikon eller SmallIcon parametervärden i ListItems.Add() metod.
Vi har använt ovanstående metod i TreeView Control Tutorial tidigare. Du kan besöka den sidan och ladda ner demodatabasen.
Den här metoden laddar bilderna i ImageList Object Instance i minnet och det fysiska objektet i formuläret ändras inte. Källbilderna på disken måste alltid vara tillgängliga varje gång frmEmployees är öppen.
2. Ladda upp bilder från disk manuellt.
Detta är en engångsövning, att hitta bilderna på disken och ladda upp dem till ImageList Control.Den största fördelen är att när bilderna väl har laddats upp till ImageList Control förblir de intakta. ImageList-kontrollen med bilder kan kopieras in för andra projekt om samma bilder krävs för mer än ett projekt. Det är inte nödvändigt att ladda bilderna från disken igen. ImgeList-kontrollen med bilder kan också delas med vänner.
Så låt oss gå för den bättre metoden för manuell uppladdning av bilder. Skapa två .bmp bilder med en upplösning på 50 x 50 pixlar (image1.bmp , bild2.bmp ) och förvara den redo i din mapp, säg D:\Access\ som referens.
-
Öppna frmEmployees i designvy.
-
Högerklicka på ImageList Control, markera ImageListCtrl Object och välj Egenskaper.
-
På Allmänt fliken välj Anpassad Möjlighet att ladda upp bilder med originalupplösning.
Generalen flikvy av ImageList Control.

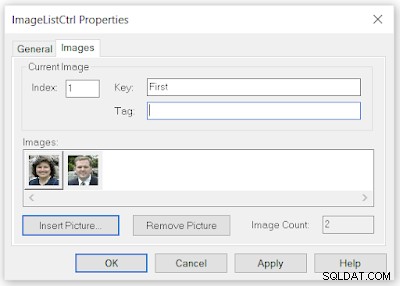
Bilderna fliken Vy över ImageList Control

Obs! Efter att ha provat de uppladdade bilderna på ListView-kontrollen om du vill prova andra alternativ 48 x 48, 32 x 32, 16 x 16 måste du först ta bort alla uppladdade bilder och sedan gå till Allmänt fliken, välj önskat alternativ och ladda sedan upp bilderna igen. De valda bilderna förminskas till den valda bildstorleken.
Som du kan se på fliken exempelbilder har jag laddat upp två bilder genom att välja Infoga bild Kommandoknapp och plocka bilder från min disk.
Den första bilden är i det valda läget och något i upphöjt läge. Indexkontrollen visar värdet 1 och textrutan Nyckel visar texten Först . Indexvärdet visas automatiskt men nyckelvärdet (något meningsfullt värde som du enkelt kan memorera och relatera bilden till data) kan anges manuellt.
Vi kan använda antingen indexnumret eller nyckeltextvärdet i ikonen och i SmallIcon Parameter för ListItems.Add() metod.
Även om du planerar att använda indexnummersekvensen måste bilduppladdningssekvensen synkroniseras med data som du planerar att ladda upp i ListView Control, som att anställdas namn ska matcha deras foton i rätt ordning.
En bättre metod i anställdas fall kan deras förnamn användas som nyckeltext och mycket lätt att relatera till posten. Generaliserade bilder behöver inte matcha den här typen av relationskontroll, men deras nyckelnamn hjälper till att indikera vad de gör, som folder_closed eller folder_opened .
-
Klicka på Bilder flik.
-
Klicka på Infoga bild och hitta din D:\Access\Image1.bmp bild och välj den, klicka på Öppna Knapp för att ladda upp bilden till ImageList Control.
-
Skriv ett textvärde i nyckeln textruta (nyckelvärdena måste vara unika).
-
Upprepa steg 5 och 6 för den andra bilden, skriv in nyckel-värdet.
Vi är redo med vår ImageList Control med exempelbilder och redo att visa dem på ListView Control.
Tilldela ImageList-objekt till ListView-objektegenskaper.
Följande ListView-objektegenskaper måste tilldelas med ImageList-objektet för att kunna använda bildreferenserna på ListView-kontrollen:
- ListView.ColumnHeaderIcons
- ListView.Ikoner
- ListView.Små ikoner
Nästa steg är att tilldela ImageList Object till det erforderliga ListView-objektet i VBA-koden genom objektegenskaperna:lvwList .ColumnHeaderIcons , lvwList .Ikoner , lvwList .smallIcons innan vi kan använda bildreferenserna (index- eller nyckelvärden) i ColumnHeaders.Add() , ListItems.Add() och ListSubItems.Add() metoder. Vi har redan lagt till den nödvändiga VBA-koden i huvudprogrammet och hållit dem inaktiverade. Allt vi behöver göra är att aktivera dessa kodrader genom att ta bort kommentarsymbolen från dem och lägga till de nödvändiga bildreferenserna i ovanstående Lägg till metodens parametrar.
- Ta bort kommentarssymbolerna ( ' ) från alla fyra VBA-kodraderna som visas ovan med röd färg i LoadListView() Procedur.
- Ändra följande påståenden, som visas med röd färg i huvudprogrammet LoadListView() som visas med ikonindexnummer 1 och 2 i ikonen och SmallIcon parameterpositioner som i kodsegmentet med feta svarta bokstäver nedan:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Eftersom du bara har två bilder den första bilden med indexnummer 1 används som ikon Parameter och 2 finns i SmallIcon parameterposition. Ikonen Bilden visas bara när du ändrar visningsalternativet ListView till 0 - lvwIcon. I metoden ListSubItems.Add() har vi inte lagt till en bildreferens och för nästa parameter Verktygstips texten "Klick " läggs till. Klickatexten visas när muspekaren vilar på någon av kolumnerna, på den andra kolumnen och framåt.
Efter att ha gjort ovanstående ändringar i VBA-koden, spara formuläret frmEmployees med ändringarna.
Öppna formuläret i normalvy. Vyn ska se ut som exempelbilden överst på den här sidan.
smallIcon kommer att synas i alla andra ListView-alternativ. Kontrollera exempel på ListView-bilder av anställdas data nedan.
0 - lvwIcon View

2 - lvwList View

Den första bilden överst på denna sida är 03 - lvwReport Se. Endast i denna vy visas alla kolumnvärden i databladsliknande visning.
Ändra formuläret till designvy. Visa egenskapsbladet för ListView-kontrollen. Ändra vyalternativen och prova varje vy och ta reda på hur olika vyer ser ut.
Ladda ner demodatabasen.
- Microsoft TreeView Control Tutorial
- Skapa åtkomstmeny med TreeView-kontroll
- Tilldela bilder till TreeView-noder
- Tilldela bilder till TreeView Nodes-2
- TreeView-kontrollmarkering Lägg till Ta bort
- TreeView ImageCombo rullgardinsmenyn
- Arrangera om TreeView-noder genom att dra och släppa
- ListView-kontroll med MS-Access TreeView
- ListView Control Drag Drop Events
- TreeView-kontroll med underformulär
