Den här artikeln beskriver sätten att använda en INNER JOIN för att kombinera resultat från två tabeller i SQL Server-databasen och visa dem i en HTML5-tabell i ett ASP.NET-webbformulär. Dessutom berör den frågan om att använda CSS3 (cascading style sheets) för att tillämpa en stil på HTML5-tabellen i ett ASP.NET-webbformulär.
Låt oss börja.
Skapa dummydata
Innan vi frågar en SQL-serverdatabas för att visa resultat i HTML5-tabellen måste vi ha lite data i databasen. Därför måste vi skapa lite dummydata. Här kommer vi att arbeta med en biblioteksdatabas som innehåller två tabeller, Författare och böcker .
Författare och böcker kommer att förhålla sig som "en-till-många" – vi antar att en författare kan skriva flera böcker, men en bok kan bara ha en enda författare. Naturligtvis kan en bok i verkligheten ha flera medförfattare, men vi kommer inte att behandla det här fallet här.
Kör följande skript för att skapa en dummydatabas med namnet Bibliotek :
CREATE DATABASE LibraryNästa skript lägger till författarna och böcker tabeller till biblioteket databas. Lägg märke till att böckerna tabellen har en kolumn AuthorIdF . Vi använder den här kolumnen som en främmande nyckelkolumn för att lagra författarnas ID:n från författarna bord.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Följande skript lägger till dummy-poster till vår datauppsättning:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Hur fungerar SQL-servern INNER JOIN Frågearbete?
SQL INNER JOIN-frågan returnerar rader från olika tabeller som har specifika gemensamma värden som matchar i flera kolumner där vi tillämpar JOIN-frågan. Det kan låta komplicerat men det är det inte. Du kommer att se det själv när du observerar resultaten från INNER JOIN-frågan.
Vidare skapar vi ett ASP.NET-webbformulär som visar resultaten från INNER join-frågan, och kombinerar data från båda författarna och böcker tabeller. Men vi måste först skriva en INNER JOIN-förfrågan och se resultaten den ger.
Kör följande skript:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
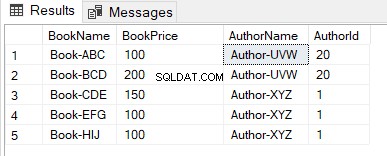
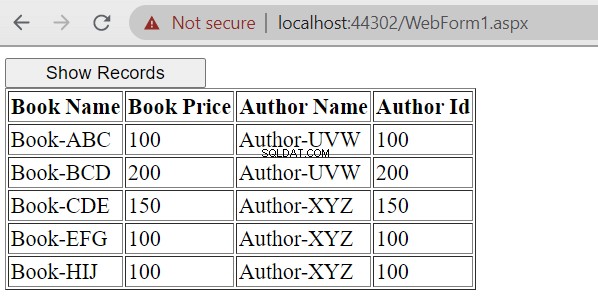
Det här skriptet implementerar en INNER JOIN-fråga på två kolumner:AuthorId kolumnen från Författare tabellen och AuthorIdF kolumnen från Böcker tabell. Här är resultatet:

Som du kan se returnerade frågan endast de raderna där båda böckerna och författare tabeller hade ett gemensamt värde. Det fanns i AuthorIdF kolumn (Böcker tabellen) och AuthorId kolumn (Författare tabell).
Obs! De ursprungliga böckerna Tabellen innehöll sådana författar-ID:n som 8, 9 och 10. Det fanns dock inte författare med sådana ID:n i Authors tabell. Därför gav frågan inte resultat för motsvarande böcker.
Likaså författarna Tabellen innehåller författares ID:n som 1, 2 och 25. Dessa ID:n saknas dock i AuthorIdF kolumnen i Böcker tabell. Därför returnerade inte INNER JOIN-frågan motsvarande rader från författarna bord.
Nu när vi har klargjort vad INNER JOIN är och hur det fungerar, låt oss skapa en ASP.NET-applikation. Den kommer att ansluta till en SQL Server-databas och visa HTML5-tabellen med resultaten av vår INNER JOIN-fråga.
Visar INNER JOIN-resultat i HTML5-tabell med ASP.NET-webbformulär
Vi kommer att skapa ASP.NET webbformulärapplikationen med Microsoft Visual Studio IDE.
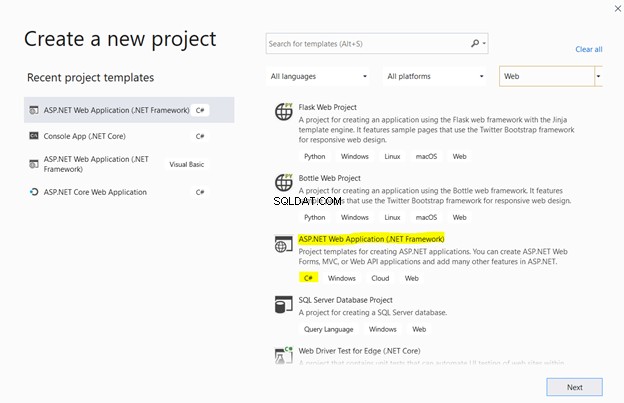
Öppna ett nytt projekt i Visual Studio och välj ASP.NET Web Application (.NET Framework) med C# mall från listan:

Ge sedan ditt projekt ett anpassat namn och klicka på Skapa :

Du kommer att se flera alternativ för din ASP.NET-webbapplikation:

Välj Töm från listan med mallar och klicka på Skapa :
Ansluter SQL Server till Visual Studio
Dummydatan som vi skapade tidigare lagras i en SQL Server-instans. För att utföra frågor på dem via Visual Studio-applikationen måste vi därför ansluta den applikationen till SQL Server-instansen som lagrar dummydata.
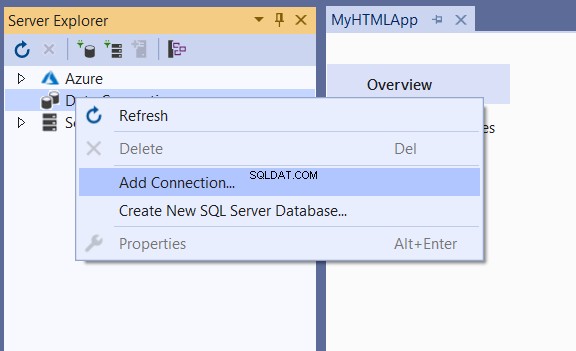
För att göra det klickar du på Serverutforskaren > högerklicka på Dataanslutningar för att komma till menyn:

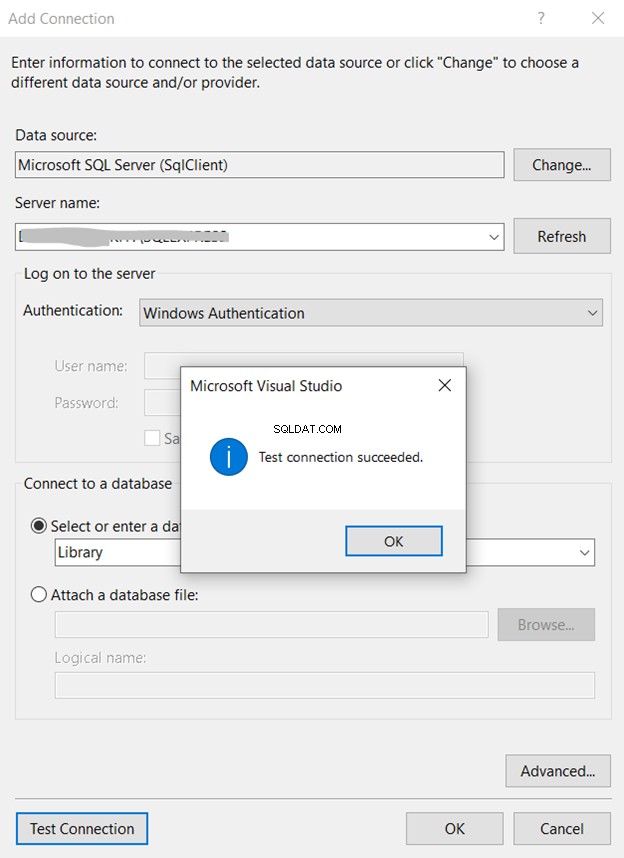
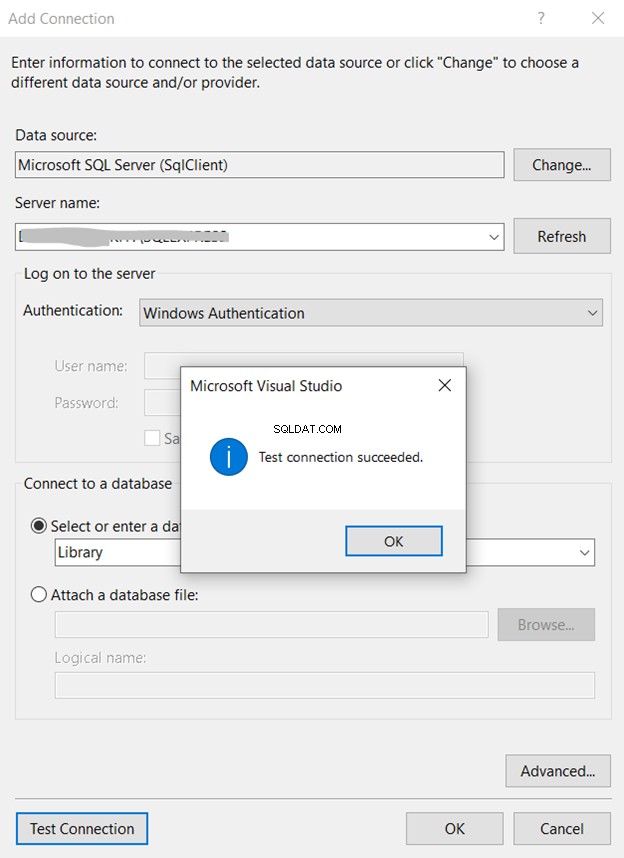
I Lägg till anslutning fönster, fyll i nödvändiga uppgifter:
- Datakälla – Microsoft SQL Server (SqlClient).
- Servernamn – ange namnet på din SQL Server-instans.
Så snart du anger namnet på den SQL Server-instansen som innehåller dummy-posterna för biblioteket databasen visas den databasen automatiskt i listan.
Välj den och klicka på Testa anslutning . Om det lyckas ser du Testanslutningen lyckades meddelande:

Lägga till och designa ASP.NET-webbformuläret
Efter att ha upprättat en anslutning till SQL Server-databasen från Visual Studio måste vi lägga till ett webbformulär till applikationen. Webbformuläret visar resultaten av INNER JOIN-frågan i en HTML 5-tabell.
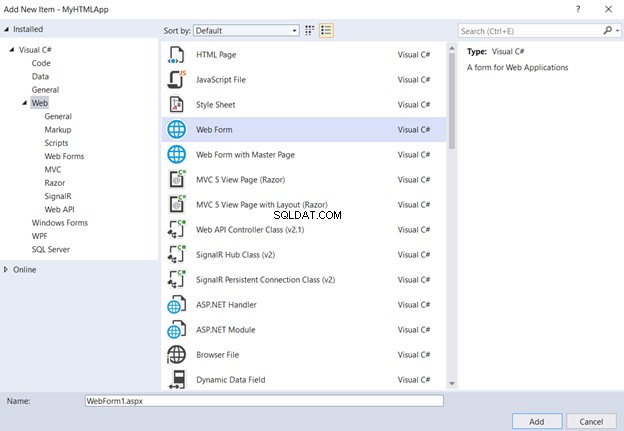
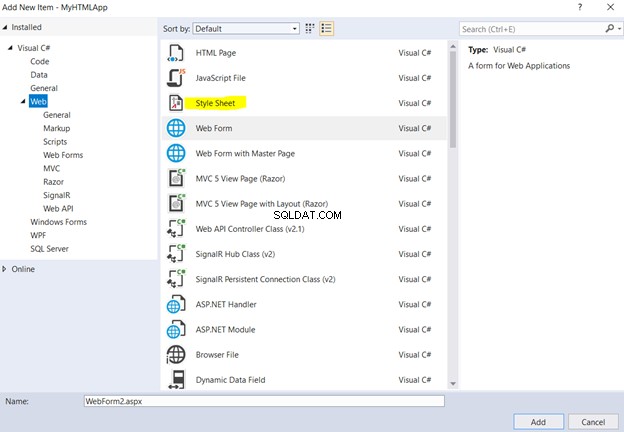
För att lägga till ett webbformulär, högerklickar du på projektnamnet> Lägg till> Nytt objekt :

I listan med objekt klickar du på Webbformulär> Lägg till . Ett webbformulär som heter WebForm1.aspx som standard kommer att läggas till din applikation:

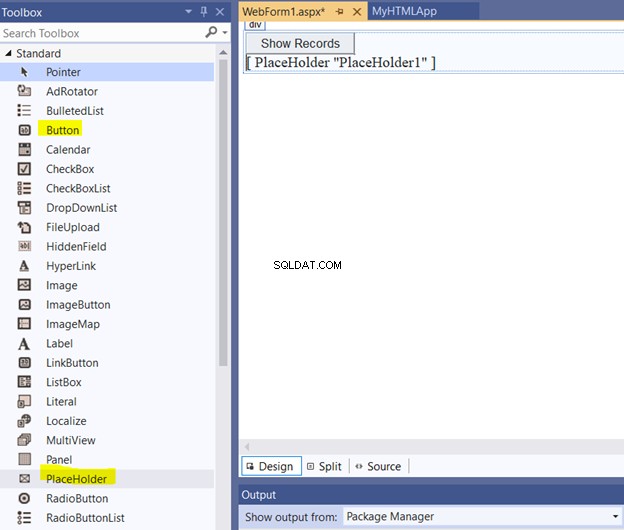
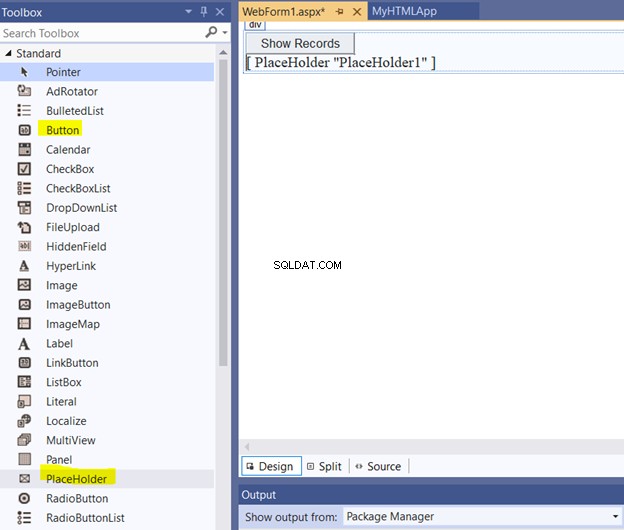
Öppna ASP.NET-webbformuläret som du just har lagt till. Använd designvyn och dra och släpp knappen och platshållaren från verktygslådan till webbformuläret som visas i följande skärmdump.
Byt namn på knapptexten till Visa poster . När du klickar på knappen visas HTML-tabellen som innehåller sökresultatet INNER JOIN i platshållaren.

Skapa HTML-tabellen i farten
Dubbelklicka på knappen som du lade till i webbformuläret i föregående steg. En C# filen öppnas. Uppdatera de importerade uppgifterna överst i filen så att de matchar följande skript exakt :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
Den enda knappen på webbformuläret är skyddad void Button1_Click . När du klickar på den startar händelsehanteraren. Inuti metoden för händelsehanteraren lägger du till logiken som hämtar resultat från biblioteket tabell för din SQL Server-instans.
Skapa först en anslutningssträng till din SQL Server-instans. Skicka sedan strängen till SqlConnection klassobjekt dvs anslutning. Slutligen öppnas anslutningen via metoden Open().
Nästa steg är att köra INNER JOIN-frågan.
Skriv frågan i ett strängformat och tilldela den till variabeln "query". Strängen och anslutningen skickas sedan till klassobjektet "SqlCommand".
För att läsa posterna anropar den metoden ExecuteReader() för SqlCommand-objektet. Denna metod returnerar objektet SqlDataReader. Vi kan alltså använda SqlDataReader-klassobjekt för att iterativt loopa igenom varje post rad för rad.
Ta en titt på följande skript:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
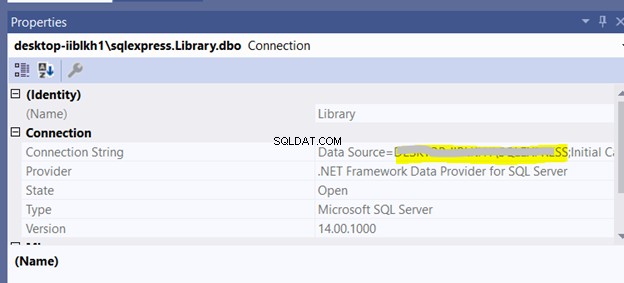
Du kan hämta anslutningssträngen genom att klicka på SQL Server-instansen och gå till Egenskaper avsnitt:

Därefter måste vi skriva HTML-kod för HTML5-tabellen som kommer att innehålla sökresultaten för INNER JOIN. Du kan använda ett StringBuilder-objekt för det ändamålet.
Följande skript skapar HTML5-tabellen med fyra kolumner:boknamn, bokpris, författarens namn och författarens ID.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
SqlDataReader returnerar varje post från INNER JOIN-frågan tills Read() metod returnerar true .
Under varje iteration av while-loopen extraheras varje datakolumnvärde via GetString() och GetInt32() metoder beroende på kolumntyp.
Slutligen tilldelas tabellen Text-attributet för det Literal-objektet av platshållaren som lagts till i formuläret.
Den fullständiga koden för Button1-händelsehanteraren är som följer:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
Om du nu kör projektet kommer du att se en webbsida med en enda knapp som innehåller Visa poster text. Efter att ha klickat på den knappen ser vi resultaten för INNER JOIN-frågan som visas nedan:

CSS3-stil av HTML5-tabell
Vårt bord ser lite torrt ut. Vi kan förbättra dess utseende och stil med hjälp av CSS3 (Cascading Style Sheet 3). Det tjänar till att lägga till stilar till HTML-objekt på en webbsida.
För att lägga till en CSS3-fil i Visual Studio, högerklickar du på projektnamnet> Lägg till> Nytt objekt :

Klicka på Stilmall i listan med objekt . Byt namn på formatmallen main_stylesheet.css och klicka på Lägg till .

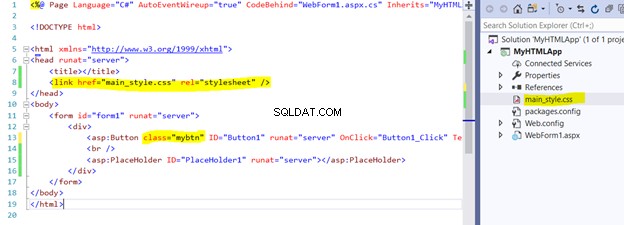
För att ansluta stilmallen till webbformuläret, dra stilmallen och släpp den i huvudet avsnittet i webbformuläret. Lägg också till class=mybtn till skriptet för Knapp1 . Den här klassen kommer att ändra stilen på knappen inifrån stilmallen.

Öppna nu stilmallen och lägg till följande stilar till din stilmall.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Dessa stilar uppdaterar bredd, höjd, bakgrundsfärg och marginaler. De uppdaterar också knappens bredd så att den utökas till 100 % av den överordnade behållaren. Bakgrundsfärgen på knappen uppdateras också, och tabellen utökas till 100%.
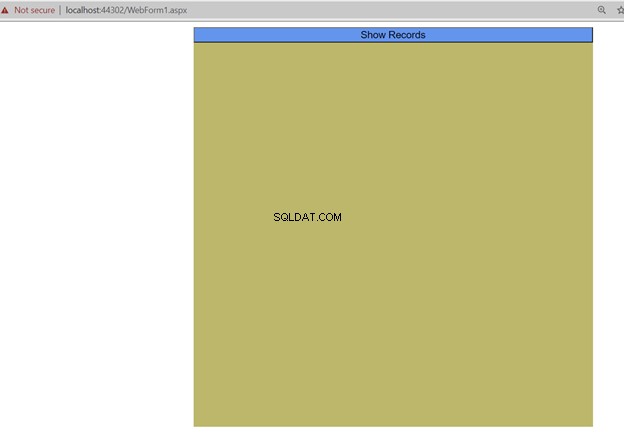
Om vi kör webbformuläret igen kommer du att se följande webbsida med knappen och formulärformaten uppdaterade där:

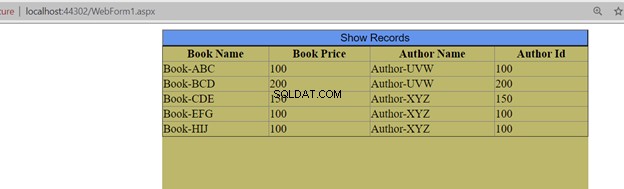
Om du klickar på Visa poster , kommer du att se INNER JOIN-frågans resultat i en HTML5-tabell, utformad med CSS3-skriptet.

Slutsats
Artikeln klargör kärnan och syftet med SQL Server INNER JOIN-frågan. Vi lärde oss att tillämpa den här frågan för att få och kombinera resultaten från olika tabeller med gemensamma värden.
Genom att använda ASP.NET-webbformuläret kan vi visualisera frågeresultaten, så vi lärde oss att skapa en sådan anpassad applikation för våra behov. Slutligen lärde vi oss att anpassa resultatvyn med hjälp av CSS efter våra preferenser.
Läs också
Din ultimata guide till SQL Join:INNER JOIN – Del 1
SQL Server Inner Join Basics with Exempel
